标签:alt 项目 func nbsp htm return 创建 内容 color
学习《Angular高级编程》理解如下
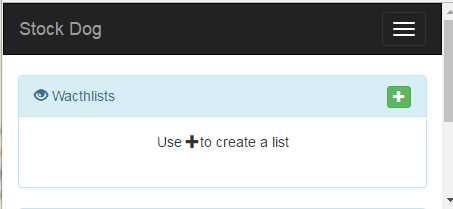
创建如下界面,有导航栏,一个Watchlists面板,面板上有个加号button,一句说明“”Use+to create a list“”

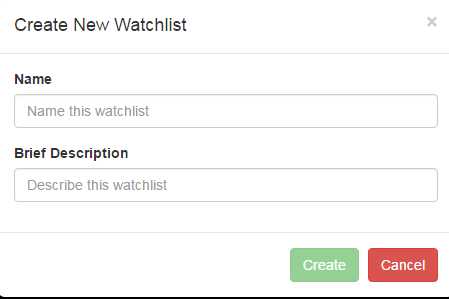
点击 + 会弹出如下窗口

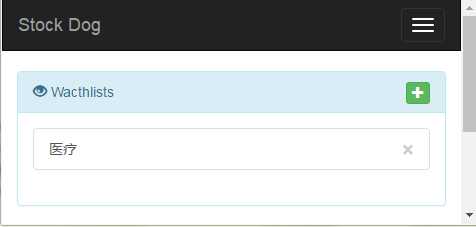
输入一个name (比如:医疗)一个description(医疗股票监视), Create按钮就会高亮,点击create后,就会显示如下样式

当然是到app/view/目录下创建Html文件啦,因为这两个页面的形式 在后面的设计中会经常 重复 ,所以将他们作为模板单独存放,就放在app/view/templates中,一个叫
watchlist-panel.html,一个叫addlist-modal.html 作者起的名字都很形象对吧。
先看第一个页面的Html:里面的样式明显调用了bootstrap的各种class;里面的陌生面孔就是ng-click和ng-repeat,这两个就是AngularJS的东西,现在看
ng-click="showModal()"就是说当用户点击button的时候要执行showModal()这个方法,跟onclick="showModal()"是不是一个模子出来的呢,O(∩_∩)O哈哈哈~ 恩,没什么难的,ng-repeat在这先不解释;那么showModal()这个function在哪里呢?我们平时的web开发像这个function都是放在xxx.js文件里,然后都统一放到scripts文件夹里。AngularJS就换了个新名词叫 directive中文翻译说叫指令,目录就在app/scripts/directives。好吧。
<div class="panel panel-info"> <div class="panel-heading"> <span class="glyphicon glyphicon-eye-open"></span> Watchlists <!-- Invoke showModal() handler on click --> <button type="button" class="btn btn-success btn-xs pull-right" ng-click="showModal()"> <span class="glyphicon glyphicon-plus"></span> </button> </div> <div class="panel-body"> <!-- Show help text if no watchlists exist --> <div ng-if="!watchlists.length" class="text-center"> Use <span class="glyphicon glyphicon-plus"></span> to create a list </div> <div class="list-group"> <!-- Repeat over each list in watchlists and create link --> <a class="list-group-item" ng-class="{ active: currentList == list.id }" ng-repeat="list in watchlists track by $index" ng-click="gotoList(list.id)"> {{list.name}} <!-- Delete this list by invoking deleteList() handler --> <button type="button" class="close" ng-click="deleteList(list)">× </button> </a> </div> </div> </div>
AngularJS把不是以ng开头的都 看做是用户自定义的directive(好吧,我总是想说是function),需要用它的一条指令生成js文件。
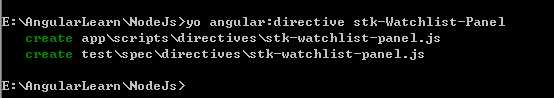
yo angular:directive stk-Watchlist-Panel
╭(╯^╰)╮ 执行后生成了两份,具体我现在也不知道为什么,以后理解了再说。anyway,它是在directives目录生成了stk-watchlist-panel.js

打开看看
‘use strict‘; /** * @ngdoc directive * @name stockDogApp.directive:stkWatchlistPanel * @description * # stkWatchlistPanel */ angular.module(‘stockDogApp‘) .directive(‘stkWatchlistPanel‘, function () { return { templateUrl: ‘<div></div>‘, restrict: ‘E‘, link: function postLink(scope, element, attrs) { element.text(‘this is the stkWatchlistPanel directive‘); } }; });
哦,书上又是注册又是依赖的,看的稀里糊涂。还是自己理解的简单。开始我们不是创建了StockDog这个项目嘛,AngularJS就给它分配了一个什么module名字,叫stockDogApp,然后调用自己内置的 .directive()这个方法,这个方法作用就是 返回 用户 自定义的那些 directives,也叫指令(还是想说是function)。看这里传给.directive()的参数就是刚才我们用yo angular:directive指令创建的,只不过去掉了连接符号,O(∩_∩)O哈哈~
看return了些什么
1)templateUrl:‘<div></div>‘ 哦意思是要返回html内容,那我们就把"app\views\templates\watchlist-panel.html" 给它
2) restrict:‘E‘ 说是 这个有两个意思,一个是让这个stkWatchlistPanel作为一个Element存在,另一个意思是限制了它的作用范围,只能在这个上下文中有用,在别的地方就没用了。
3)link:里面就是要写属性和方法了,怎么感觉像构造函数,
今天学到 写到这 ,明天继续。。。。
标签:alt 项目 func nbsp htm return 创建 内容 color
原文地址:http://www.cnblogs.com/carriej/p/6808414.html