标签:选项卡 log 效果 otto for head pos lte nload
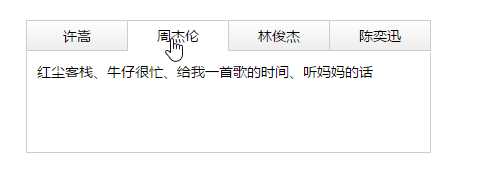
1 <style> 2 *{margin:0;padding:0;} 3 body{font-size:14px;font-family:"Microsoft YaHei";} 4 ul,li{list-style:none;} 5 #tab{position:relative;} 6 #tab .tabList ul li{ 7 float:left; 8 background:#fefefe; 9 background:-moz-linear-gradient(top, #fefefe, #ededed); 10 background:-o-linear-gradient(left top,left bottom, from(#fefefe), to(#ededed)); 11 background:-webkit-gradient(linear,left top,left bottom, from(#fefefe), to(#ededed)); 12 border:1px solid #ccc; 13 padding:5px 0; 14 width:100px; 15 text-align:center; 16 margin-left:-1px; 17 position:relative; 18 cursor:pointer; 19 } 20 #tab .tabCon{ 21 position:absolute; 22 left:-1px; 23 top:32px; 24 border:1px solid #ccc; 25 border-top:none; 26 width:403px; 27 height:100px; 28 } 29 #tab .tabCon div{ 30 padding:10px; 31 position:absolute; 32 opacity:0; 33 filter:alpha(opacity=0); 34 } 35 #tab .tabList li.cur{ 36 border-bottom:none; 37 background:#fff; 38 } 39 #tab .tabCon div.cur{ 40 opacity:1; 41 filter:alpha(opacity=100); 42 } 43 </style> 44 </head> 45 <body> 46 47 <div id="tab" style="margin-left:460px;margin-top:20px"> 48 <div class="tabList"> 49 <ul> 50 <li class="cur">许嵩</li> 51 <li>周杰伦</li> 52 <li>林俊杰</li> 53 <li>陈奕迅</li> 54 </ul> 55 </div> 56 <div class="tabCon"> 57 <div class="cur">断桥残雪、千百度、幻听、想象之中</div> 58 <div>红尘客栈、牛仔很忙、给我一首歌的时间、听妈妈的话</div> 59 <div>被风吹过的夏天、江南、一千年以后</div> 60 <div>十年、K歌之王、浮夸</div> 61 </div> 62 </div> 63 64 <script> 65 window.onload = function() { 66 var oDiv = document.getElementById("tab"); 67 var oLi = oDiv.getElementsByTagName("div")[0].getElementsByTagName("li"); 68 var aCon = oDiv.getElementsByTagName("div")[1].getElementsByTagName("div"); 69 var timer = null; 70 for (var i = 0; i < oLi.length; i++) { 71 oLi[i].index = i; 72 oLi[i].onmouseover = function() { 73 show(this.index); 74 } 75 } 76 function show(a) { 77 index = a; 78 var alpha = 0; 79 for (var j = 0; j < oLi.length; j++) { 80 oLi[j].className = ""; 81 aCon[j].className = ""; 82 aCon[j].style.opacity = 0; 83 aCon[j].style.filter = "alpha(opacity=0)"; 84 } 85 oLi[index].className = "cur"; 86 clearInterval(timer); 87 timer = setInterval(function() { 88 alpha += 2; 89 alpha > 100 && (alpha = 100); 90 aCon[index].style.opacity = alpha / 100; 91 aCon[index].style.filter = "alpha(opacity=" + alpha + ")"; 92 alpha == 100 && clearInterval(timer); 93 }, 94 5) 95 } 96 } 97 </script>

标签:选项卡 log 效果 otto for head pos lte nload
原文地址:http://www.cnblogs.com/ldlx-mars/p/6798196.html