标签:fork 文章 html 左右 ctf ios span javascrip new
修改webview图片适配的代码,是使用js去修改图片适配屏幕宽度:
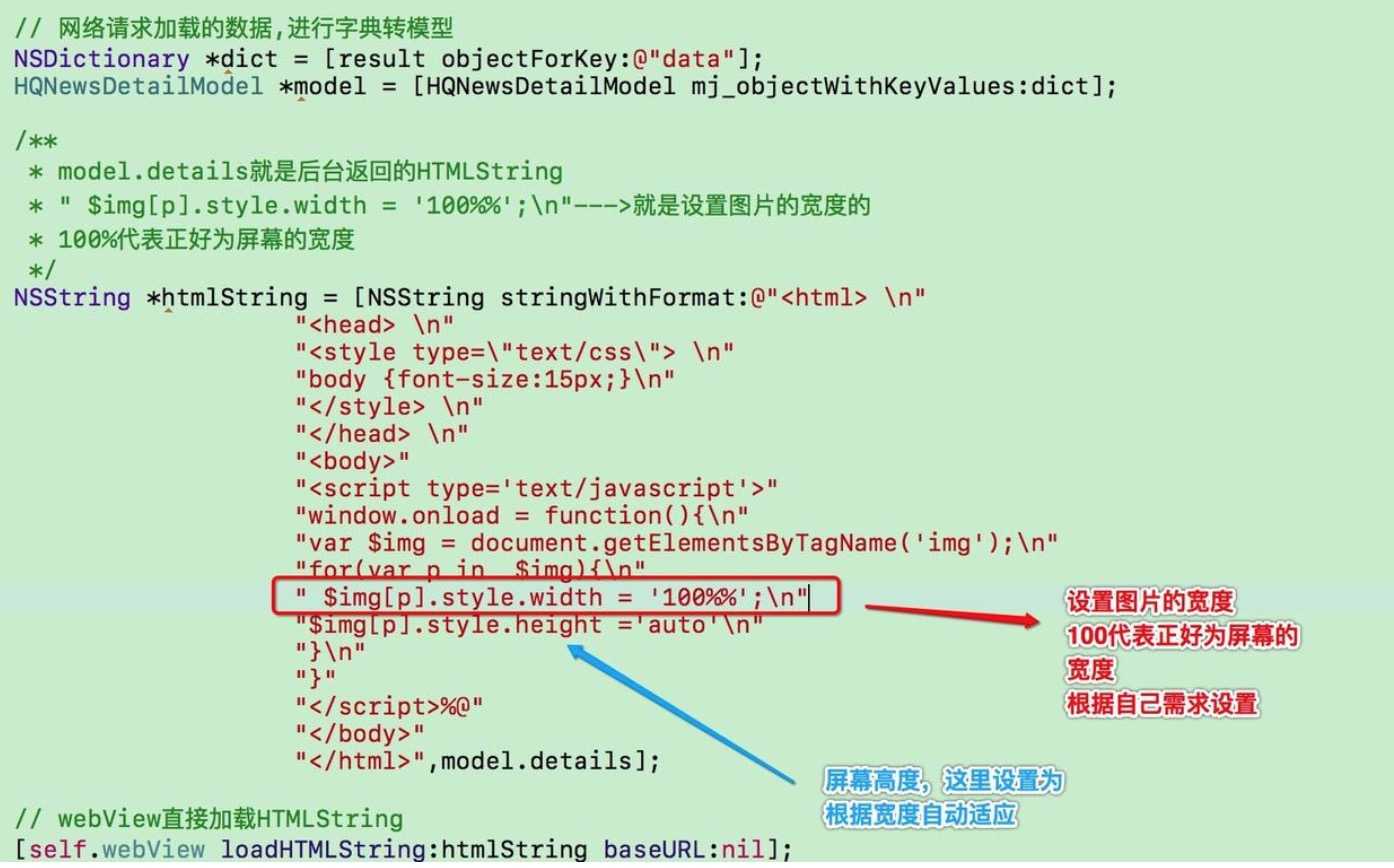
// 网络请求加载的数据,进行字典转模型 NSDictionary *dict = [result objectForKey:@"data"]; HQNewsDetailModel *model = [HQNewsDetailModel mj_objectWithKeyValues:dict]; /** * model.details就是后台返回的HTMLString * " $img[p].style.width = ‘100%%‘;\n"--->就是设置图片的宽度的 * 100%代表正好为屏幕的宽度 */ NSString *htmlString = [NSString stringWithFormat:@"<html> \n" "<head> \n" "<style type=\"text/css\"> \n" "body {font-size:15px;}\n" "</style> \n" "</head> \n" "<body>" "<script type=‘text/javascript‘>" "window.onload = function(){\n" "var $img = document.getElementsByTagName(‘img‘);\n" "for(var p in $img){\n" " $img[p].style.width = ‘100%%‘;\n" "$img[p].style.height =‘auto‘\n" "}\n" "}" "</script>%@" "</body>" "</html>",model.details]; // webView直接加载HTMLString [self.webView loadHTMLString:htmlString baseURL:nil];

文章出处 http://www.jianshu.com/p/24052ed320e5
iOS-UIWebView加载HTMLString图片显示超过屏幕宽度,导致webView可以左右滑动处的理方法
标签:fork 文章 html 左右 ctf ios span javascrip new
原文地址:http://www.cnblogs.com/boyuanmeng/p/6802356.html