标签:style blog http java os 使用 io strong 文件
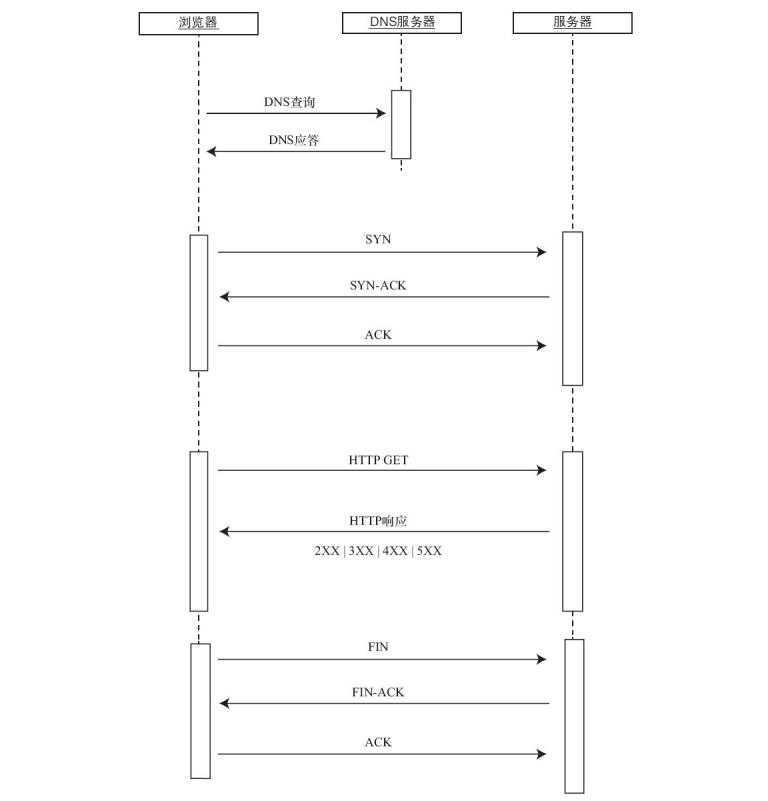
HTTP事务所需要的步骤:

接下来,浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接,类似对讲机的Over(完毕) Roger(明白)
TCP/IP模型
TCP即传输控制协议(Transmission Con-trol Protocol)
一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求
远程服务器找到资源并使用HTTP响应返回该资源,常用的有:
•200表示来自服务器的成功响应; •404意味着服务器没有找到请求的资源;•500表示执行请求时发生了错误。
IPv4和IPv6协议规定一个IP包的最大值为65535字节,将你的总页面大小转化为字节数,再除以最大IP包的字节值得到服务器的响应次数
页面中的每一项资源——每一个图片、外部JavaScript文件和CSS文件,都需要从服务器到本地走个来回。每项资源的请求都会开启一个新的线程和一个新流程(flow)实例,而每一个实例又会产生DNS查询、TCP连接、HTTP请求和响应
1.2 解析与渲染
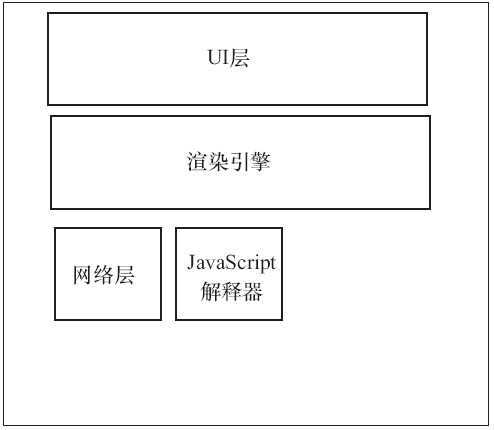
浏览器解析和呈现Web页面架构(下图) 浏览器架构处理UI(用户界面)的代码(包括了地址栏和回退(history)按钮),用于解析和绘制页面中所有对象的渲染引擎,解释Javascript的JavaScript引擎,以及一个处理HTTP请求的网络层

浏览器是自上而下读取内容的,因此放置资源的位置会影响网站的访问速度,如果将JavaScript标签放在HTML内容的前边,浏览器就会先调用JavaScript解释器对JavaScript进行解析,完成之后才会渲染其余的HTML内容
1.2.1 渲染引擎
浏览器架构可以划分为多个模块,一直以来,浏览器制造商也是通过组合模块来构造浏览器的
Chrome和Safari使用Webkit渲染引擎http://www.webkit.org/
1.2.2 JavaScript引擎
JavaScript解释器也应用了模块化这一概念,也可以嵌入到其他工具中
Firefox的SpiderMonkey
Chrome的V8
1.3 运行时性能
所谓运行时(runtime)是指应用程序执行或运行的时长。运行时性能是指应用程序运行时对用户输入的响应速度(比如保存特性或访问DOM中的元素时)
第2章 测量和影响性能的工具与技术
2.1 Firebug
2.2 YSlow
若要更深入地分析网页性能,可以使用YS-low,可以移植到大多数浏览器上http://yslow.org/,Google曾经开发了Page Speed类似于YSlow的产品
2.3 WebPagetest
http://www.webpagetest.org/
WebPagetest是一款Web应用程序,它将一个URL以及一系列配置参数作为输入,并对那个URL运行性能测试。WebPagetest可配置参数的数量非常多,范围非常广
2.4 缩减
需要缩减JavaScript
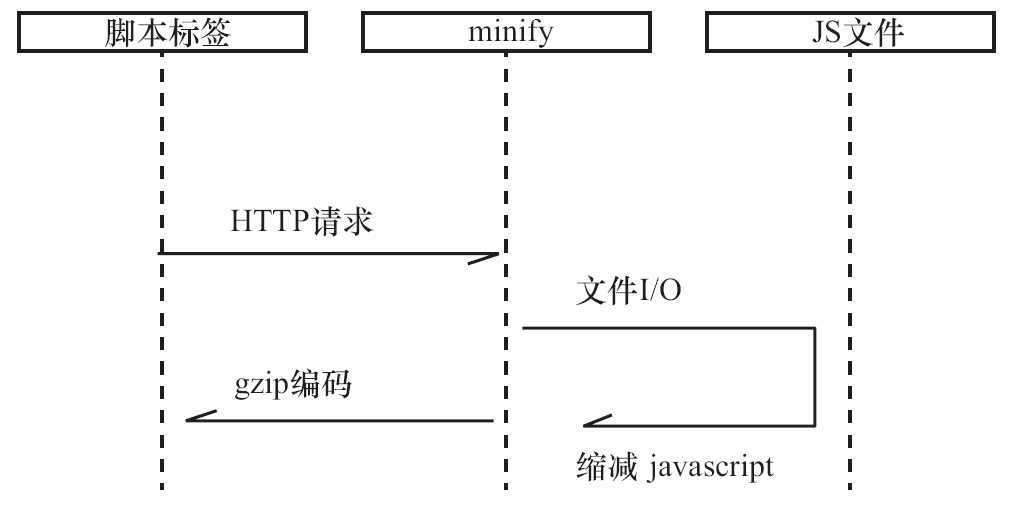
2.4.1 Minify
http://code.google.com/p/minify/

Minify,读入JavaScript文件的URL。Minify剔除掉不必要的字符,并设置响应头(response header)为gzip编码格式,返回结果给script标签,并将结果加载到浏览器,要使用Minify,只需要从http://code.google.com/p/minify/网站上将它下载下来,将其解压缩至/min文件夹并放到Web网站根目录下,然后到/min/builder/目录下打开Minify控制面板。在控制面板中,可以添加你想要缩减的JavaScript文件,页面生成可链接到JavaScript文件缩减后的脚本标签
2.4.2 YUI Compressor
另一个用于缩减的工具是Yahoo的YUI Com-pressor,可以在这里找到它:http://yuili-brary.com/download/yuicompressor/
2.4.3 Closure Compiler https://developers.google.com/closure/com-piler/ 它不仅缩减了JavaScript,而且通过重写进一步压缩了JavaScript 优化策略——它将函数展开,重写变量名,删除从不会调用的函数(只要它能判断)
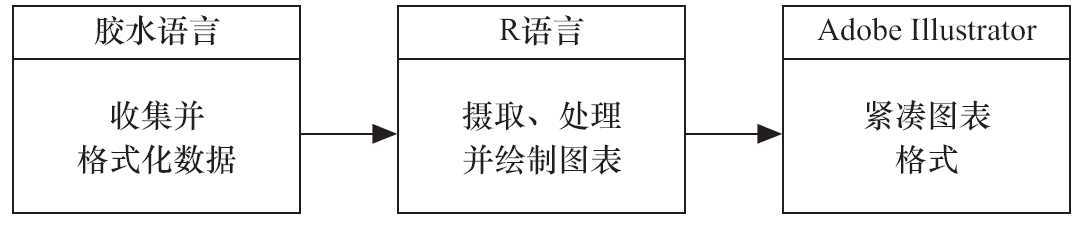
2.5 R入门
http://cran.r-project.org/ 使用R进行数据可视化准

以后再填这个坑
标签:style blog http java os 使用 io strong 文件
原文地址:http://www.cnblogs.com/sdgjytu/p/3934698.html