标签:插件 cto oom href 返回 center images win 配置方法
简介:
aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件。该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果。在页面往回滚动时,元素会恢复到原来的状态。
在页面中引入aos.css文件,jquery和aos.js文件
1 <link rel="stylesheet" href="dist/aos.css" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="dist/aos.js"></script>
要使用aos动画库,你需要做的就是在需要动画的元素上添加aos属性,例如:
1 <div aos="animation_name">
aos脚本将会在页面滚动时,在该元素上触发相应的动画

注意,aos-duration的动画持续时间的范围从50-3000毫秒,如果你想设置更大的值,可以在页面中添加下面的CSS代码:
body[aos-duration=‘4000‘] [aos], [aos][aos][aos-duration=‘4000‘]{ transition-duration: 4000ms; }
上面的代码将动画的持续时间修改为4000毫秒。
示例代码:
1 <div aos="fade-zoom-in" aos-offset="200" aos-easing="ease-in-sine" aos-duration="600"> 2 <div aos="flip-left" aos-delay="100" aos-anchor=".example-selector"> 3 <div aos="fade-up" aos-anchor-placement="top-center">
如果不想单独每个元素做一个动画配置,你可以通过init()方法来统一配置所有元素的动画效果
1 AOS.init({ 2 offset: 200, 3 duration: 600, 4 easing: ‘ease-in-sine‘, 5 delay: 100, 6 });
AOS提供了2个额外的配置方法,这些方法只能够在初始化时使用。

禁用AOS:
1 AOS.init({ 2 disable: ‘mobile‘ 3 });
可以传入3种设备的类型:mobile、phone或tablet。
也可以设置自己的禁用条件,例如在屏幕小于1024像素时禁用AOS:
1 disable: window.innerWidth < 1024
或者传入一个函数,返回true或false。
1 disable: function () { 2 var maxWidth = 1024; 3 return window.innerWidth < maxWidth; 4 }
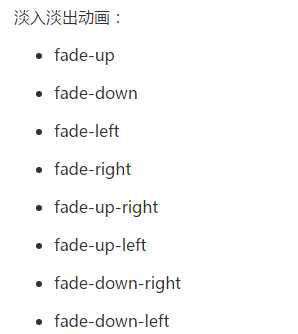
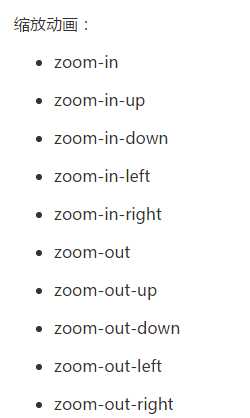
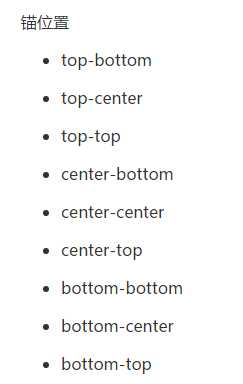
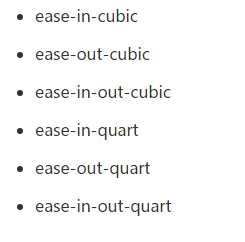
动画:







标签:插件 cto oom href 返回 center images win 配置方法
原文地址:http://www.cnblogs.com/slk-fight/p/6794461.html