标签:ble bottom height deploy www 错误 pre test rgb
初始化部署以后,你须要继续维护和更新你的网站。本章节将向你展示一个不包含数据库改变的部署升级流程。(下一章节将展示数据库改变的部署升级流程。)
提醒:假设依据本章节所做的操作出现错误信息或一些功能不正常的话,请务必check Troubleshooting页面。
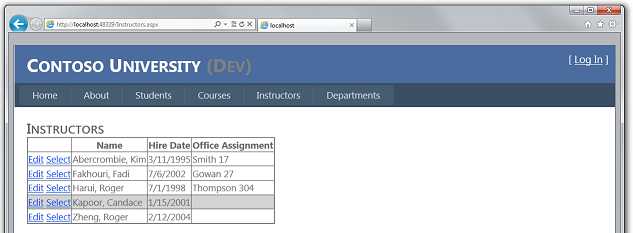
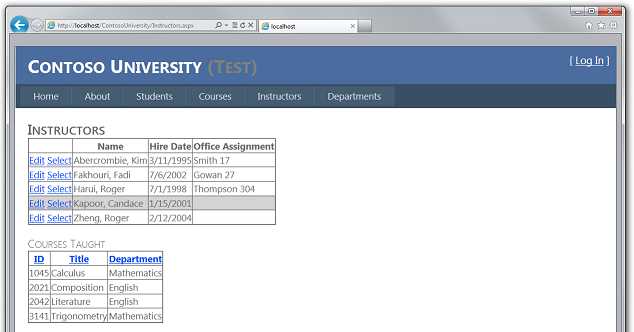
为你的程序做一个简单的改动,在Instructors 列表页加入一个功能。一般选择一个Instructor的时候可以显示该Instructors 的全部课程courses。
在Instructors页面能够看到每一个记录有个Select连接,点击之后除了行会变灰色,其他什么都没有做。

加入代码,当点击Select连接的时候显示该instructor的课程courses。
在Instructors.aspx页面。在ErrorMessageLabel label控件之后加入例如以下代码:
<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32"/> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID"/> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title"/> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text=‘<%# Eval("Department.Name") %>‘></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
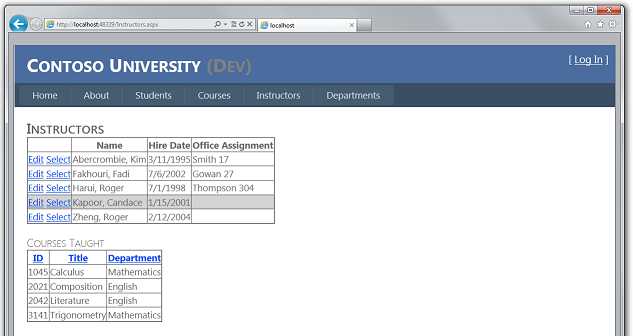
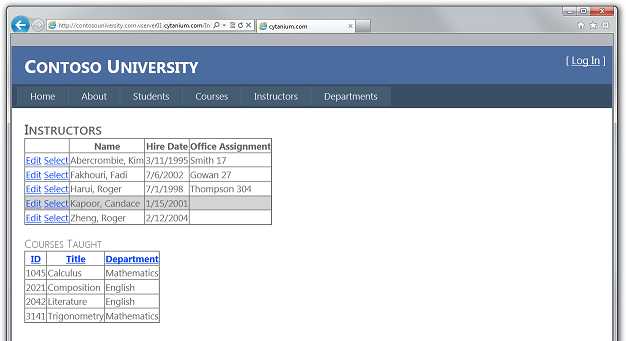
又一次执行该页面,选择一个instructor。你将看到一个该instructor的全部课程courses列表。

部署到測试环境,仅仅须要简单的反复步骤one-click公布即可了。
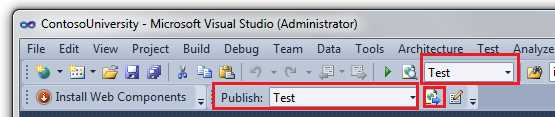
Solution Configurations下拉菜单里选择Test build配置,在Publish profile下拉菜单里选择Test,然后点击Publish Web。

假设你自己定义了你的Visual Studio使这些工具栏的这些设置不能用的话,请选择配置管理器Configuration Manager里的Active solution configuration(从Build菜单里选择Configuration Manager),在Publish Web对话框里选择Test profile(Solution Explorer里右键 ContosoUniversity项目。选择Publish) 。点击Publish。
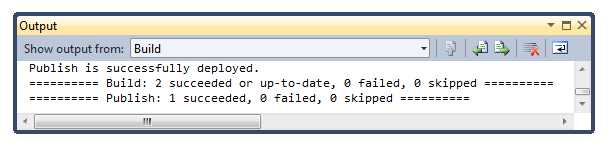
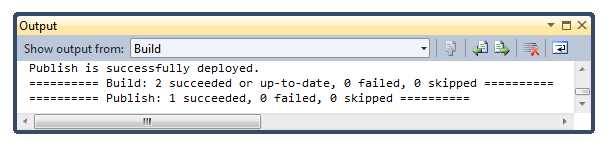
点击Publish以后。Visual Studio会在Output窗体显示部署成功的信息。

如今能够通过http://localhost/ContosoUniversity/Instructors.aspx訪问了。点击 一个Select连接验证改动是否生效。

之后。你须要做一些回归測试(測试新改动不会对其他的功能产生影响)。
本章节你能够忽略这个步骤直接部署到生产环境。
在生产环境中第一次部署之后。已经有了真有用户数据。假设改动以后还使用曾经的部署设置的话,那就会把数据库又一次初始化,真实的用户数据将被清空。
因为SQL Server Compact数据库是存放在App_Data目录下的文件,所以升级部署仅仅须要防止App_Data不背又一次部署即可了。
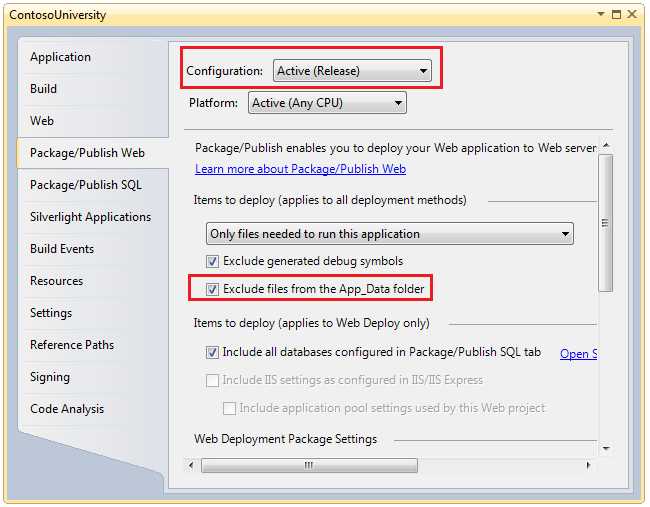
打开Project Properties窗体。点击Package/Publish Web选项卡。确保Configuration下拉菜单的选项是Active (Release)或Release。选择Exclude files from the App_Data folder。然后保存关闭。

确保測试的配置也是一样的:改动Configuration为Test然后选择Exclude files from the App_Data folder。
你这次的改动是一个非常easy的改动,假设改动非常多的话,那在部署结束之前用户还在訪问的话,将会看到不可思议的错误结果。能够使用app_offline.htm文件来防止这样的情况。当你在根文件夹上次名称为app_offline.htm 文件的时候,IIS将自己主动让该网站停运,而且显示该页面。所以,合理的部署步骤是,上传app_offline.htm,部署。部署结束以后删除app_offline.htm 文件。
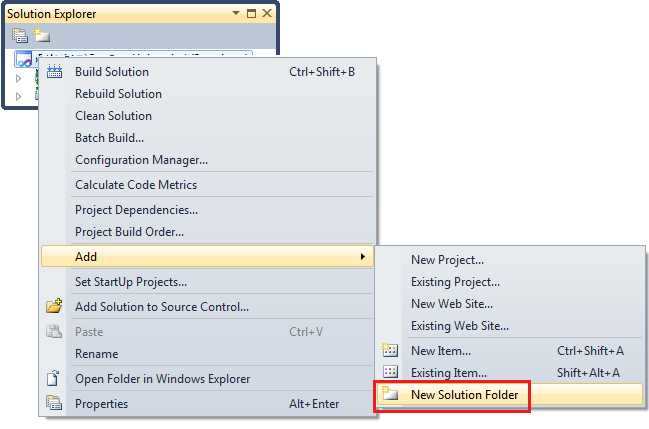
Solution Explorer里右键解决方式(不是项目),选择New Solution Folder。

目录命名为SolutionFiles,在里面创建一个名为app_offline.htm的页面。替换成例如以下内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>
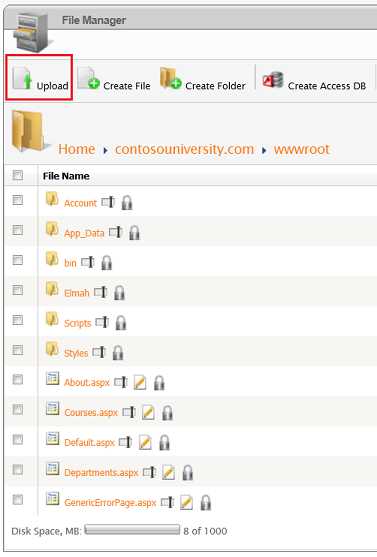
你能够用FTP上传app_offline.htm文件或者使用控制面板里的File Manager工具上传。本章节使用File Manager来演示。
打开控制面板选择File Manager,选择contosouniversity.com,然后选择wwwroot,点击Upload。

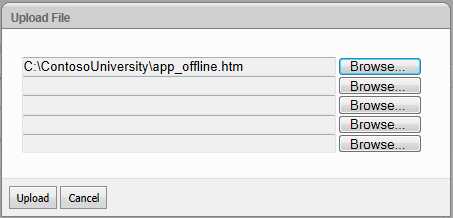
在Upload File对话框选择app_offline.htm文件,然后上传。

訪问站点,这时候你看到首页显示的是app_offline.htm页面的内容了。

如今。能够安心地将程序部署到生产环境了。
(该教程不升级部署的时候,在Publish profile里应该选择Leave Extra files on destination (do not delete)选项,假设不选,会删除生产环境全部不须要的文件,所以部署之前。确保有一个app_offline.htm文件的备份,由于可能在你想删除的时候Web Deploy已经将它删除了。)
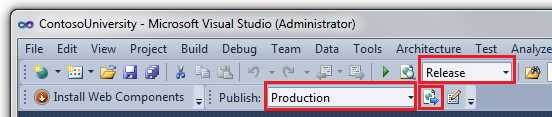
在Solution Configurations下拉菜单。选择Release build配置。而且Publish profile里选择Production,然后点击Publish Web。

Visual Studio将部署了改动后的程序,然后输入消息到Output窗体。

在验证是否是成功的部署之前。你须要先将app_offline.htm文件删除。
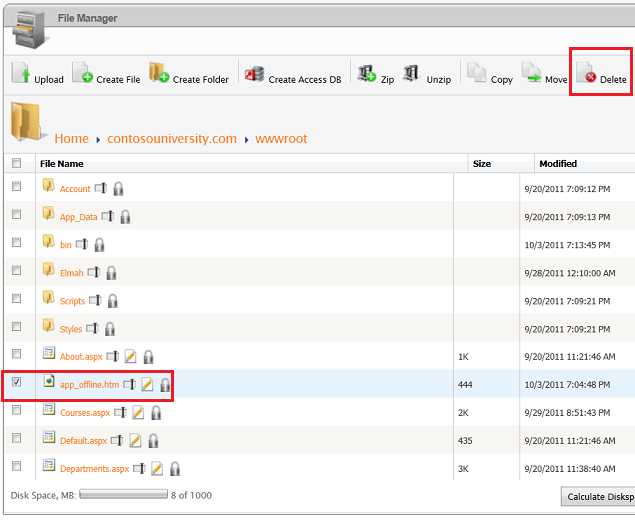
又一次回到控制面板的File Manager程序选择contosouniversity.com->wwwroot,选择app_offline.htm然后点击Delete删除。

打开站点上的Instructors.aspx页面,选择一个记录上的Select连接,验证是否成功部署了改动内容。

至此,你已经成功部署了一个没有数据库改变的升级程序。下一章节展示给你的是怎样部署一个数据库更新。
微软ASP.NET网站部署指南(8):部署Code-Only更新
标签:ble bottom height deploy www 错误 pre test rgb
原文地址:http://www.cnblogs.com/tlnshuju/p/6784465.html