标签:void 恰恰 图文 开发 意思 需要 潜意识 round 也有
你我看待事物的方式不同,价值取向也不同,因为我们有着不同的世界观,价值观。这种世界观的差异不仅仅体现在实际的生活中,也反映在代码上。你我看待代码的方式,或者说是代码在我们情感层面的位置是不一样的,我这里说的是情感层面,与逻辑无关,与算法无关(虽然算法受情感影响)。这种看待代码的方式是我们在不断学习与工作的过程中积累出来的,是在潜意识层面逐渐积累起来的,一切悄然而至,不知不觉。当我们积累到一定阶段后,会突然发现,关于代码,我们已经形成了自己的世界观和属于自己的准则。回到我刚提到的“情感层面”,这个词也可以用“感性思维”来代替。通常而言,程序-代码属于很理性很逻辑的东西,与感性-情感这类词搭不上边,但是CSS例外。CSS也属于代码范畴,而且是一种伟大的代码,其有别于C,JAVA之类程序语言——没有算法,没有复杂的逻辑。于是,CSS有了先天的优势可以渗入一些感性的情感化的东西。正如我上面提及的,大多数情况下,这种渗入是无意识的(除非有人直接表露——就像我现在所做的),并且是个体差异明显的(因为是专属于自己的情感化的东西)。弗洛伊德将人格划分为无意识、前意识和意识,我发现代码的情感化思维形成正是走的从无意识到前意识到意识的路线,所以我个人认为:情感化的代码也属于人格的一部分。于是,有了“CSS-情感化代码-人格”这一微妙的关系。
我不清楚他人是如何看待CSS的,CSS的这些属性在他们心中是个什么东西,他们到底赋予了多少自身的情感(或人格或品性或特质等)在这些代码身上,他们是否已经意识到这些CSS属性身上正一点一点地融入他们情感化的一些东西。但我清楚自己,在这些CSS的属性身上添加了很多个人的色彩,这种情感化的东西可以说让我更好的理解CSS,我想这不难理解,举个例子:假设你将每个CSS属性看做是你的孩子,每个孩子有着不同的性格,随着学习你会挖掘到更多的一些性格,这就好比母亲看着自己的孩子一点点长大,到了一定的程度就会把自己的孩子的性格摸得一清二楚,管教也就从容了。当然,我并没有对CSS所有的属性都有很清晰的情感化的理解,我用CSS才几年啊,我要学的还有很多。但是,对于CSS中常用的float属性,我还是有些感觉的,这也是本文的主旨所在。本文将会从我的一些感性的认识的角度讲解CSS float属性。所以,这里,你会看到别样的技术文章。
我对浮动感性化的认识:浮动就是一个变态,魔鬼,自私自利且影响他人的混球。我讨厌浮动。
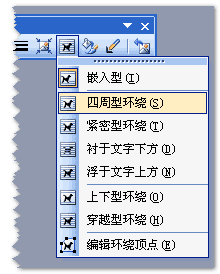
我们使用float浮动做了很多其本职工作以外的事情,于是我们会混淆,我们会回看不清float真正的面目。浮动真正的意义在哪里呢?要知道这个问题的答案很简单,假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子。我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯一一个实现不了的就是“文字环绕图片”,我是想不出来能有什么方法可以让文字环绕图片显示。好,这个替代不了的作用才是float真正的意义所在。此作用类似于word中的版式,很基础的原始的作用:

例如左边这张word截图就含有左浮动属性(float:left),这才是浮动应该做的事情。这是非常重要的结论,这是深入理解浮动属性的基础,我们后面探讨的一些浮动相关的问题都可以由这里引申出来,所以,请记住,浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。而我们目前用浮动实现页面布局本不是浮动该干的事情。
我将浮动的本质定义为“包裹与破坏”!
1. 浮动的“包裹性”
先说句您应该没有见过的结论:撇开浮动的“破坏性”,浮动就是个带有方位的display:inline-block属性。
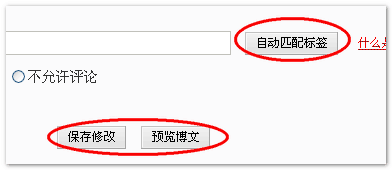
display:inline-block某种意义上的作用就是包裹(wrap),而浮动也有类似的效果。举个常见例子,或许您有实现宽度自适应按钮的经验,实现宽度自适应的关键就是要让按钮的大小自适应于文字的个数,这就需要按钮要自动包裹在文字的外面。我们用什么方法实现呢?一就是display:inline-block;二就是float。例如我们要实现新浪博客中的“发表文章”之类的宽度自适应按钮(如下图):
 背景图片为:
背景图片为:
display:inline-block方法
CSS代码如下:
.btn1{display:inline-block; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat right top;}
HTML代码如下:
<a href="javascript:void(0);" class="btn1"><cite>inline-block方法</cite></a>
结果如下图:
![]()
float:left方法
此方法的CSS代码与上面的inline-block方法唯一不同之处就在于这里是float:left;
CSS代码如下:
.btn1{float:left; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat right top;}
HTML代码如下:
<a href="javascript:void(0);" class="btn1"><cite>float方法</cite></a>
结果如下图:
![]()
您可以狠狠地点击这里:按钮宽度自适应demo
上面这个例子旨在说明浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的,所以类似于display:block; float:left;的CSS代码超过95%的情况是没有道理的(display:block是多余的)。然而,float无法等同于display:inline-block,其中原因之一就是浮动的方向性,display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列,这就是两者的差异。然而,我们又有多少情况需要元素从右往左排列呢?很少,所以,CSS中,没有浮动这一属性不是什么大不了的事情,它其实就那么回事。
2. 浮动的“破坏性”
浮动可以说是所有CSS属性中的“破坏之王”。要理解浮动的破坏性,我们要从浮动最原始的意义入手。我在上面把浮动的原始意义用粗斜体表示出来了,就是“只是用来让文字环绕图片而已,仅此而已。”
所以,只要您弄明白了为什么文字会环绕含浮动属性的图片,您就会知道我所说的浮动的“破坏性”是什么意思了。//下面这部分内容是本文核心,多个人观点,我尽量表述清楚。您若有兴趣,可以放慢在这里的阅读速度。
先说结论:文字之所以会环绕含有float属性的图片时因为浮动破坏了正常的line boxes。
这里有必要先讲讲line boxes模型。先看下面一段普通的HTML代码:
<p>这是一行普通的文字,这里有个 <em>em</em> 标签。</p>
这段HTML代码涉及到4种boxes:
1、首先是p标签所在的containing box,此box包含了其他的boxes;
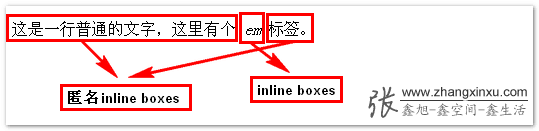
2、然后就是inline boxes,如下图标注,
inline boxes不会让内容成块显示,而是排成一行,如果外部含inline属性的标签(span,a,cite等),则属于inline boxes,如果是个光秃秃的文字,则属于匿名inline boxes。
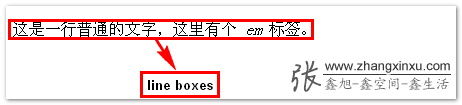
3、line boxes,见下图的标注:
在containing boxes里,一个一个的inline boxes组成了line boxes。这是浮动影响布局的关键box类型,下面会详细阐述。
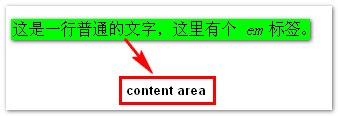
4、content area,见下图标注:
content area 是一种围绕文字看不见的box。content area的大小与font-size大小相关。
正常的图文混排
默认情况下,图片与文字混排应该是这个样子:图片与文字基线对齐,图片与文字在同一行上,如下图所示:
上图中,图片为一个inline boxes,两边的文字也是inline boxes。由于line boxes的高度是由其内部最高的inline boxes的高度决定的,所以这里line boxes的高度就是图片的高度。此时图片与文字是同一box类型的元素(都是inline boxes),是在同一行上的,所以,默认状态下,一张图片只能与一行文字对齐。而要想让一张图片要与多行文字对齐,您唯一能做的就是破坏正常的line boxes模型。
含有浮动属性的图片与文字
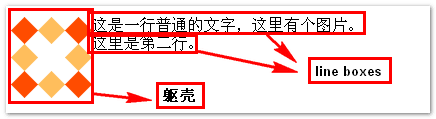
先看一下图片添加了float:left样式后的表现,见下图:
刚才说过,正常情况下,图片自身就是个inline boxes,与两侧的文字inline boxes共同组成了line boxes,但是,一旦图片加入了浮动,情况就完全变了。我认为是浮动彻底破坏了img图片的inline boxes特性,至少有一点我可以肯定,图片的inline boxes不存在了,被恶魔附体,变身了,而这个恶魔就是浮动。一旦图片失去了inline boxes特性就无法与inline boxes的文字排在一行了,其会从line boxes上脱离出来,跟随自身的方位属性,靠边排列。这种状态跟限制性内切酶起作用几乎一致,一条基因链上(line boxes)有很多的基因(inline boxes),然后限制性内切酶(float)会切除特定的DNA序列,此序列(float元素)就会从基因链上脱离出来。
这个从line boxes上脱离的浮动元素其实就是一个躯体,一个空壳子,表象。因为其没有inline boxes。有人可能会问,没有inline boxes就没有呗,有什么大不了的?非也非也!这个inline boxes很个很重要的概念。
在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin”,另外一个是line box模型,对应样式为”line-height”。前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到”height”这个词。而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的div或是p标签之类的高度了。所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。
我们所处的这个世界时需要坏人来维持平衡的。武侠世界里不是常有要消灭某个超牛叉的大魔头时,会有人修炼魔功与之抗衡嘛。浮动似乎就是这样的一个角色,在网页最初的时候就是显示一些图片的文字啊什么的,所需要的布局也就那么几个,其中之一就是文字环绕图片显示了,可是怎么实现这样的效果呢?聪明的CSS开发者就创造了一个修炼“魔功”的float属性,其作用就是破坏line boxes模型好让文字环绕图片显示,最后实现了吗?确实实现了。还记得我多次说到的浮动的意义吗——只是用来让文字环绕图片而已,而要实现这个就需要用到浮动的“破坏性”。
沿用上面图片的例子。浮动破坏了图片的inline box,产生了两个结果:一是图片无法与文字同行显示,脱离了其原来所在的line box链;二是没有了高度(无inline box -> 无line box -> 无高度)。而这些结果恰恰是文字环绕图片显示所必须的。
包裹是让标签占据的空间水平收缩,破坏是破坏的inline box。正如上面讲解的,inline boxes是高度形成的基础,浮动破坏了inline boxes也就没有高度可言了。真是由于浮动元素没有了inline boxes,没有了inline boxes高度,才能让其他inline boxes元素重新整合,环绕浮动元素排列。
我们现在假设浮动没有破坏inline boxes,那么虽然图片会靠左显示,但是其会与文字形成新的高度包络线(同类聚合),且只能与一行文字形成line box,无法实现文字环绕效果,所以浮动破坏inline boxes是必须的。
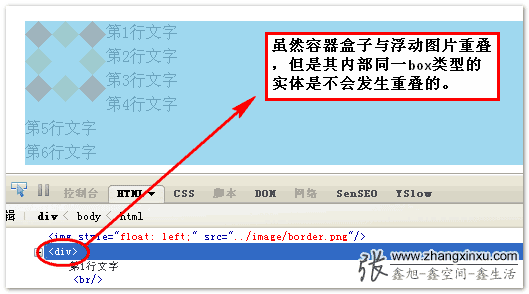
我们可以拿浮动元素与绝对定位元素做对比或许可以帮助理解。与浮动元素一样,绝对定位元素也具有“包裹性”,此“包裹性”适用于任何元素。那么,浮动元素与绝对定位元素的差别在哪里呢?我觉得最主要的差别在于:绝对定位的元素脱离了文档流,而浮动元素依旧在文档流中;而这造成的显示上的差异就是:同处于文档流中的文字实体不会与浮动元素重叠,而会与绝对定位元素重叠。这就是文字环绕显示的重要原因之一:虽然图片实际占据的高度为0,但是由于其宽度实体存在(包裹性),同样是content area 实体的文字不会与之重叠(外部的容器盒子containing box(p,div,ul,li)会重叠),这就好比篮球场上站了个植物人,虽然其几乎不可能得分,运球之类,但是他的实体在那里,它可以阻挡同一水平空间上的同一类型的个体(即人)直接穿过去,要通过,得绕道。但是其无法阻挡整个球队的向前推进。见下图(firebug显示截图):
简短的小结
虽然唠唠叨叨说了这么多,但是我个人觉得还是没有讲清楚,因为这里面涉及的东西都是看不见的,很多概念性的抽象的东西,即使我做了动画,也配了图,但是还是觉得没有讲得很明白。尤其我所说的浮动元素没有高度,“你看,那图片实实在在就在那儿,怎么没有高度?没有高度为什么文字会绕行?”所以我免不了在实际高度与inline boxes的关系这类概念间折腾,越折腾显得越乱。不过没有关系,下面我会根据上面的讲解分析浮动元素各种各样的表现,相信会对浮动的深入理解有更多的帮助。本文仅完成了三分之一,内容较多,我要分篇发布。
标签:void 恰恰 图文 开发 意思 需要 潜意识 round 也有
原文地址:http://www.cnblogs.com/zhangchuan09/p/6790581.html