标签:alt asc slice 区别 删掉 ++ pre length console
建议阅读时间 : 10分钟
主要内容:javascript数组的基本概念、属性、方法
新建数组:
var arr01 = ["a","b","c","d"]; var arr02 = new Array("a","b","c","d");
上面的两个方法都可以创建数组 ["a","b","c","d"];
区别:arr02是通过Array类创建,arr01是通过js内部提供的字面量的方式赋值创建。
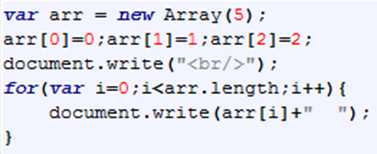
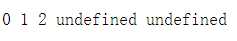
new Array()括号中可以接收两种类型的参数,第一种:数组的内布值(如上面代码),第二种:一个数字,规定数组的长度(空数组);
数组的取值与赋值
取值:通过下标 arr01[0] 即可取得arr01中的 "a"
赋值:通过下标 arr01[0] = "m" 即可修改arr01种的"a"为"m"
如果赋值的时候下标比原来的长度大,比如 arr01[6] = "k", 那么数组的长度会变成7,其中的5、6位会赋值undefined
数组的长度
通过 arr01.length 获取
也可以通过长度赋值改变,如 arr01.length=3,及修改了长度
当修改的长度小于原来长度的时候,就会去删掉多余下标上的值,如果大于原来的长度,那多出的长度部分就会赋值undefined


数组的遍历
一般的for循环
for(var i=0; i<arr01.length; i++){ console.log(arr01[i]); }
for in 循环
for( index in arr01){ console.log(arr01[index]); }
两个循环都能获取数组的所有值
区别:第一种可以循环出所有下标的值,包括没有赋值的下标的值(undefined), 第二种只循环有值得部分,没有赋值的下标不会被循环
数组的常用方法:
join( ) :把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔
pop( ):删除并返回数组的最后一个元素
push( ):向数组的末尾添加一个或更多元素,并返回新的长度
shift():删除并返回数组的第一个元素
unshift():向数组的开头添加一个或更多元素,并返回新的长度
reverse():颠倒数组中元素的顺序
sort( ):对数组的元素进行排序
concat():连接两个或更多的数组,并返回结果
slice():从某个已有的数组返回选定的元素
splice():删除元素,并向数组添加新元素
多维数组:
其实就是数组内部再包含数组。其操作和一维数组完全一致,比如下面的二维数组:
[ ["Name0", "Age0", "Address0"], ["Name1", "Age1", "Address1"], ["Name2", "Age2", "Address2"] ]
完!
标签:alt asc slice 区别 删掉 ++ pre length console
原文地址:http://www.cnblogs.com/chengduxiaoc/p/6789248.html