标签:web 设置 step get ram art height css ie7
box-shadow理论上可以生成任意的图形效果,当然也就可以实现点点点的loading效果了。
html代码,首先需要写如下html代码以及class类名:
订单提交中<span class="dotting"></span>
css代码
.dotting { display: inline-block; min-width: 2px; min-height: 2px; box-shadow: 2px 0 currentColor, 6px 0 currentColor, 10px 0 currentColor; /* for IE9+, ..., 3个点 */ animation: dot 4s infinite step-start both; /* for IE10+, ... */ *zoom: expression(this.innerHTML = ‘...‘); /* for IE7. 若无需兼容IE7, 此行删除 */ } .dotting:before { content: ‘...‘; } /* for IE8. 若无需兼容IE8, 此行以及下一行删除*/ .dotting::before { content: ‘‘; } /* for IE9+ 覆盖 IE8 */ :root .dotting { margin-right: 8px; } /* for IE9+,FF,CH,OP,SF 占据空间*/ @keyframes dot { 25% { box-shadow: none; } /* 0个点 */ 50% { box-shadow: 2px 0 currentColor; } /* 1个点 */ 75% { box-shadow: 2px 0 currentColor, 6px 0 currentColor; /* 2个点 */ } }
这里用到了currentColor这个关键字,IE9+浏览器支持,其可以让CSS生成的图形的颜色跟所处环境的color属性值一样,也就是跟文字颜色一样。
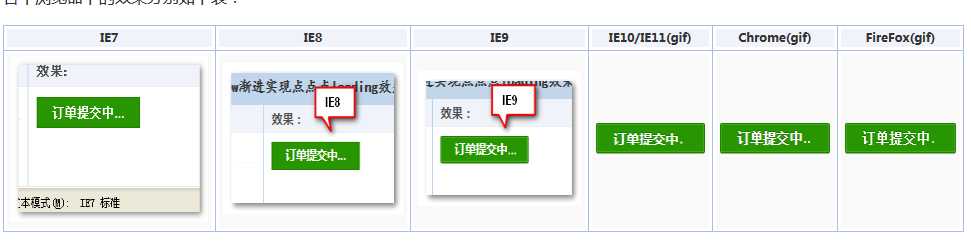
各浏览器实现的效果如图所示:

支持CSS3 animation动画的浏览器显示的就是打点动画效果;对于不支持的浏览器,IE7/IE8显示的是真实的字符..., IE9浏览器虽然也是CSS3生成,但是是静态的,没有动画效果;此乃渐进兼容。
虽然几乎所有浏览器都有模有样,但是,从效果上讲,还是有瑕疵的,IE10+以及FireFox浏览器下的点的边缘有些虚(参见下截图),虽然CSS代码并没有设置盒阴影模糊。这种羽化现象可以让IE以及FireFox在大数值盒阴影时候效果更接近photoshop的阴影效果;但是,在小尺寸阴影时候,并不是我们想要的。

html代码
订单提交中<span class="dotting"></span>
css代码
.dotting { display: inline-block; width: 10px; min-height: 2px; padding-right: 2px; border-left: 2px solid currentColor; border-right: 2px solid currentColor; background-color: currentColor; background-clip: content-box; box-sizing: border-box; animation: dot 4s infinite step-start both; *zoom: expression(this.innerHTML = ‘...‘); /* IE7 */ } .dotting:before { content: ‘...‘; } /* IE8 */ .dotting::before { content: ‘‘; } :root .dotting { margin-left: 2px; padding-left: 2px; } /* IE9+ */ @keyframes dot { 25% { border-color: transparent; background-color: transparent; } /* 0个点 */ 50% { border-right-color: transparent; background-color: transparent; } /* 1个点 */ 75% { border-right-color: transparent; } /* 2个点 */ }
说明:
box-shadow方法一致,都是内容生成,如果无需兼容IE7/IE8, 可以按照第一个例子CSS代码注释说明删除一些CSS;currentColor关键字可以让图形字符化,必不可少;background-clip属性,可以让IE9+浏览器下左右padding没有背景色,于是形成了等分打点效果。box-sizing是让现代浏览器和IE7/IE8占据宽度完全一样的功臣:IE7/IE8实际宽度是width+padding-right为12像素,其他现代浏览器为width+margin-left也是12像素;-webkit-animation以及@-webkit-keyframes私有前缀,实际目前还是需要的;参考地址:再说CSS3 animation实现点点点loading动画
https://github.com/tawian/text-spinners
利用css3的animation实现点点点loading动画效果(二)
标签:web 设置 step get ram art height css ie7
原文地址:http://www.cnblogs.com/moqiutao/p/6805180.html