标签:表单 remove cell tin php 点击 类型 require 设置
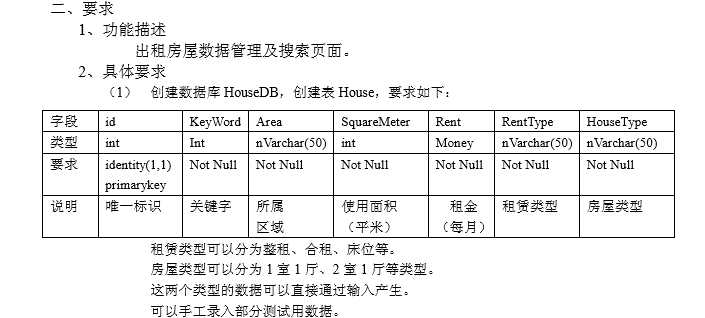
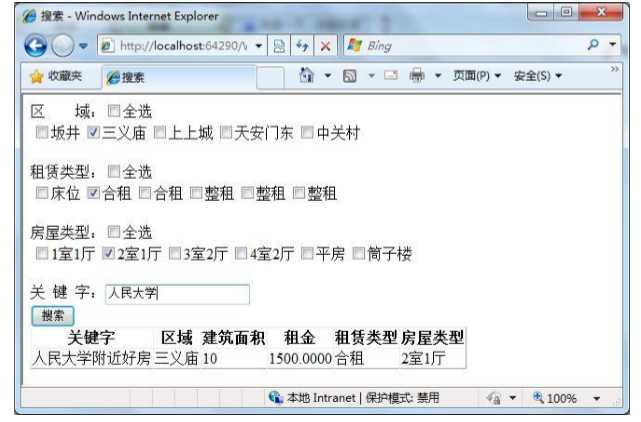
租房子例题是用来练习多条件查询以及批量选择的典型例题,题面是这样的:


首先要分别建立区域、租赁类型、房屋类型的复选界面,遍历出所有数据,这里用无边框表格创建:
<table width="100%" cellpadding="0" cellspacing="0"> <tr> <td>区域:<input type="checkbox" name="qx" onclick="quanxuan(this,‘ck‘)" />全选</td><!--设置复选框和点击事件,为批量选择做准备--> </tr> </table> <?php $sql1 = "select distinct area from house";//去重查询 $arr1 = $db->query($sql1); foreach($arr1 as $v) { echo "<tr> <td><input type=‘checkbox‘ name=‘ck[]‘ class=‘ck‘ value=‘{$v[0]}‘ />{$v[0]}</td> </tr>";//遍历出复选框内容,ck[]是一个数组 } ?><br /> <br /> <table width="100%" cellpadding="0" cellspacing="0"> <tr> <td>租赁类型:<input type="checkbox" name="qx1" onclick="quanxuan(this,‘ck1‘)" />全选</td> </tr> </table> <?php $sql2 = "select distinct renttype from house"; $arr2 = $db->query($sql2); foreach($arr2 as $v) { echo "<tr> <td><input type=‘checkbox‘ name=‘ck1[]‘ class=‘ck1‘ value=‘{$v[0]}‘ />{$v[0]}</td> </tr>"; } ?><br /> <br /> <table width="100%" cellpadding="0" cellspacing="0"> <tr> <td>房屋类型:<input type="checkbox" name="qx2" onclick="quanxuan(this,‘ck2‘)" />全选</td> </tr> </table> <?php $sql3 = "select distinct housetype from house"; $arr3 = $db->query($sql3); foreach($arr3 as $v) { echo "<tr> <td><input type=‘checkbox‘ name=‘ck2[]‘ class=‘ck2‘ value=‘{$v[0]}‘ />{$v[0]}</td> </tr>"; } ?><br />
然后再用表单做搜索框,并用表格输出表中数据:
<div>关键字:<input type="text" name="keyword" value="<?php echo $keyword ?>" /> <input type="submit" value="搜索" /> </div> <br /> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>关键字</td> <td>区域</td> <td>面积</td> <td>租金</td> <td>租赁类型</td> <td>房屋类型</td> </tr> <?php $arr=$db->query($sql); foreach($arr as $v) { $str=str_replace($keyword,"<span style=‘color:red‘>{$keyword}</span>",$v[1]);//查找替换关键词变为红色 echo"<tr> <td>{$str}</td> <td>{$v[2]}</td> <td>{$v[3]}</td> <td>{$v[4]}</td> <td>{$v[5]}</td> <td>{$v[6]}</td> </tr>"; } ?> </table>
然后用JS设置全选模式,上边在onclick里边设置了两个参数,是为了用一个函数来将区域、租赁类型、房屋类型的全选都做出来:
function quanxuan(qx,a) { //找到该全选按钮对应的checkbox列表 var c=document.getElementsByClassName(a); //找全选按钮选中状态 if(qx.checked) { for(var i=0; i<c.length;i++) { c[i].setAttribute("checked","checked");//添加已选 } } else{ for(var i=0;i<c.length;i++) { c[i].removeAttribute("checked");//去除已选 } } } </script>
最后就是多条件查询:
<?php require "DBDA.class.php"; $db=new DBDA(); $keyword=""; $tj1=" 1=1 ";//多条件查询,一定空格 $tj2=" 1=1 "; $tj3=" 1=1 "; $tj4=" 1=1 "; if(!empty($_POST["keyword"]))//判断是否为空 { $keyword=$_POST["keyword"];//提取数据 $tj1=" keyword like ‘%{$keyword}%‘ ";//设置条件 } if(!empty($_POST["ck"])) { $arr4=$_POST["ck"]; $str=implode("‘,‘",$arr4);//数组组成字符串 $tj2=" area in (‘{$str}‘) "; } if(!empty($_POST["ck1"])) { $arr5=$_POST["ck1"]; $str=implode("‘,‘",$arr5); $tj3=" renttype in (‘{$str}‘) "; } if(!empty($_POST["ck2"])) { $arr6=$_POST["ck2"]; $str=implode("‘,‘",$arr6); $tj4=" housetype in (‘{$str}‘) "; } $tj=" {$tj1}and{$tj2}and{$tj3}and{$tj4} "; $sql="select * from house where".$tj; ?>
切记:所有代码都要在一个form表单中:
<form action="house.php" method="post"> </form><!--要将所有代码嵌套在form表单中-->
标签:表单 remove cell tin php 点击 类型 require 设置
原文地址:http://www.cnblogs.com/mengshenshenchu/p/6805615.html