标签:alt 方法 app start 简单 href art mvc 技术分享
创建一个ASP.NET MVC项目。
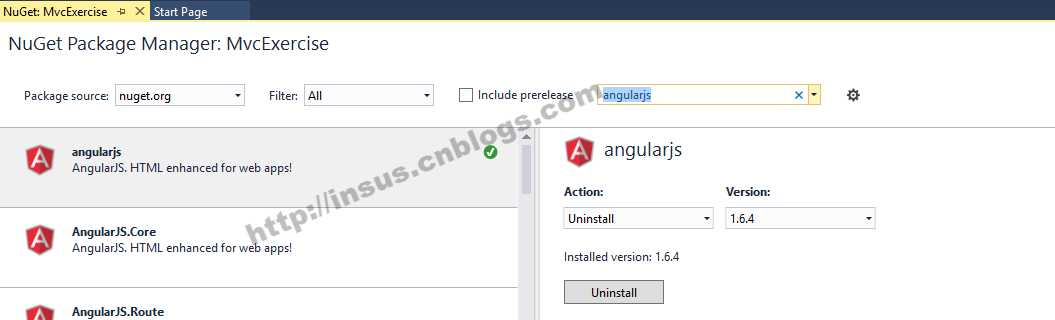
打开NuGet管理,安装angularjs:
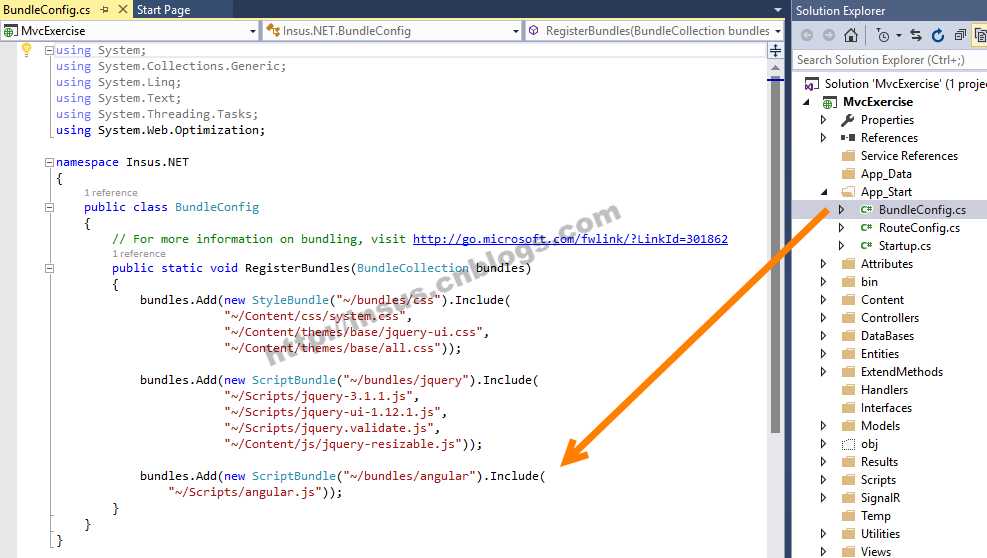
在App_Start目录下,Bundle刚刚安装的angularjs库:
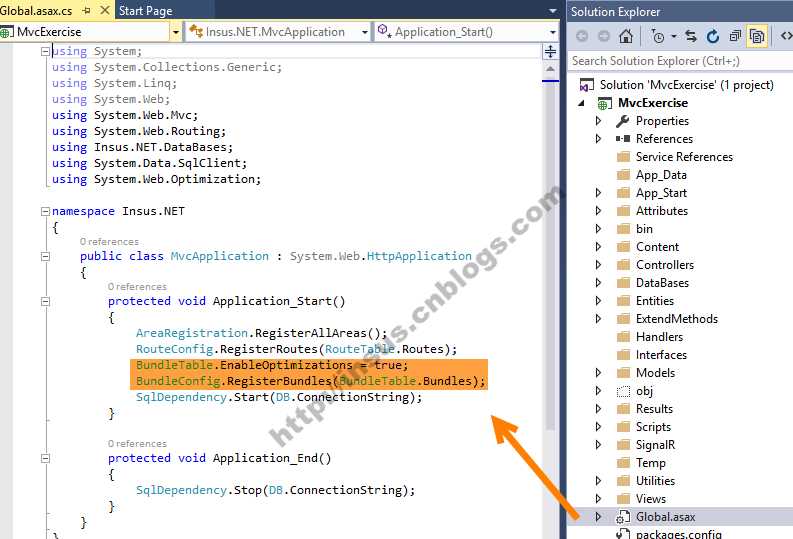
在Global.asax.cs的Application_Start()方法,添加bundler。让程序启动时,即加载angularjs。
部署完成了。接下来我们举入最简单入门的例子:
在ASP.NET MVC中,添加一个控制器:
标签:alt 方法 app start 简单 href art mvc 技术分享
原文地址:http://www.cnblogs.com/insus/p/6784621.html