标签:java script 保存 设置 ima 类型 alt bsp http
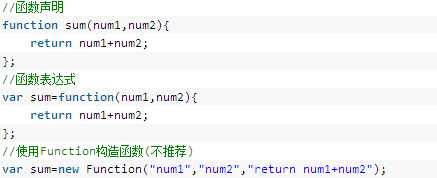
1.创建函:

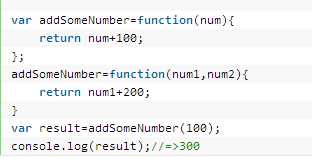
2.没有重载

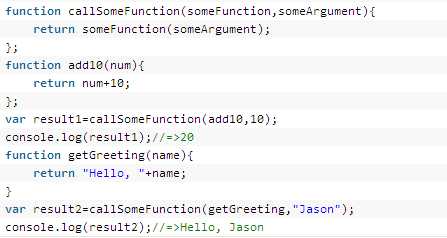
3.作为值得参数
1)将一个函数作为参数传递给另一个函数

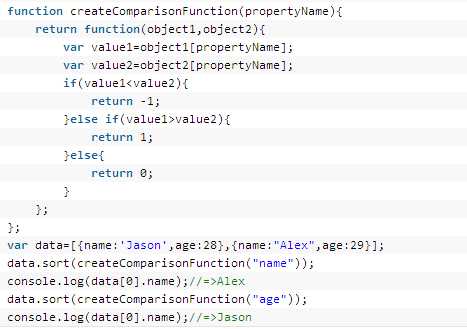
2)将一个一个函数作为另一个函数的结果返回

4.函数的内部属性
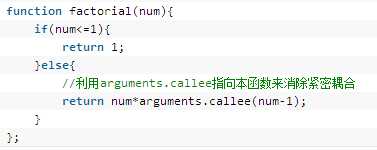
1)argument:保存函数参数的类数组对象

2)this对象:引用的是函数据以执行的环境对象

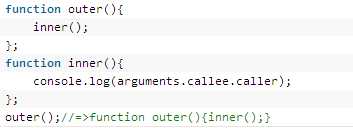
3)caller属性:保存着调用当前函数的函数的引用

5.函数属性和方法
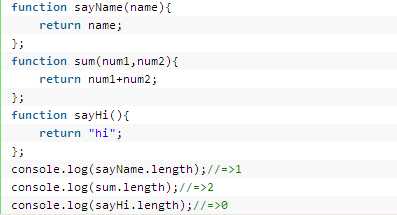
1)length属性:表示函数希望接收的命名参数的个数

2)apply()、call():在特定的作用域中调用函数,实际上等于设置函数体内this对象的值。
apply():接收两个参数:一个是在其中运行函数的作用域,另一个参数数组。
call():与apply()方法的作用相同,区别在于接收参数的方式不同。


3).bind():会创建一个函数的实例,其this值会被绑定到传给bind()函数的值。

标签:java script 保存 设置 ima 类型 alt bsp http
原文地址:http://www.cnblogs.com/zhengao/p/6792625.html