标签:拾取 amp 默认 src button 代码 制作方法 back 生成
摘要:
遥想当年。在APP中增加LBS元素相当困难:要刻苦学习java,要刻苦学习iOS开发,要刻苦学习javascript……
而现在。要制作一张地图真是越来越easy了!居然仅仅须要一句话。就能够打点,导航,定位,显示交通流量等。
让我们一起来轻松一下吧~

------------------------------------华丽切割线-----------------------------------------
一句话代码:
http://mo.amap.com/navi?dest=parameter1&destName=parameter2&hideRouteIcon=1&key=parameter3
參数说明:
parameter1为兴趣点(如饭店)的经纬度,必填。
parameter2为兴趣点(如饭店)的名字,选填。
parameter3为开发人员申请的开发KEY。
其它说明:
右上角自带交通流量button;
左下角自带浏览器定位button。
使用场景:
某艺术公司的经理名片上,有一个位置二维码。扫描该二维码,能够出现一张地图。
大家能够扫一扫以下的二维码喔。

制作方法:
1、打开坐标拾取器,取到经纬度:http://api.amap.com/LngLatPicker
比方地址是“北京市朝阳区静安里26号”,得到的经纬度是“116.448477,39.959335”。这是GCJ-02的经纬度,也是火星坐标。国内标准坐标喔。
2、为地点起个名字。比方“真善美艺术公司”。
3、获得一个key:http://api.amap.com/key/
4、将以上三个參数,填入一句话代码中就可以。
比方。用短地址生成器,生成短地址:http://t.cn/RPOUC3Q
再用二维码生成器http://www.liantu.com/,生成二维码。
一句话代码:
http://mo.amap.com/navi?start=&dest=parameter1&destName=parameter2&key=parameter3
參数说明:全然同上。
其它说明:
1、起点会自己主动定位到您当前的位置。NB吧。事实上是默认浏览器定位了,欧耶。
2、假设要指定起点,就在“start=”这里加上经纬度即可。
使用场景:
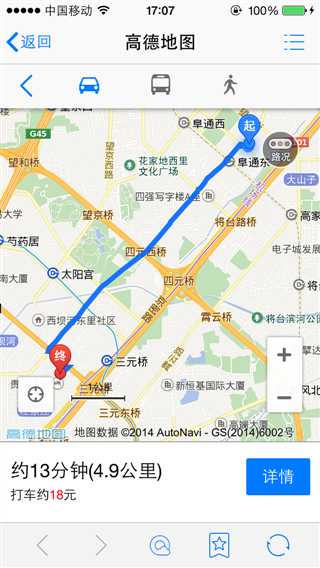
最典型的样例,就是大众点评一类的APP。
仅仅需点击餐馆地址。无需安装不论什么地图应用,就可以得到一个带定位、带导航的轻地图。



制作方法:
就是标注的一句话代码添加一个參数“start=”,再去掉一个參数“hideRouteIcon=1”。
------------------------------------华丽切割线-----------------------------------------
《一句话搞定webmap之轻地图组件》
是不是特别简单?
特点:轻便 快捷 易用
标签:拾取 amp 默认 src button 代码 制作方法 back 生成
原文地址:http://www.cnblogs.com/zsychanpin/p/6791532.html