标签:logs document function ref appendto ready scripts 内容 please
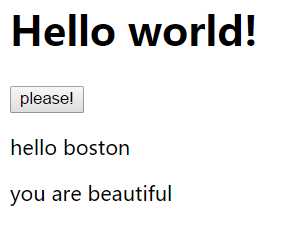
实例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<link rel="stylesheet" type="text/css" href="styles/jquery.css">
<script type="text/javascript" src="scripts/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>Hello world!</h1>
<button>please!</button>
<div>you are beautiful</div>
<script type="text/javascript">
$(document).ready(function() {
$("button").on("click",function() {
$(".div").prepend("<p>hello boston</p");
});
});
</script>
</body>
</html>

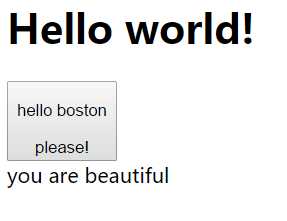
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery</title>
<link rel="stylesheet" type="text/css" href="styles/jquery.css">
<script type="text/javascript" src="scripts/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>Hello world!</h1>
<button>please!</button>
<div>you are beautiful</div>
<script type="text/javascript">
$(document).ready(function() {
$("button").on("click",function() {
$("<p>hello boston</p>").prependTo("button");
});
});
</script>
</body>
</html>
结果:

标签:logs document function ref appendto ready scripts 内容 please
原文地址:http://www.cnblogs.com/mlyu/p/6785301.html