动态图演示页面:
http://www.cnblogs.com/daysme/p/6790829.html
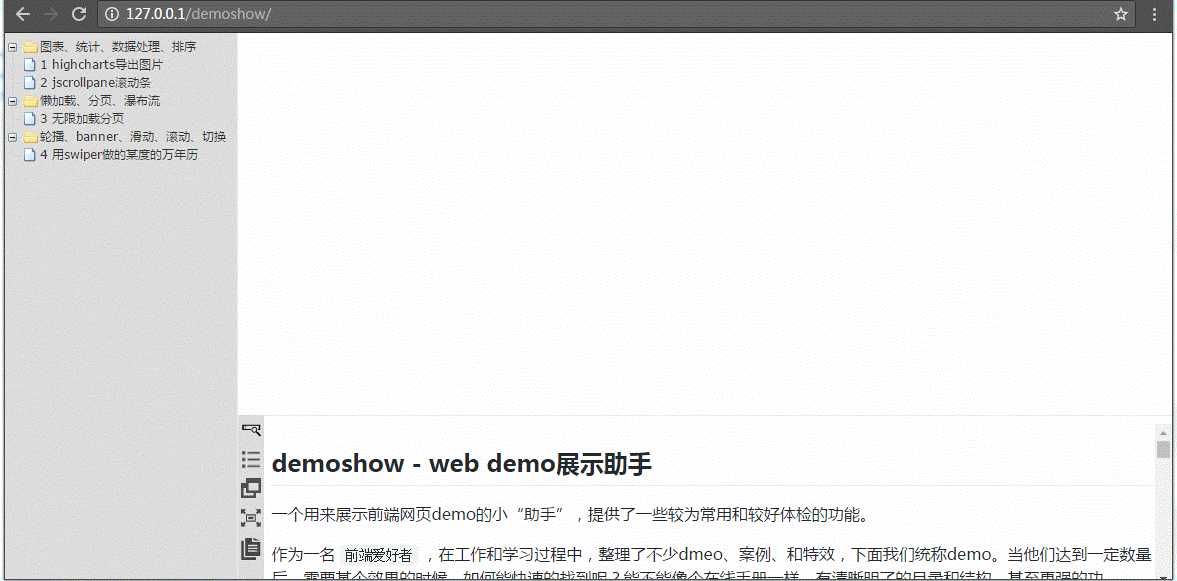
一个用来展示前端网页demo的小“助手”,提供了一些较为常用和较好体检的功能。
作为一名 前端爱好者 ,在工作和学习过程中,整理了不少dmeo、案例、和特效,下面我们统称demo。当他们达到一定数量后,需要某个效果的时候,如何能快速的找到呢?能不能像个在线手册一样,有清晰明了的目录和结构,甚至更强的功能……?
确实当然有,比如你现在看到的这款。我觉得还不错。






你可以点击分类下面的demo项目,所点击的项目会显示在右边的窗口里,如果你想看看这个demo在不同尺寸的窗口下是什么效果,你可以 拖动窗口的边缘改变窗口尺寸,同时还能观察到当前demo所在窗口的尺寸,而窗口会再次转换为百分比模式,所以你再调整浏览器窗口时不会出现任何布局问题哟。
你想 查看当前这个窗口的源码 ,你可以点击左边显示源码的按钮,这时你会发现当前demo所有源码已经被选中了,并用已经 自动复制到了你的剪贴版 ,你可以到其他地方去粘贴他们。
文本域里还提供了所显示源码的一些特殊编辑功能。比如你可以试着输入 !>#page>li{一些项目$}*4>a 后按 Ctrl+E ,会得到一整段html。你也可以试试输入 fu 后按 Ctrl+↑ 或 Ctrl+↓ ,会得到一些 fullScreen 或 function 之类的单词提示。 在本文后面有一些编辑区支持的快捷键 。
再次点击源码按钮,会回到之前你在阅读的描述文档。可能你也注意到,这个文档有一些特别,他来自 <textarea type="text/md_x" style="display:none">demo描述</textarea> ,他 把你写的demo说明渲染成漂亮的文档 ,还 支持表格和代码高亮 ,如果文档内容很多也没有关系,你可以点击旁边的最大化按钮 全屏阅读你写的文档 ,全屏后右上角有小按钮可以退回。
紧接着是一些其他功能的按钮,比如展开和折叠所有分类,在新窗口中打开demo。还有一个是比较实用的 demo搜索 功能,它支持 正则表达式及全文检索 ,输入字符的同时在demo列表中 动态展开搜索结果 ,demo分类及名称来是根据你的实际文件结构生成的。
最后,你有没有在想,如何添加demo数据呢?想象中是这样的:收集demo的时候,记录好每个demo的所在的文件夹、demo的文件名,再把他们一个个的复制粘贴到编辑器中,然后再写成json的格式……不不不,在这个助手中,你连复制粘贴都可以不用。如用你要更新数据时,点击一下 demo.json 批处理即可,它可以帮你 自动生成 json 数据 。
还有一些其他功能,自己去探索吧 ^_^ 。
├─demo
├─文字特效(分类1)
│ └─快速闪耀而出的flash文字效果(demo)
│ index.html
│
└─轮播(分类2)
└─某化妆品类网站flash广告(demo)
│ index.html
│
├─css
└─js
1. 少用空格空格命名;
2. 入口文件名: index.html 。
Alt + Ctrl + / -- 注释行
Alt + Ctrl + Left -- 移动光标到上一编辑区
Alt + Ctrl + Right -- 移动光标到下一编辑区
Alt + Delete -- 删除当前单词
Alt + Shift + Delete -- 删除当前行
Alt + Shift + Down -- 向下移动选中行
Alt + Shift + Up -- 向上移动选中行
Alt + ↑ -- 递增0.1
Alt + ↓ -- 递减0.1
Ctrl + , -- 选择上一个项目
Ctrl + . -- 选择下一个项目
Ctrl + / -- 注释或取消注释
Ctrl + Alt + ← -- 上一个编辑点
Ctrl + Alt + ↑ -- 递增10
Ctrl + Alt + → -- 下一个编辑点
Ctrl + Alt + ↓ -- 递减10
Ctrl + D -- 插入日期
Ctrl + Delete -- 删除到当前单词尾
Ctrl + E -- 展开缩写
Ctrl + Enter -- 新窗口运行代码
Ctrl + J -- 复制当前行
Ctrl + K -- 切换大小写
Ctrl + L -- 选择行
Ctrl + M -- 插入时间
Ctrl + R -- 选中当前行
Ctrl + Shift + / -- 去除注释
Ctrl + Shift + B -- 映射值(复制现在的值覆盖到之前相同属性的值)
Ctrl + Shift + Delete -- 删除至行尾
Ctrl + Shift + J -- 合并选中行
Ctrl + Shift + M -- 合并行
Ctrl + Shift + U -- 单词首字符大写
Ctrl + Y -- 重做
Ctrl + Z -- 撤销
Ctrl + ↑ -- 反向完成单词
Ctrl + ↓ -- 自动完成单词
F1 -- 帮助
Shift + Ctrl + A -- 用缩写包裹
Shift + Ctrl + D -- 匹配标签对(向内)
Shift + Ctrl + Y -- 计算数学表达式
Shift + Tab -- 反向缩进
Tab -- 缩进行,替换片段* git地址: https://github.com/wll8/demoshow *
编写环境
by 小文
当前版本: v1.0.0.170421_Beta
有时间继续改善。
最后,欢迎大家提出更改、功能建议
原文地址:http://www.cnblogs.com/daysme/p/6790829.html