标签:logs rip aof png 视频 get 高度 html code
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
#content{
width:450px;
height:350px;
border:1px solid blue;
margin:20px auto;
overflow:auto;/*超出的部分自动有滚动条*/
}
</style>
<script type="text/javascript">
//当拖动滚动条时,运行这个函数
function ShowData()
{
//展示结果的p标签
var dataShowPObj = document.getElementById("dataShowDivObj");
//内容的div标签
var content = document.getElementById("content");
//多了2px是边框线
var dataOfContent = "整个div的宽度是" + content.offsetWidth + ",高度是" + content.offsetHeight;
dataOfContent += "<br />";
dataOfContent += "不含滚动条的宽度是" + content.scrollWidth + ",总的文字的高度是" + content.scrollHeight;
dataOfContent += "<br />";
dataOfContent += "向下滚动了"+content.scrollTop;
dataShowPObj.innerHTML = dataOfContent;
}
//在我学习这个效果的时候,我的天呀,这个忘记加,那个记错了。。。
//真可谓是 基础不牢,地动山摇。
</script>
</head>
<body>
<div id="content" onscroll="ShowData()">
须菩提。若有人言。如来若来若去。若坐若卧。是人不解我所说义。何以故。如来者。无所从来。亦无所去。故名如来。
<br />金刚经 第三十品 一合理相分<br />
须菩提。若善男子。善女人。以三千大千世界碎为微尘。于意云何。是微尘众宁为多不。甚多。世尊。何以故。若是微尘众实有者。佛即不说是微尘众。所以者何。佛说。微尘众。即非微尘众。是名微尘众。世尊。如来所说三千大千世界。即非世界。是名世界。何以故。若世界实有。即是一合相。如来说。一合相。即非一合相。是名一合相。须菩提。一合相者。即是不可说。但凡夫之人贪著其事。
<br />金刚经 第三十一品 知见不生分<br />
须菩提。若人言。佛说我见人见众生见寿者见。须菩提。于意云何。是人解我所说义不。不也。世尊。是人不解如来所说义。何以故。世尊说。我见人见众生见寿者见,即非我见人见众生见寿者见,是名我见人见众生见寿者见。须菩提。发阿耨多罗三藐三菩提心者。于一切法。应如是知。如是见。如是信解。不生法相。须菩提。所言法相者。如来说即非法相。是名法相。
<br />金刚经 第三十二品 应化非真分<br />
须菩提。若有人以满无量阿僧祗世界七宝持用布施。若有善男子。善女人发菩提心者。持于此经。乃至四句偈等。受持读诵。为人演说。其福胜彼。云何为人演说。不取于相。如如不动。何以故。一切有为法。如梦幻泡影。如露亦如电。应作如是观。佛说是经已。长老须菩提。及诸比丘。比丘尼。优婆塞。优婆夷。一切世间天人阿修罗。闻佛所说。皆大欢喜。信受奉行。
</div>
<div id="dataShowDivObj"></div>
</body>
</html>
result:
初始状态:

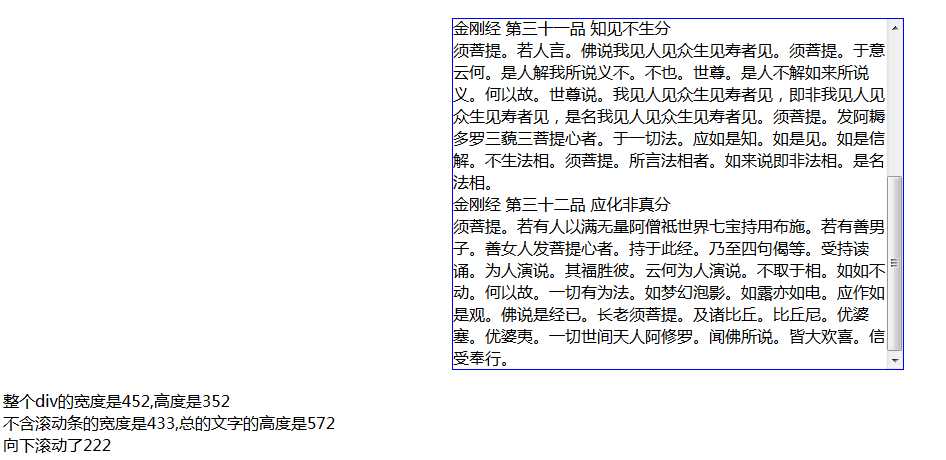
滚动后:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 获取整个div的宽度 不含滚动条的宽度 向下滚动了多少px offsetWidth scrollWidth scrollTop
标签:logs rip aof png 视频 get 高度 html code
原文地址:http://www.cnblogs.com/shemingli/p/6801224.html