标签:blog art 技术 缓存 google tar 控制台 dev 控制
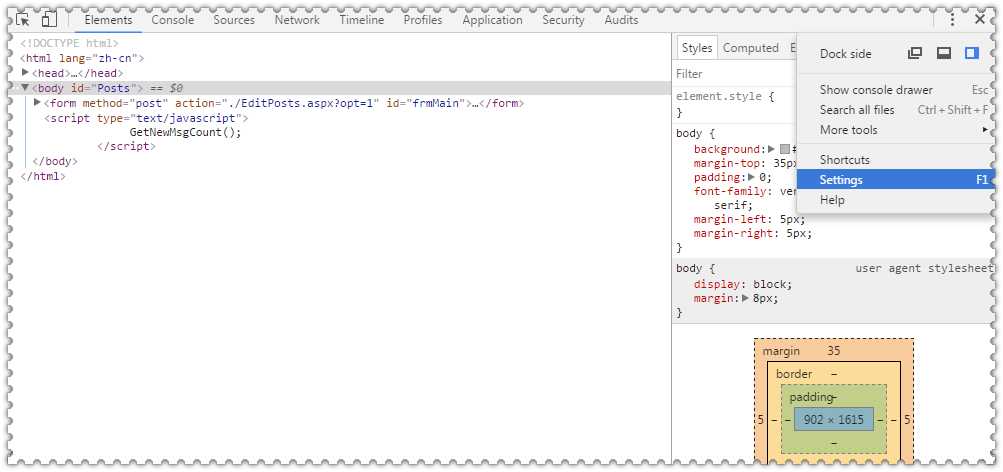
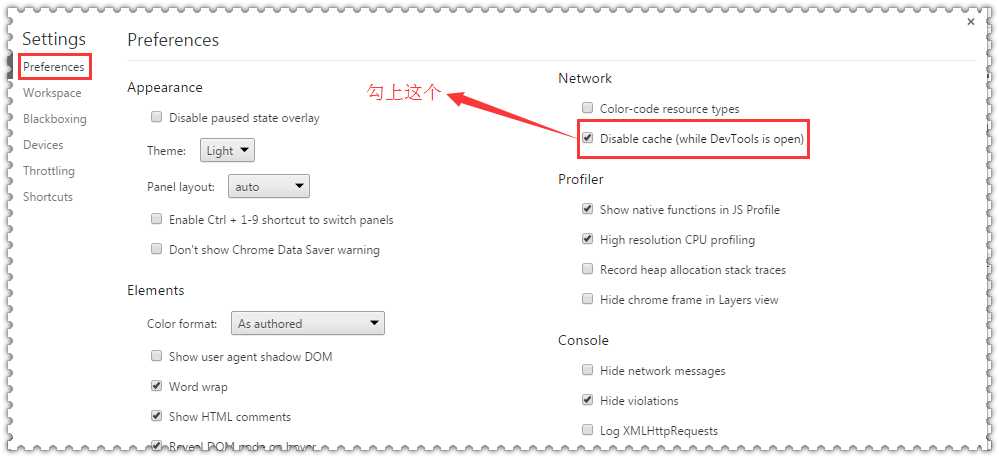
好久没有搞前端了,昨天用requireJS搭建了一个框架,但是在调试的时候发现缓存太严重了(我用的Google chrome),改动html或者js都需要用用Ctrl+shift+delete清楚缓存。后面还是在网上找到了解决办法。方法如下:


http://blog.csdn.net/u012246342/article/details/47301479
标签:blog art 技术 缓存 google tar 控制台 dev 控制
原文地址:http://www.cnblogs.com/mao2080/p/6791189.html