标签:request 分享 doc turn 运行 efi src hidden 完整

1、现在我们要将table表中的输入的参数全部提交到后台进行校验,我们提交我们是按照表单的形式提交,所以我们首先需要在table表外面添加一个表单
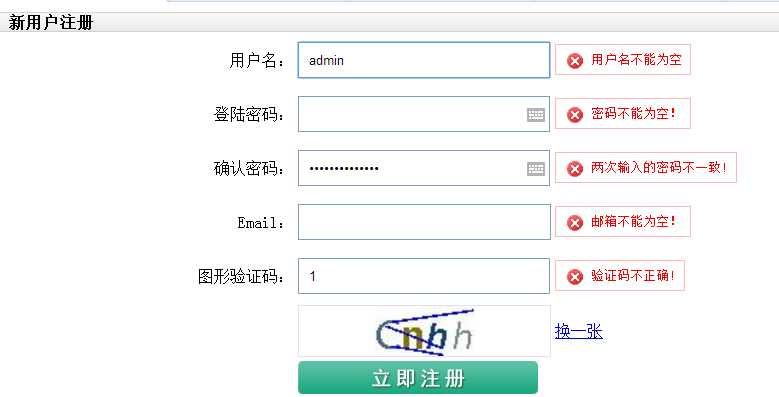
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册</title> <link rel="stylesheet" type="text/css" href="<c:url value=‘/jsps/css/user/regist.css‘/>"> <script type="text/javascript" src="<c:url value=‘/jquery/jquery-1.5.1.js‘/>"></script> <script type="text/javascript" src="<c:url value=‘/jsps/js/user/regist.js‘/>"></script> </head> <body> <div id="divMain"> <div id="divTitle"><span id="spanTitle">新用户注册</span></div> <div id="divBoby"> <form action="/goods/UserServlet" method="post"> <input type="hidden" name="method" value="regist"/> <table id="tableForm"> <tr> <td class="tdText">用户名:</td> <td class="tdInput"><input class="inputClass" type="text" name ="loginname" id="loginname"/></td> <td class="tdError"><label class="errorClass" id="loginnameError">用户名不能为空</label></td> </tr> <tr> <td class="tdText">登陆密码:</td> <td class="tdInput"><input class="inputClass" type="password" name ="loginpass" id="loginpass"/></td> <td class="tdError"><label class="errorClass" id="loginpassError"></label></td> </tr> <tr> <td class="tdText">确认密码:</td> <td class="tdInput"><input class="inputClass" type="password" name ="reloginrepass" id="reloginrepass"/></td> <td class="tdError"><label class="errorClass" id="reloginrepassError"></label></td> </tr> <tr> <td class="tdText">Email:</td> <td class="tdInput"><input class="inputClass" type="text" name ="email" id="email"/></td> <td class="tdError"><label class="errorClass" id="emailError"></label></td> </tr> <tr> <td class="tdText">图形验证码:</td> <td class="tdInput"><input class="inputClass" type="text" name ="verifyCode" id="verifyCode"/></td> <td class="tdError"><label class="errorClass" id="verifyCodeError"></label></td> </tr> <tr> <td class="tdText"></td> <td class="tdInput"><div id="divVerifyCode"><img id="imgVerifyCode" src="<c:url value=‘/VerifyCodeServlet‘/>"></div></td> <td class="tdError"><label ><a href="javascript:changeVerifyCode()">换一张</a></label></td> </tr> <tr> <td class="tdText"></td> <td class="tdInput"><input type="image" src="<c:url value=‘/images/regist1.jpg‘/>" id="submitBtn"/></td> <td class="tdError"><label></label></td> </tr> </table> </form> </div> </div> </body> </html>
我们添加了一个表单,将表单中的内容传递给UserServlet进行处理,因为UserServlet继承了BaseServlet,访问的时候需要指定参数是method,调用的UserServlet中的regist方法
<input type="hidden" name="method" value="regist"/>不清楚的看博客
接下来我们在UserServlet中注册regist方法
package com.weiyuan.goods.user.web.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.itcast.servlet.BaseServlet; /** * Servlet implementation class UserServlet */ @WebServlet("/UserServlet") public class UserServlet extends BaseServlet{ private static final long serialVersionUID = 1L; public String regist(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub System.out.println("regist is called"); return null; } }
当我们点击注册页面的立即注册的时候,就会调用UserServlet的regist方法
这里我们点击立即注册的时候,我们还需要对输入框中的内容进行检验,只有全部满足条件,我们才提交到UserServlet的regist方法中进行处理
当提交表单时,会发生 submit 事件。
该事件只适用于表单元素。
submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
我们来看下程序的代码:
首先给表单添加一个id
<form action="/goods/UserServlet" method="post" id="registForm">
我们来看regist.js中的代码
JavaWeb网上图书商城完整项目--day02-4.regist页面提交表单时对所有输入框进行校验
标签:request 分享 doc turn 运行 efi src hidden 完整
原文地址:http://www.cnblogs.com/kebibuluan/p/6803546.html