标签:query 组件 styles png image ret img class data
结合zui---Tree组件,实现分类目录。
目录结构同上一篇:
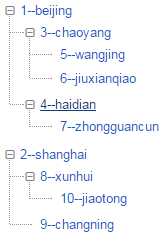
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zui</title>
<link rel="stylesheet" href="./dist/css/zui.min.css">
</head>
<body>
<?php
$conn = mysql_connect(‘localhost‘, ‘root‘, ‘root‘);
if($conn) mysql_select_db("yii", $conn);
else die(‘database is connect false.‘);
function get_str($id = 0) {
global $flag;
global $str;
$sql = "select * from category where pid= $id";
$result = mysql_query($sql);
if($result && mysql_affected_rows()){
if(!$flag){
$flag = 1;
$str .= ‘<ul class="tree tree-lines" data-ride="tree">‘;
} else {
$str .= ‘<ul>‘;
}
while ($row = mysql_fetch_array($result)) {
$str .= "<li><a href=‘#‘>" . $row[‘id‘] . "--" . $row[‘catename‘] . "</a>";
get_str($row[‘id‘]);
}
$str .= ‘</li></ul>‘;
}
return $str;
}
echo get_str(0);
?>
<!-- ZUI Javascript 依赖 jQuery -->
<script src="./dist/lib/jquery/jquery.js"></script>
<script src="./dist/js/zui.min.js"></script>
</body>
</html>
标签:query 组件 styles png image ret img class data
原文地址:http://www.cnblogs.com/hfultrastrong/p/6810272.html