标签:des style blog http color java io strong 文件
目前 JS 单元测试框架有丰富的选择,比如 Buster.js、TestSwarm、JsTestDriver 等。而 Jasmine 作为流行的 JavaScript 测试工具,提出BDD(Behavior Driven Development)行为驱动开发的概念,仅 66K 左右,且功能丰富,可以容易的写出清晰简洁的针对项目的测试用例。对基于 JavaScript 开发的项目来说,是一款不错的测试框架选择。
安装:
下载 jasmine最新版 https://github.com/pivotal/jasmine/blob/master/dist/jasmine-standalone-2.0.3.zip
解压后,“SpecRunner.html”是一个demo,可以双击打开看到测试结果页面
文件夹spec和src分别是demo的测试js目录和源代码js的目录
Hello World:
下面我们就按照demo的结构,建立一个最小测试套件,感受一下这款简单好用的单元测试。
1. 先建立测试结果页面,test.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="/js/jasmine-2.0.3/jasmine.css"> <script type="text/javascript" src="/js/jasmine-2.0.3/jasmine.js"></script> <script type="text/javascript" src="/js/jasmine-2.0.3/jasmine-html.js"></script> <script type="text/javascript" src="/js/jasmine-2.0.3/boot.js"></script> </head> <body> <h1>jasmine test</h1> <script type="text/javascript" src="src.js"></script> <script type="text/javascript" src="test.js"></script> </body> </html>
jasmine.css是测试结果显示的外观控制
jasmine.js就是jasmine.js的测试运行类库
jasmine-html.js是测试结果显示的类库
boot.js是启动和初始化测试框架的js,
Starting with version 2.0, this file "boots" Jasmine, performing all of the necessary initialization before executing the loaded environment and all of a project‘s specs. This file should be loaded after `jasmine.js`, but before any project source files or spec files are loaded. Thus this file can also be used to customize Jasmine for a project.
网上很多教程是基于2.0之前的版本,会自己写一段js来启动jasmine,现在只要载入boot.js就OK啦(不过应该在jasmine.js后面,其他js源代码之前load)
这三个文件都会在解压后的lib里找到。
src.js 就是我们今天要测试的js代码,是不是很简单^_^
function Hello(helloWho){ return "Hello " + helloWho; }
test.js就是我们测试用例
describe("A suite of basic functions", function() {
var name;
it("Hello World test", function() {
input = "World";
var exp = "Hello World";
expect(exp).toEqual(Hello(input));
});
});
describe块和it块都有两个参数,一个是字符串,可以随便写,另外一个就是函数。一般来说一个describe用来描述一个套件,包含多个it,每个it用来测试一个function。
当然,describe也是可以嵌套describe的。
在本例中,我们可以看到实际用来检验的语句就是“expect().toEqual();”, expect()就是期望得到的结果,toEqual()是它的子方法,表示是否等于它的预期。
expect(3).toEqual(1+2)就是通过单元测试了。
OK,一个最简单的单元测试就写好了,访问一下test.html

这个是通过测试啦!!!
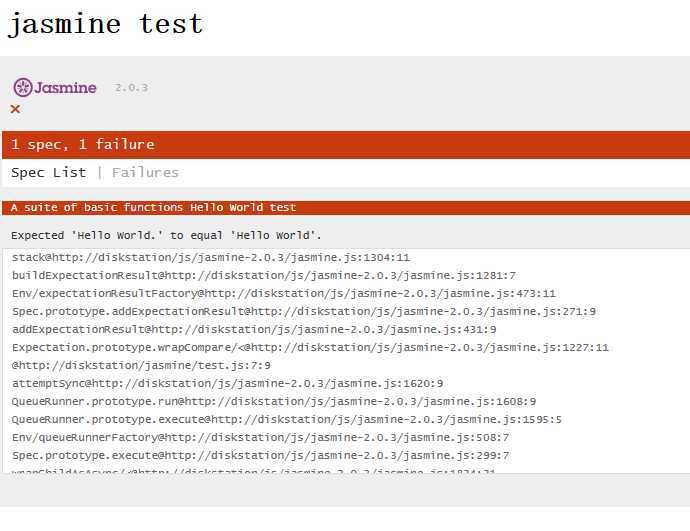
要是test.js改成 var exp = "Hello World!"; ,那么测试结果页面就悲剧的fail掉了

爆出来的错误就是“Expected ‘Hello World.‘ to equal ‘Hello World‘.” ,秒懂,就是Hello函数返回字符串和预期的不一致。
本文意在抛砖引玉,jasmine除了toEqual来比较返回值,还有其他匹配测试,异步测试的方法,功能非常强大。
中国有句古话: 多学一个工具,每天就可以少敲一坨代码。
标签:des style blog http color java io strong 文件
原文地址:http://www.cnblogs.com/angular/p/3936137.html