标签:指定 logs 分布 tps com div 额外 blank 情况
新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一。
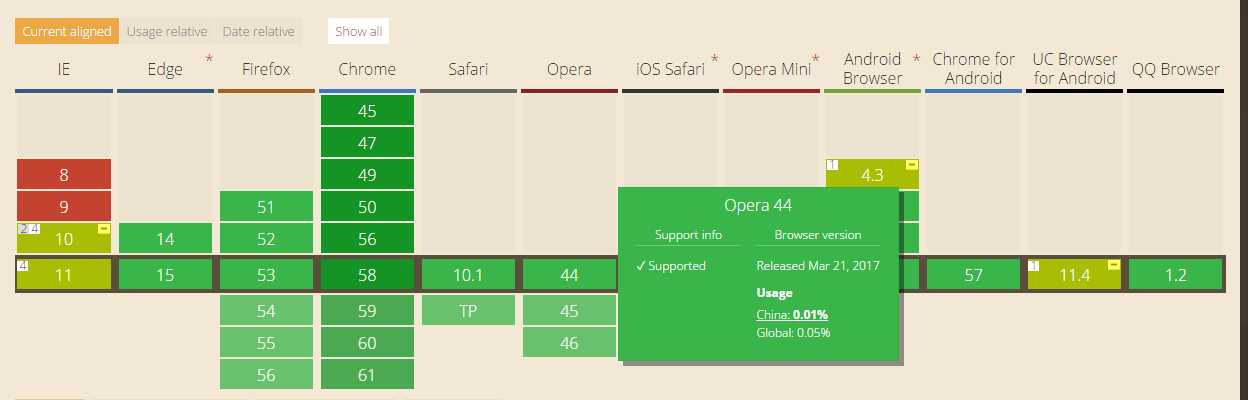
目前几乎大部分的浏览器都支持了。浏览器支持情况可以点击这里查看,下图为支持flex的情况

//HTML代码部分
<div> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> <p>我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林我是吴广林</p> </div>
//CSS部分
p{
width:150px;
margin:5px;
padding: 5px;
border: 1px solid gray;
background: silver;
}
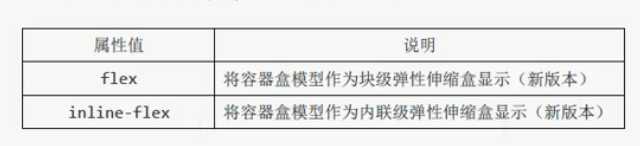
首先和之前一样,先设置伸缩盒的display属性,有以下两个值

div{
display: flex;
}

注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
接下来我们来测试flex布局的属性
//同旧版本的box-orient,设置伸缩项目的排列方式

我们四个值都试试
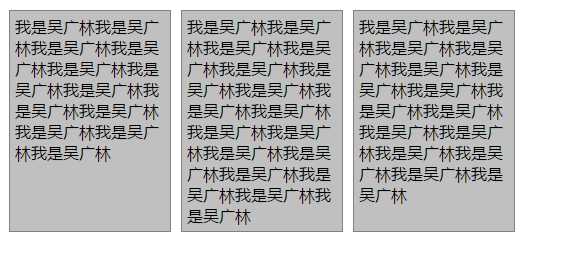
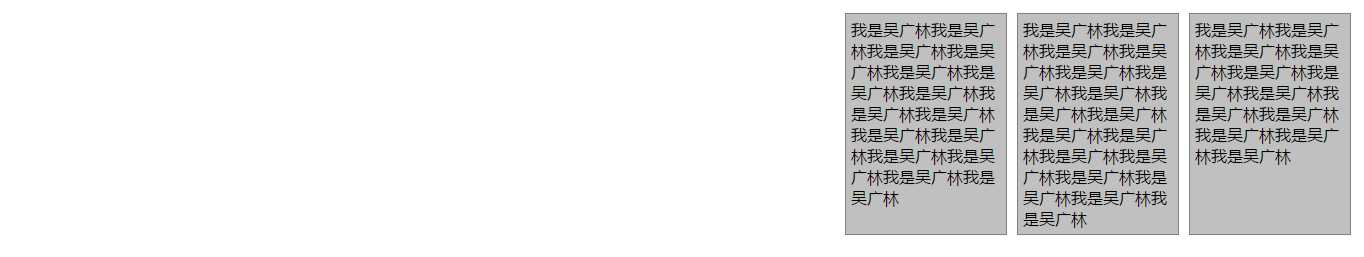
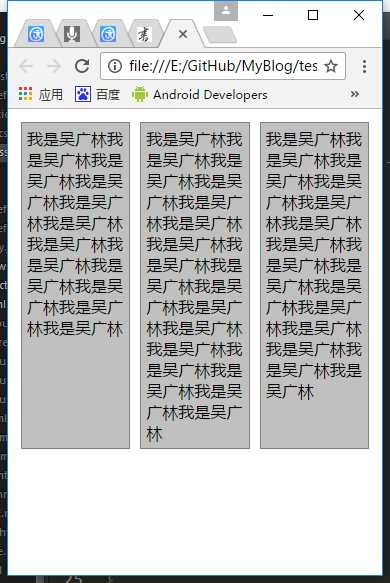
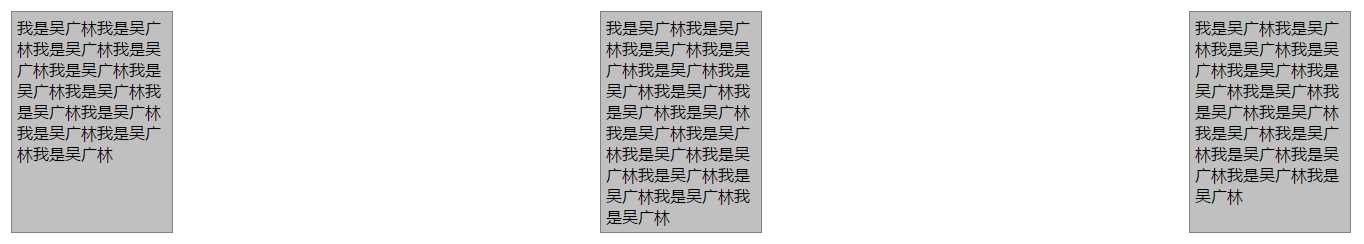
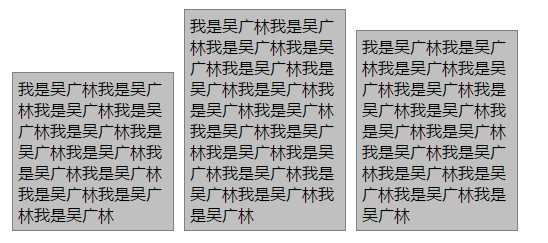
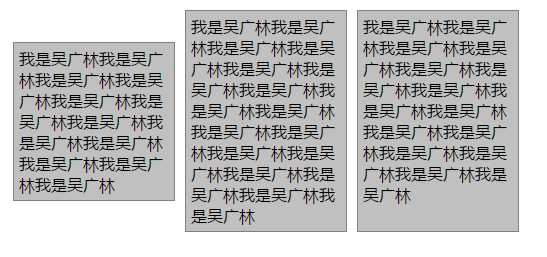
flex-direction: row;

flex-direction: row-reverse;

flex-direction: column;

flex-direction: column-reverse;

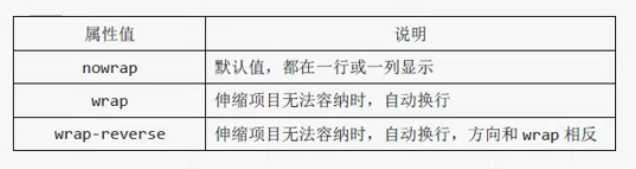
//设置换行方式,类似旧版本的base-line,但是旧版本的base-line没有浏览器支持

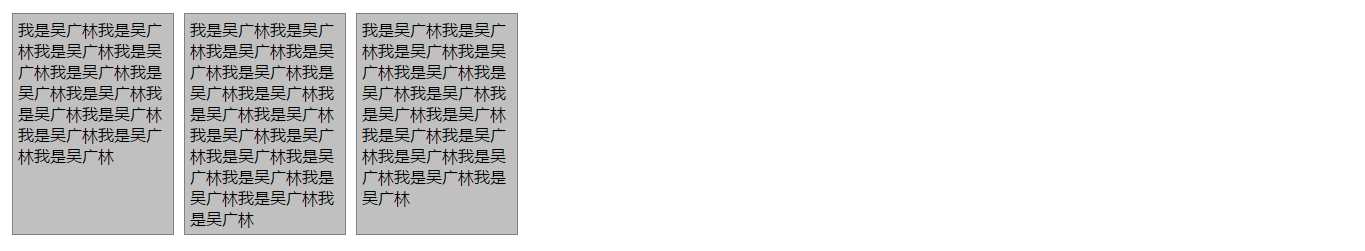
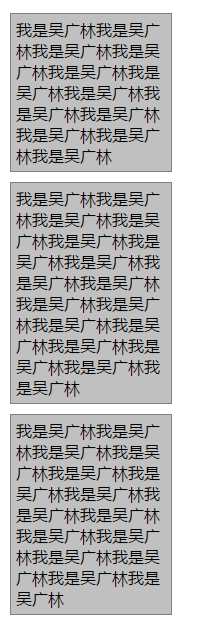
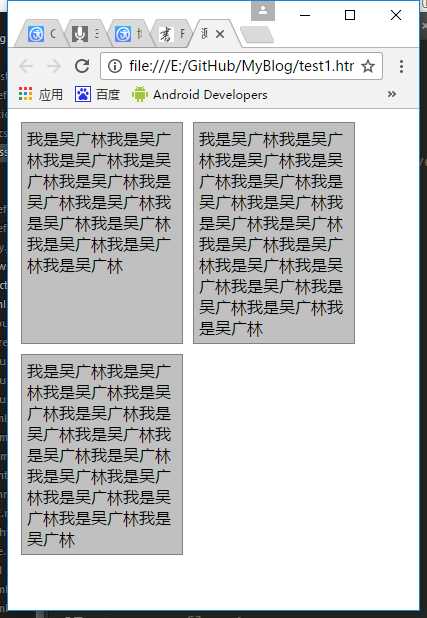
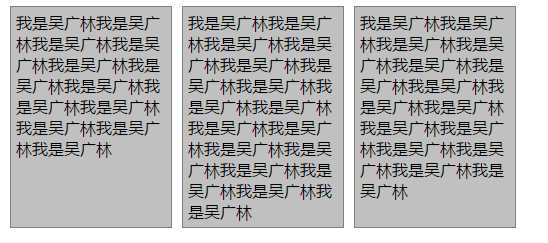
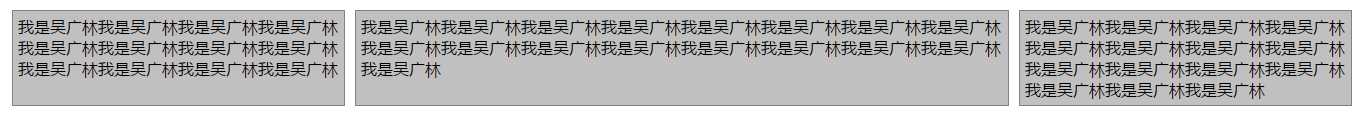
flex-wrap: nowrap;

flex-wrap: wrap;

flex-wrap: wrap-reverse;

//集合了flex-direction和flex-wrap的简写形式
flex-flow:row wrap;

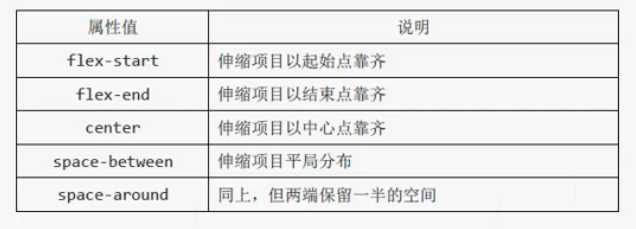
//同旧版本的box-pack,设置伸缩项目的对齐方式,或者说分布方式

每个值都试试吧
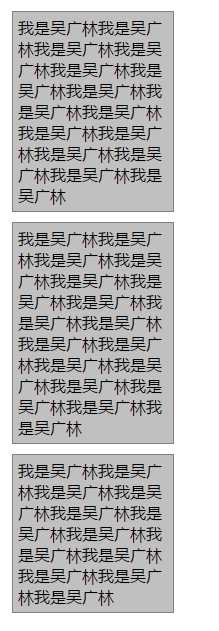
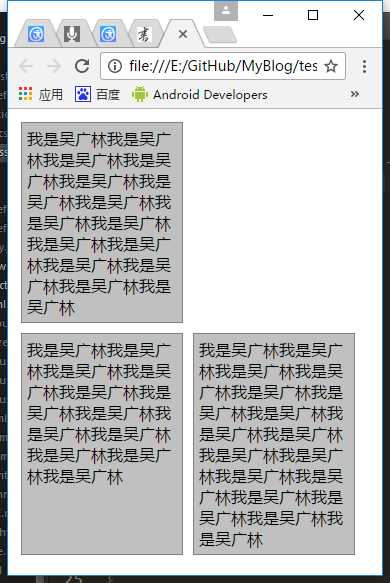
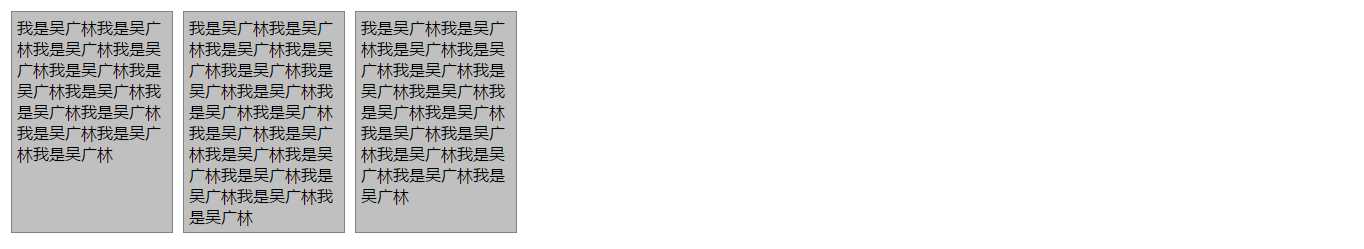
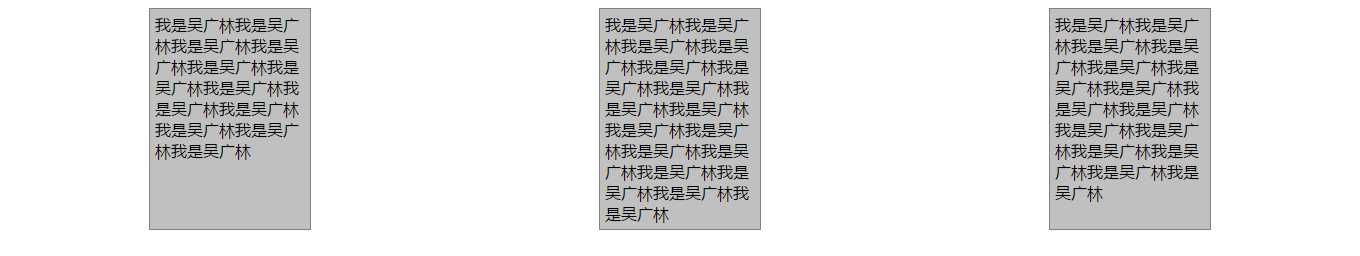
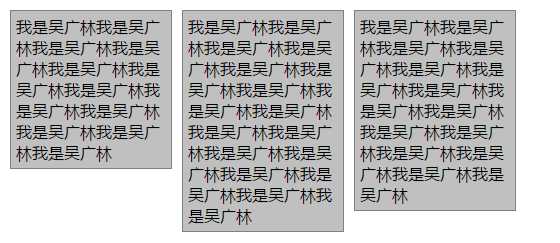
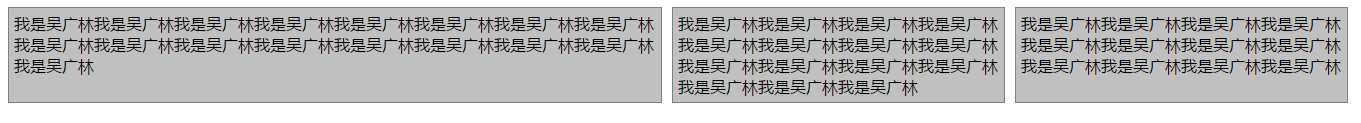
justify-content: flex-start;

justify-content: flex-end;

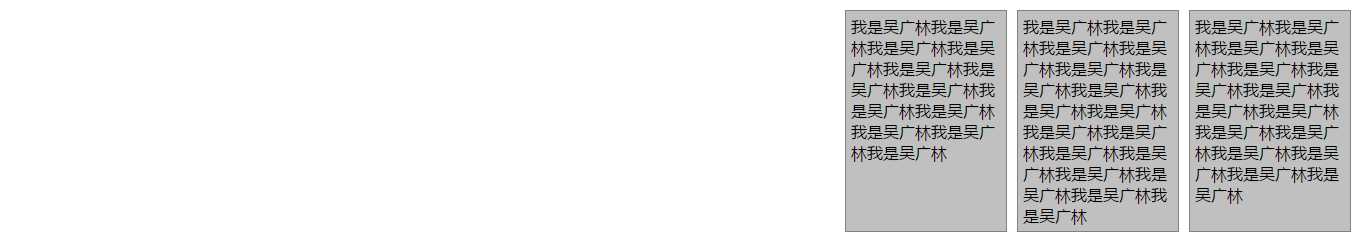
justify-content: center;

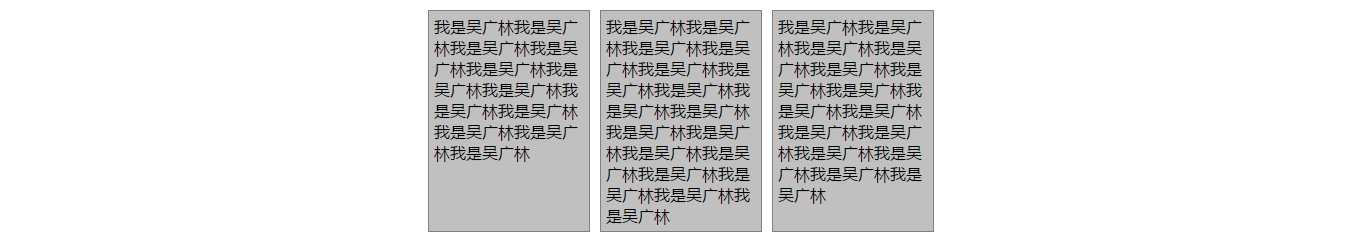
justify-content: space-between;

justify-content: space-around;

//清理伸缩项目容器的额外空间,同旧版box-align

还是一样,每个值都试下
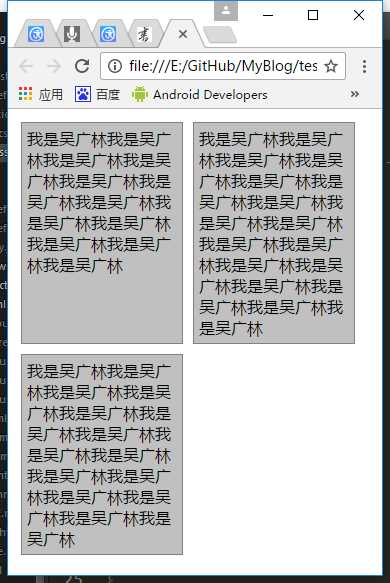
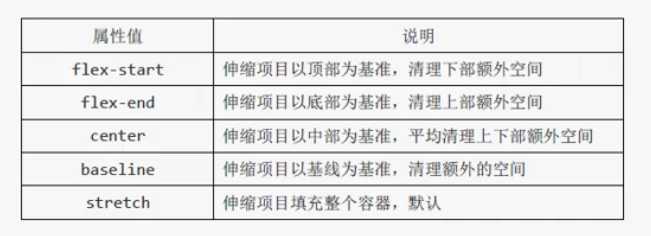
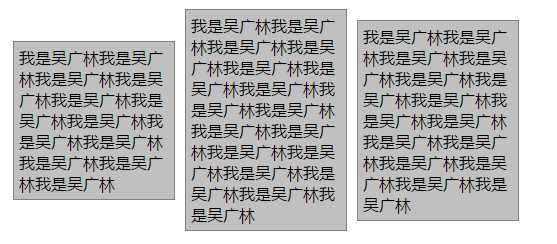
align-items: flex-start;

align-items: flex-end;

align-items: center;

align-items: baseline;

align-items: stretch;

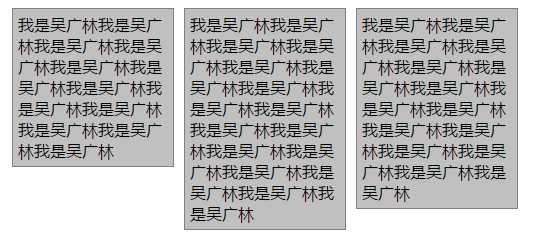
//align-self和align-item都是清理额外空间,但它是单独清理
p:nth-child(1){
align-self: center;
}

//同旧版box-flex,用于控制伸缩项目的比例分配
p:nth-child(1){
flex: 1;
}
p:nth-child(2){
flex: 2;
}
p:nth-child(3){
flex: 1;
}

//同旧版box-ordinal-group,控制伸缩项目出现的顺序
p:nth-child(1){
flex: 1;
order: 3;
}
p:nth-child(2){
flex: 2;
order: 1;
}
p:nth-child(3){
flex: 1;
order: 2;
}

当然flex布局远不止这些,更多内容可以查看官方文档:https://www.w3.org/TR/css-flexbox-1/
如果觉得我讲的不好的话,也可以看看忨一峰的这篇Flex布局教程博客,希望能对你有所帮助。
好啦,三篇关于弹性布局的总算讲完拉,希望大家能好好运用flex布局,做出你的兼容式响应布局网页。
标签:指定 logs 分布 tps com div 额外 blank 情况
原文地址:http://www.cnblogs.com/wuguanglin/p/flex.html