标签:ring png img esc test string 序列化 前台 pes
function test() {
var gs = new Greeter(‘ss‘);
alert( gs.greet());
}
window.onload = test;
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
由于后台与前台经常用到json序列化交互 所以如果后台定义的model能够拿到前台来使用将会非常方便 并且智能提示和类型检查也是非常好的功能
在复制的组件话,模块化 需要不断变化的今天 维护性很重要 更有用武之地
我们看看它生成的js
function test() {
var gs = new Greeter(‘ss‘);
alert(gs.greet());
}
window.onload = test;
var Greeter = (function () {
//构造函数
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
}());
//# sourceMappingURL=file1.js.map

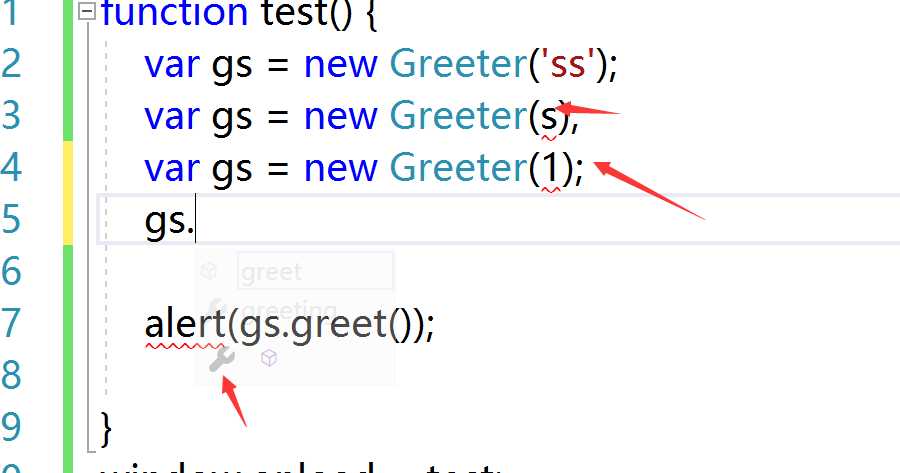
类型检查 变量检查 智能提示
标签:ring png img esc test string 序列化 前台 pes
原文地址:http://www.cnblogs.com/ProDoctor/p/6804458.html