标签:存在 box html 文件的 set code 点击 就会 mp3格式
利用点空闲时间来写个博客,最近做的项目中需要表单提交音频的,图片的,各种类型,把它存到数据库里,这里先来说一下音乐文件的表单提交吧,后几天再来更新输入数据库的,先看一下效果

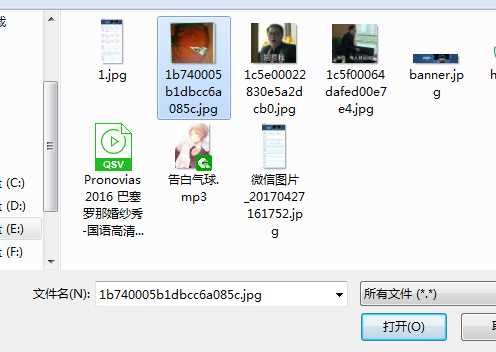
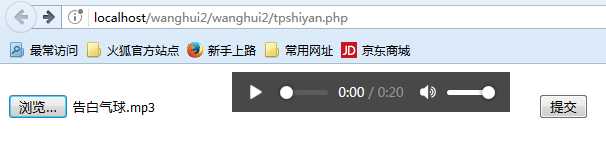
点击浏览

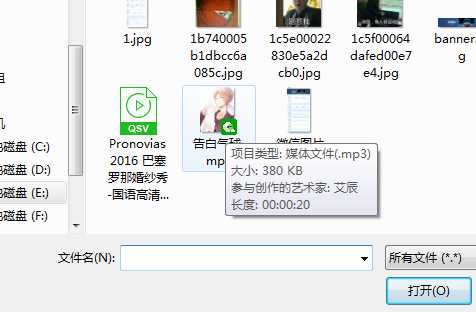
就会出来预览,点击mp3的文件

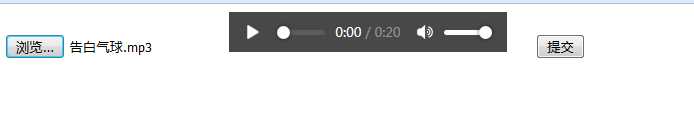
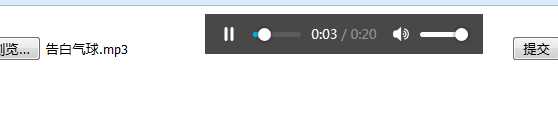
打开播放也可以正常播放

再来换一张图片,试试能不能传上
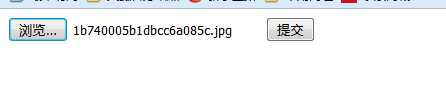
提交张图片

点击提交


提交不成功,因为这个只允许MP3格式的文件提交
刚才还没看mp3的提交,下面提交一下MP3文件
点击提交

因为没有给它设置跳转页面,所以还在它的处理页面
和图片上传的原理是一样的,图片上传在我的前几篇博客中有,一样得需要在自己的目录下新建一个文件夹

而提交的内容都得存入这个文件夹中
看一下里面有没有刚才我们提交的MP3文件

运行成功
如果再提交一遍的话还会有

点击提交

看一下文件夹里

依然有。
下面来看一下我们这个的源代码
先来看主页面的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <body> <div class="box_input" style="margin-bottom: 20px;"> <form action="shiyancl.php" method="post" style="width: 960px;" enctype="multipart/form-data"> <input id="test" style="display: inline-block;" type="file" name="file"/> <audio id="audio" controls autoplay="" style="display: none; "></audio> <input type="submit" id="mp3_submit" style="display: none;margin-left: 25px;" type="button" value="提交"/> </form> </div> </body> <script> //录音上传 $(function () { $("#test").change(function () { var objUrl = getObjectURL(this.files[0]); $("#audio").attr("src", objUrl); $("#audio")[0].pause(); $("#audio").show(); $("#mp3_submit").show() getTime(); }); }); <!--获取mp3文件的时间 兼容浏览器--> function getTime() { setTimeout(function () { var duration = $("#audio")[0].duration; if(isNaN(duration)){ getTime(); } else{ console.info("该歌曲的总时间为:"+$("#audio")[0].duration+"秒") } }, 10); } <!--把文件转换成可读URL--> function getObjectURL(file) { var url = null; if (window.createObjectURL != undefined) { // basic url = window.createObjectURL(file); } else if (window.URL != undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file); } else if (window.webkitURL != undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file); } return url; } </script> </html>
再来看它的提交页面的代码 文件名是shiyancl.php
<?php //var_dump($_FILES["file"]); //索引写它的name值 //判断文件上传是否出错 if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { //控制上传文件类型 if(($_FILES["file"]["type"]=="audio/mpeg" || $_FILES["file"]["type"]=="mp3/mp3") && $_FILES["file"]["size"]<500000) { //找到文件存放的位置 $filename = "./file/".date("YmdHis").$_FILES["file"]["name"]; //加 . 拼接 //转换编码格式 $filename = iconv("UTF-8","gb2312",$filename); //判断文件是否存在 if(file_exists($filename)) { echo "该文件已存在!"; } else { //保存文件 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); //移动上传文件 } } else { echo "文件类型不正确"; } }
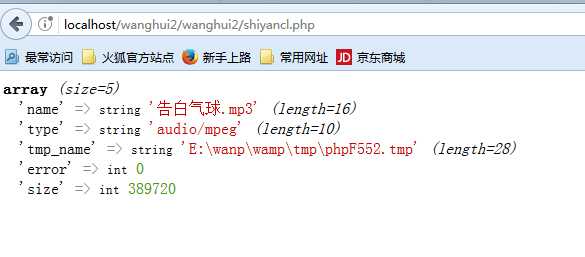
再写之前可以用var_dump输出一下你要提交的东西
它就会给你返会数据类型什么的

有些东西可以根据这个改
等我把其他功能做出来会继续上传的,希望会对大家有所帮助
标签:存在 box html 文件的 set code 点击 就会 mp3格式
原文地址:http://www.cnblogs.com/qishuang/p/6785272.html