标签:显示 name async man back eve ajax技术 nat legend

图标说明了异步的基础认识。
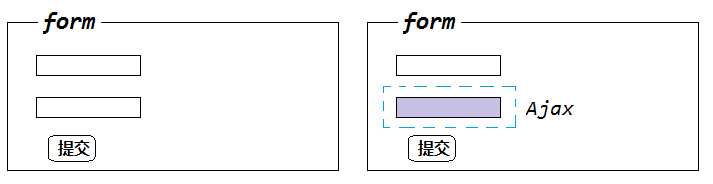
1.如果没有Ajax,提交之后整个页会刷新(左图)。右图所示的虚线范围区域加入了ajax技术,提交之后只更新了虚线区域的内容,这样看比较直白。
<form>
①<asp:ScriptManager...</asp:ScriptManager> //必须,用于连接Ajax js的连接;
②<asp:UpdatePanel ...>
③<ContentTemplate>
...具体内容...
<ContentTemplate>
④<Triggers>
....
</Triggers>
</asp:UpdatePanel>
</form>

<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <div> 时间1:<asp:Label ID="Label1" runat="server"></asp:Label> <br /> <br /> <fieldset style="width: 300px; height: 60px"> <legend>局部更新</legend> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> 时间2:<asp:Label ID="Label2" runat="server"></asp:Label> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> </Triggers> </asp:UpdatePanel> </fieldset> <br /> <br /> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="显示时间" Width="55px" /> </div> </form>
标签:显示 name async man back eve ajax技术 nat legend
原文地址:http://www.cnblogs.com/tinaluo/p/6786610.html