标签:play nbsp html art logs order 无语 asp alt
浮动(float)的框可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到块级元素的布局而只会影响内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。当浮动框高度超出包含框的时候,就会出现包含框不会自动升高来闭合浮动元素(“高度塌陷”现象)。
<!DOCTYPE html> <html> <head> <style type="text/css"> * { margin:0; padding:0; } .container { width:300px; height:156px; border:1px solid blue; margin:100px; } .block1 { width:50px; height:50px; border:1px solid red; } .block2 { width:50px; height:50px; border:1px solid red; } .block3 { width:50px; height:50px; border:1px solid red; } </style> </head> <body> <div class="container"> <div class="block1"><span>块1</span></div> <div class="block2"><span>块2</span></div> <div class="block3"><span>块3</span></div> </div> </body> </html
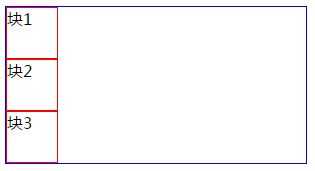
以上代码是三块div均未加float时在浏览器显示效果如下图。块元素各自独占一行。

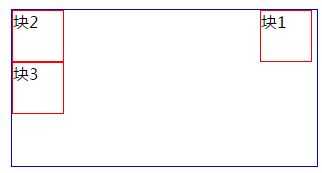
以下是块1向右浮动,开始脱离文档普通流向右移动,知道块1的右边缘碰到包含它的块(父块)的右边缘。由于我们给包含块设置了padding,所以块1与父块之间有该内边距。可知,所谓边缘相碰,应该是包含了内边距在内的。
因为浮动块不在文档的普通流中,所以文档的普通流中的块框就表现得像浮动块不存在一样排列(浮动不影响块级元素排列)。所以块2、块3就按照没有块1存在那样排列。

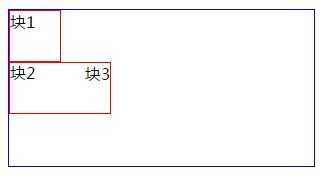
以下是块1向左移动。在代码中我将块三width变宽,块3文字靠右。可以发现,当块1向左浮动时,它脱离文档流并且向左移动,知道它的左边缘碰到父块的左边缘。因为它不再处于文档流中,所以它不占据空间,而因为又不影响块框的排列,所以实际上块1覆盖住了块2,使块2从视图中消失。但是据图可知,块2的内容却显示在块1未浮动时块2所处的位置了。所以:浮动元素不影响块框元级元素布局,但是可以影响内联元素(主要是文本)布局。所以可以使用浮动来达到文字环绕图片的效果。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style type="text/css"> 5 * { 6 margin:0; 7 padding:0; 8 } 9 .container { 10 width:300px; 11 height:156px; 12 border:1px solid blue; 13 margin:100px; 14 padding-right:5px; 15 } 16 .block1 { 17 width:50px; 18 height:50px; 19 border:1px solid red; 20 float:left; 21 } 22 .block2 { 23 width:50px; 24 height:50px; 25 border:1px solid red; 26 } 27 .block3 { 28 width:100px; 29 height:50px; 30 border:1px solid red; 31 text-align: right; 32 } 33 34 </style> 35 </head> 36 <body> 37 <div class="container"> 38 <div class="block1"><span>块1</span></div> 39 <div class="block2"><span>块2</span></div> 40 <div class="block3"><span>块3</span></div> 41 </div> 42 </body> 43 </html>

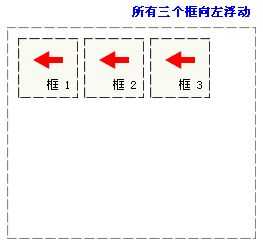
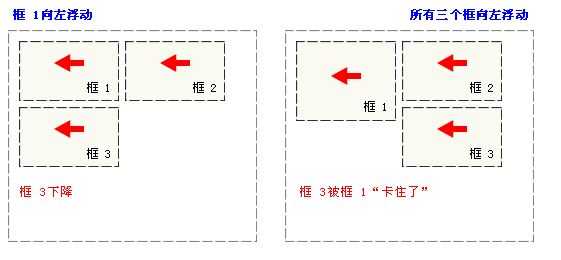
如果把三个框都向左浮动,那么块1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如果包含框太窄,无法容纳水平排列的三个浮动框,那么其他浮动框向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么当它们向下移动时可能被其他元素"卡住"。

如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候,那么它的高度就会踏缩为零。这是因为浮动元素脱离了文档流,包围它们的父块中没有内容了,所以“”塌陷“”了。
解决“塌陷”有以下几种方法:
方法一、使用带clear属性的空元素
在父块中、浮动元素后使用一个空元素,如<div class="clear"></div>,并在css中赋予 .clear{clear:both}属性即可清除浮动。也可使用<br class="clear"/>或<hr class="clear"/>来进行清除。
给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。不推荐使用。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:aoto;可以使浮动元素回到容器层内,清除浮动。
方法三:给浮动元素的容器添加浮动
给浮动元素的容器(父元素)也添加上浮动属性即可清除浮动,但是这样会使下一个元素收到这个浮动元素的影响,影响整体布局,不推荐使用。
方法四:使用CSS的:after伪元素
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素清理浮动。
<!DOCTYPE html> <html> <head> <style type="text/css"> * { margin:0; padding:0; } .container { border:1px solid blue; margin:100px; padding-right:5px; } .block1 { width:50px; height:50px; border:1px solid red; float:left; } .block2 { width:50px; height:50px; border:1px solid red; float:left; } .block3 { width:50px; height:50px; border:1px solid red; text-align: right; float:left; } .clearfix:after{ content:"."; display:block; height:0; clear:left; visibility:hidden; } </style> </head> <body> <div class="container clearfix"> <div class="block1"><span>块1</span></div> <div class="block2"><span>块2</span></div> <div class="block3"><span>块3</span></div> </div> </body> </html>
通过CSS伪元素在容器内部元素最后添加了一个看不见的点“.”,并且赋予clear属性来清除浮动。
参考文章列表:
标签:play nbsp html art logs order 无语 asp alt
原文地址:http://www.cnblogs.com/haidaojiege/p/6810566.html