标签:creat log 运行 was 过程 简单 .net 新建 val

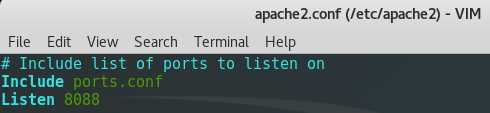
测试Apache
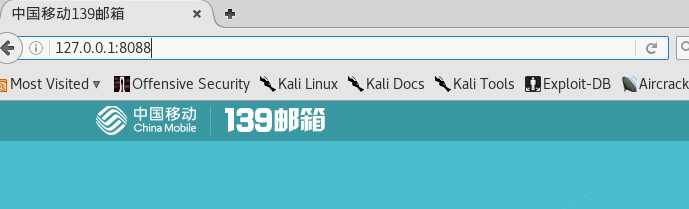
浏览器打开 127.0.0.1:8088,可以正常打开上次实验的139邮箱登陆界面,表明Apache可以正常工作:

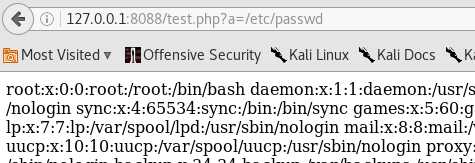
测试apache可读取工作目录下的文件:
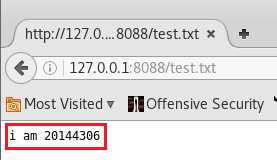
新建text文件

浏览器可以打开

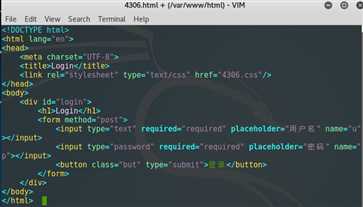
编辑4306.html


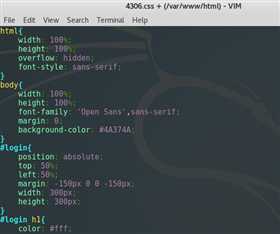
编辑4306.css


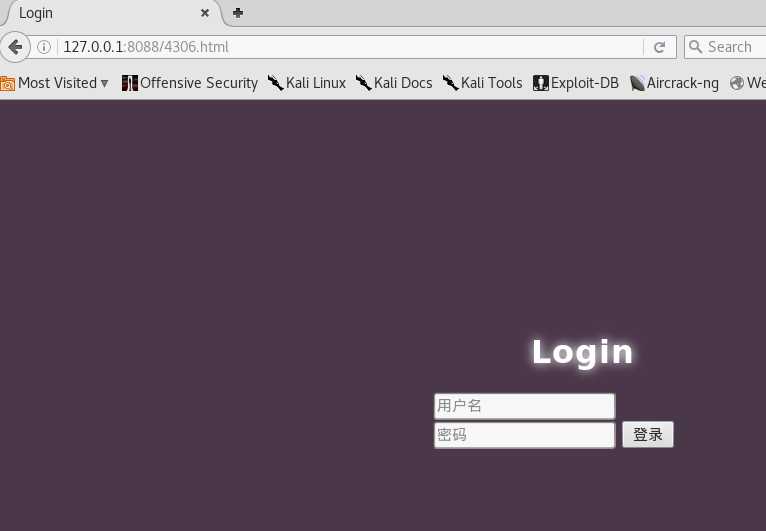
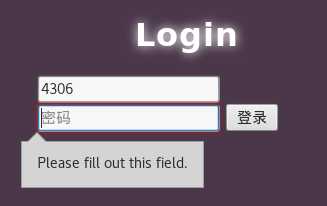
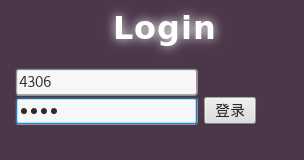
显示一下效果吧

看起来还可以,但是还不能登录,因为后端php文件还没有写。
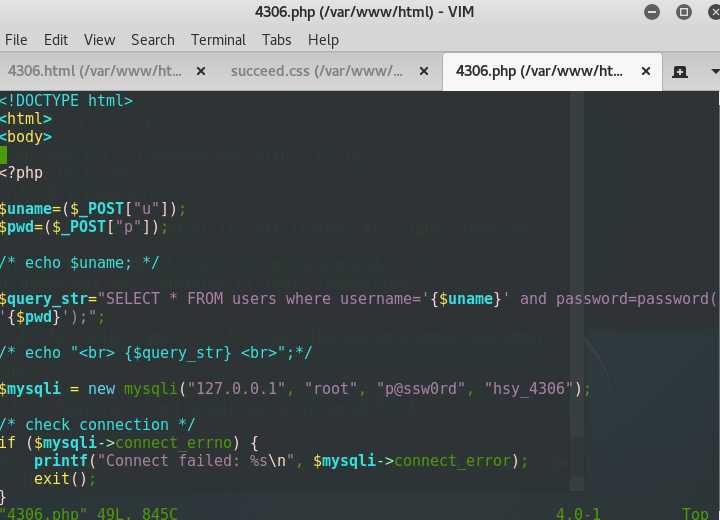
源代码

(function () {
//4306
if (window.changyan !== undefined || window.cyan !== undefined) {
return;
}
var createNs = function () {
if (window.changyan !== undefined) {
return;
} else {
window.changyan = {};
window.changyan.api = {};
window.changyan.api.config = function (conf) {
window.changyan.api.tmpIsvPageConfig = conf;
};
window.changyan.api.ready = function (fn) {
window.changyan.api.tmpHandles = window.changyan.api.tmpHandles || [];
window.changyan.api.tmpHandles.push(fn);
};
window.changyan.ready = function (fn) {
if (window.changyan.rendered) {
fn && fn();
} else {
window.changyan.tmpHandles = window.changyan.tmpHandles || [];
window.changyan.tmpHandles.push(fn);
}
}
}
};
var createMobileNs = function () {
if (window.cyan) {
return;
}
window.cyan = {};
window.cyan.api = {};
window.cyan.api.ready = function (fn) {
window.cyan.api.tmpHandles = window.cyan.api.tmpHandles || [];
window.cyan.api.tmpHandles.push(fn);
};
};
var loadVersionJs = function () {
var loadJs = function (src, fun) {
var head = document.getElementsByTagName(‘head‘)[0] || document.head || document.documentElement;
var script = document.createElement(‘script‘);
script.setAttribute(‘type‘, ‘text/javascript‘);
script.setAttribute(‘charset‘, ‘UTF-8‘);
script.setAttribute(‘src‘, src);
if (typeof fun === ‘function‘) {
if (window.attachEvent) {
script.onreadystatechange = function () {
var r = script.readyState;
if (r === ‘loaded‘ || r === ‘complete‘) {
script.onreadystatechange = null;
fun();
}
};
} else {
script.onload = fun;
}
}
head.appendChild(script);
};
var ver = +new Date() + window.Math.random().toFixed(16);
var protocol = ((‘https:‘ == window.document.location.protocol) ? "https://" : "http://");
var url = protocol + ‘changyan.itc.cn/upload/version-v3.js?‘ + ver;
loadJs(url);
};
createNs();
createMobileNs();
loadVersionJs();
}());
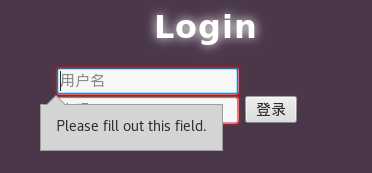
如果不输入用户名就点击“登录”,会出提示框:

如果不输入密码就点击“登录”,会出提示框:

测试php

没问题
编辑4306.php



点击登陆后会跳转

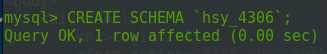
MYSQL登录
开启MYSQL

登录MYSQL



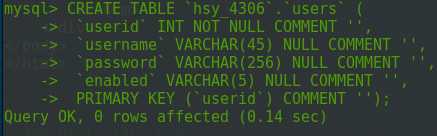
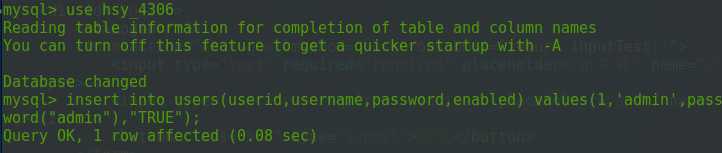
可以添加表项

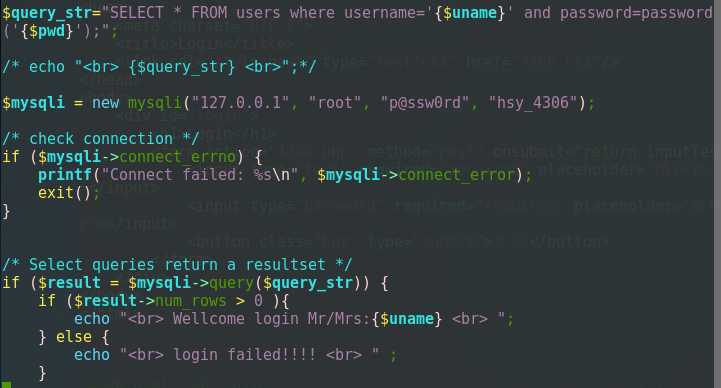
关键语句

用户在登录界面输入用户名和密码,首先会和数据库已有项进行比对,如果有就会登录成功,没有就会失败。
登录成功效果:

登录失败效果:

SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
那就用我们刚做好的网站试一下吧
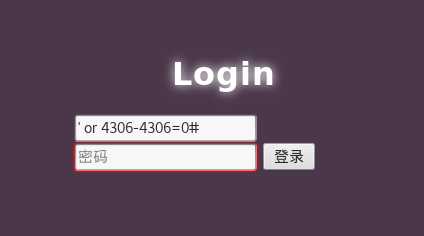
构造SQL语句:在用户名输入框中输入‘ or 恒等式 #,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username=‘‘ or 恒等式#‘ and password=password(‘‘)。

登录成功

在用户名处输入‘;insert into users(userid,username,password,enabled) values(4,‘hijack‘,password("hijack"),"TRUE");#,密码随便输。
这时候的合成后的SQL查询语句为select * from users where username=‘‘;insert into users(userid,username,password,enabled) values(4,‘hijack‘,password("hijack"),"TRUE");#‘ and password=password(‘‘)。
点击登录后,页面跳白,我们用注入的用户名和密码登录一下试试


登录成功
在用户名处输入‘ or userid=1 ;#,密码随便输入。
这时候的合成后的SQL查询语句为select * from users where username=‘ or userid=1 ;#‘ and password=password(‘‘)。
ps:这种方式需要试,不一定存id的表项名就是userid


XSS一直是OWASP排名前三的漏洞。
简单说,就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
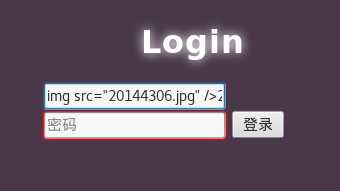
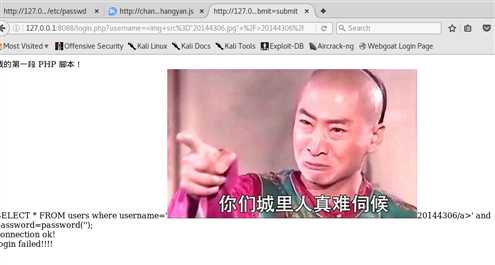
在用户名处输入<img src="20144306.jpg" />20144306/a>

点击登录

我再研究一下啊,不想盗用别人的劳动果实。
(1)什么是表单?
表单是一个包含表单元素的区域。 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。表单使用表单标签 <form> 来设置。
(2)浏览器可以解析运行什么语言?
html,css,javascript
(3)WebServer支持哪些动态语言?
php,asp,.NET(我终于把这些全都玩了一遍了。)
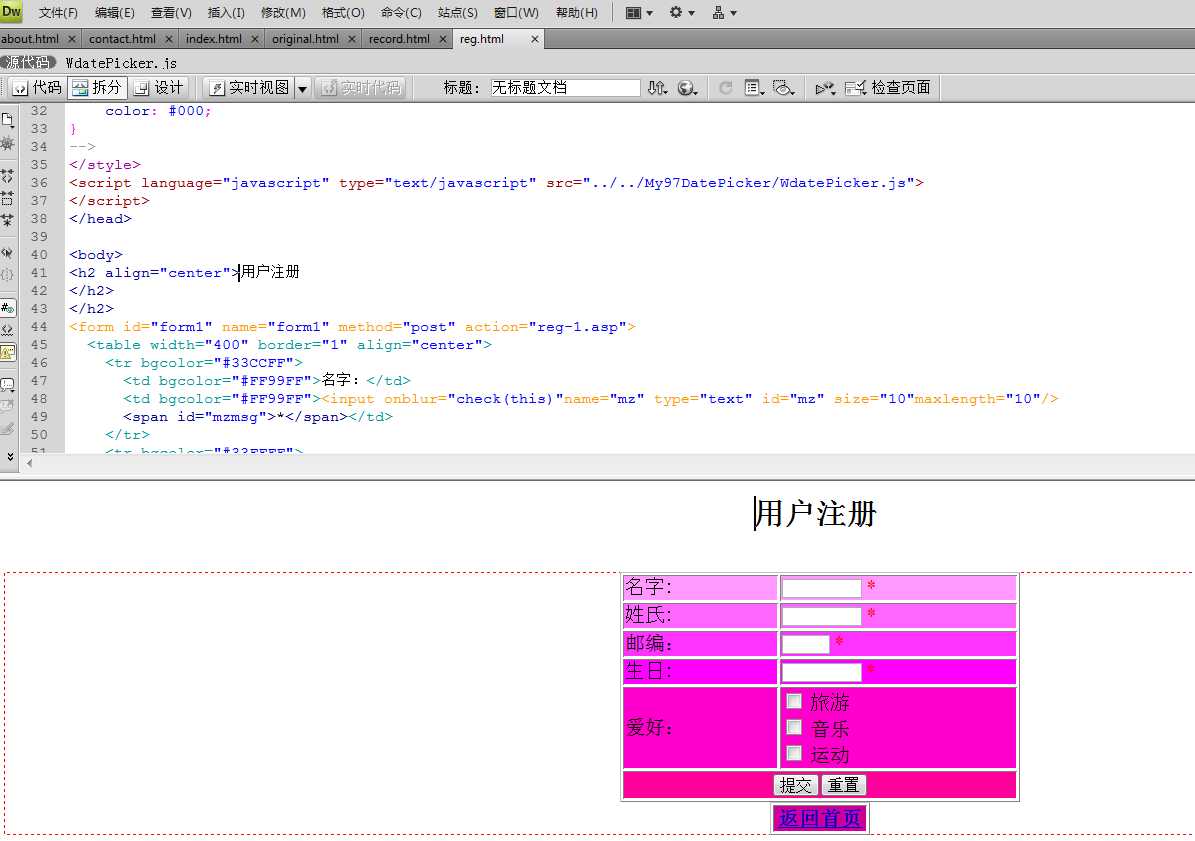
我大一的时候上过网站设计基础,当时用Adobe的Dw来编辑网页:

后端用的asp,数据库用的access,这次实验让我想起了当时上那门课的辛酸,但是当时好多听不懂的地方,现在却莫名其妙的全懂了,也算是一种进步吧。我想这门课并非让我学会了很多奇技淫巧,重要的是真得让我以前很多半懂非懂,不懂装懂的内容有了新的认识。
标签:creat log 运行 was 过程 简单 .net 新建 val
原文地址:http://www.cnblogs.com/cathy-h/p/6804106.html