标签:file log world lock meta 显示 call 路径 默认
Express,基于Node.js平台,快速、开放、极简的 web 开发框架。
Node的出现,让js有了运行在服务器端的可能,基于此的Express,可以快速,简单的搭建起一个服务器与个人网站。
首先安装nodejs,具体安装过程这里不再累述,进入到创建的应用目录,使用npm init命令创建一个package.json 文件,这个命令会要求你输入一些信息,比如像个人信息,应用的版本号等,可以直接跳过使用默认,只有一个entry point除外,这个参数规定了当前应用的入口文件,你可以使用app.js或者index.js一些你自己规定的入口文件。
接下来使用npm install express命令安装express,如果需要将express加入到依赖表中就使用npm install express --save命令。
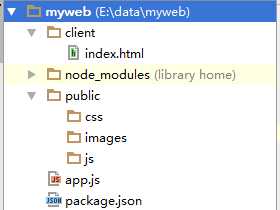
看一下应用的目录:

client是主要的页面文件,public是静态文件,app.js入口文件
在入口文件app.js中加入如下代码,就能启动一个简单的服务器
var express = require(‘express‘);
var app = express();
app.get(‘/‘, function (req, res) {
res.send(‘Hello World!‘);
});
var server = app.listen(5277, function () {
var host = server.address().address;
var port = server.address().port;
console.log(‘Example app listening at http://%s:%s‘, host, port);
});
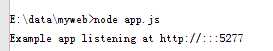
输入命令node app.js运行,结果如下:

在网页访问localhost:5277可以看到返回的Hello world。
设置路由,当用户访问特定的URL可以获取相应的页面。
在client下放入一个index.html主页文件,当用户访问主页地址时发送此文件。
主页如下:
<html>
<head>
<meta charset="utf-8">
<title>我的主页</title>
</head>
<body>
<h1>欢迎来到我的主页</h1>
</body>
</html>
读取文件需要引入node的文件模块fs:
var fs = require(‘fs‘);
使用readFile函数读取文件, readFile(filename,[options],callback)
filename:文件名或者路径,必须
options:可选参数,包括读写,不存在创建,已经encoding编码属性
callback:回调函数,默认第一个参数error,第二个data
app.get(‘/‘, function (req, res) {
fs.readFile(‘./client/index.html‘,function(error,data){
if(error) {
//错误,发生错误信息
res.writeHead(500, { ‘Content-Type‘: ‘text/plain‘ });
res.end(‘500 - Server Error‘);
}else{
//成功,发生文件,并设置类型为‘text/html’
res.writeHead(200,{‘Content-Type‘:‘text/html‘});
res.end(data);
}
});
});
运行,浏览器访问localhost:5277,显示如下

需要在访问图片,css等静态资源,可以通过 Express 内置的 express.static 托管静态文件,设置如下:
//public为静态资源文件地址 app.use(express.static(‘public‘));
在主页中就可以使用src="images/img.png"直接访问图片。

完整代码:https://github.com/Martian1/myweb
标签:file log world lock meta 显示 call 路径 默认
原文地址:http://www.cnblogs.com/zhao-qing/p/6731064.html