标签:local .com 备份 文档 log update script 存在 hub
1.打开终端,输入
cd ~/.ssh
这个是检查你的ssh的是否存在的,如果存在,先将已有的ssh备份,或者将新建的ssh生成到另外的目录下(如果第一次配置一般都是不存在的),不存在,你将会看到如下:

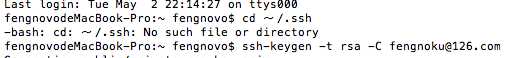
接下来你就需要用默认的参数生成ssh,终端输入
ssh-keygen -t rsa -C xxxxx@gmail.com
这里的xxxxx@gmail.com 就是你注册github时的邮箱地址,比如我的是chw_loveway@163.com,那么我的终端就应该输入
ssh-keygen -t rsa -C fengnoku@126.com
然后一直回车,直到这样

如果要修改ssh生成目录,在粗体位置处输入要生成的路径,选择默认的话,会生成在 ~/.ssh下
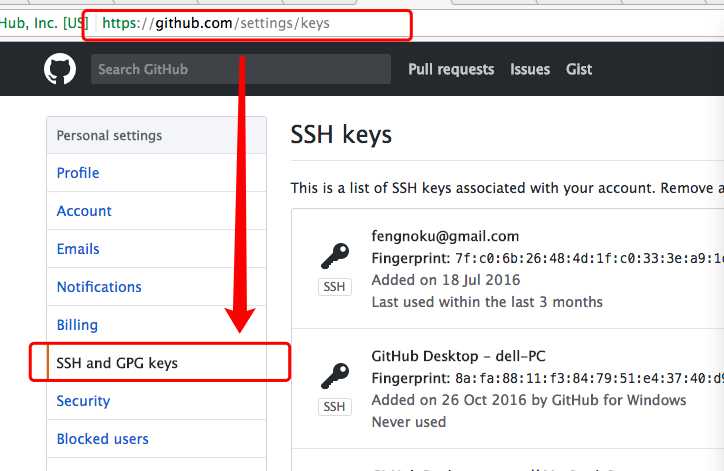
2.打开你的github,按着下面的步骤

点击左侧的New SSH key 然后添加

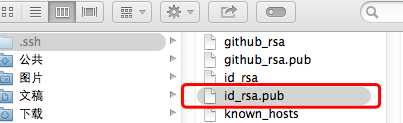
上面的 Title:填写你注册的邮箱号,这里就是fengnoku@126.com key :填写你的生成的id_rsa.pub 文件将里面的内容copy到此
/Users/fengnovo/.ssh/id_rsa.pub 复制到前往即可


选择文本编辑打开即可。
3.测试一下你的账号跟github连上了没有,打开终端,输入
ssh -T git@github.com
如果出现
Hi Loveway! You‘ve successfully authenticated, but GitHub does not provide shell access.
就表示你已经连上了,如图

4.
在github新建git
touch README.md //新建一个记录提交操作的文档 git init //初始化本地仓库 git add README.md //添加 git add * //加入所有项目 git status //检查状态 如果都是绿的 证明成功 git commit -m "first commit"//提交到要地仓库,并写一些注释 git remote add origin git@github.com:youname/Test.git //连接远程仓库并建了一个名叫:origin的别名 git push -u origin master //将本地仓库的东西提交到地址是origin的地址,master分支下
出错:
1.git commit -m ‘test‘ 出现下面错误
npm ERR! Darwin 15.6.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "lint"
npm ERR! node v7.2.1
npm ERR! npm v3.10.10
npm ERR! missing script: lint
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>
把.git/hooks目录下的所有文件都删掉。参考https://github.com/ruanyf/jstraining/issues/24
参考链接
http://www.jianshu.com/p/3cc188964dbf
https://apple.stackexchange.com/questions/93002/how-to-properly-update-git-on-mac
http://www.jianshu.com/p/e7501b968256
http://www.07net01.com/2015/08/895617.html
https://github.com/ruanyf/jstraining/issues/24
标签:local .com 备份 文档 log update script 存在 hub
原文地址:http://www.cnblogs.com/fengnovo/p/6798901.html