标签:ams 基本语法 call 风格 web服务 含义 zip sse val
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。类似jquery的$.ajax,但是api更为简洁:
vue-resource插件具有以下特点:
1. 体积小
vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
2. 支持主流的浏览器
和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。
3. 支持Promise API和URI Templates
Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。
URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。
4. 支持拦截器
拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。
拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。
<script src="js/vue.js"></script> <script src="js/vue-resource.js"></script>
引入vue-resource后,可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http。
// 基于全局Vue对象使用http Vue.http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback); Vue.http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback); this.$http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);
在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。
then方法的回调函数也有两种写法,第一种是传统的函数写法,第二种是更为简洁的ES 6的Lambda写法:
// 传统写法 this.$http.get(‘/someUrl‘, [options]).then(function(response){ // 响应成功回调 }, function(response){ // 响应错误回调 }); // Lambda写法 this.$http.get(‘/someUrl‘, [options]).then((response) => { // 响应成功回调 }, (response) => { // 响应错误回调 });
PS:做过.NET开发的人想必对Lambda写法有一种熟悉的感觉。
vue-resource的请求API是按照REST风格设计的,它提供了7种请求API:
get(url, [options])head(url, [options])delete(url, [options])jsonp(url, [options])post(url, [body], [options])put(url, [body], [options])patch(url, [body], [options])除了jsonp以外,另外6种的API名称是标准的HTTP方法。当服务端使用REST API时,客户端的编码风格和服务端的编码风格近乎一致,这可以减少前端和后端开发人员的沟通成本。
| 客户端请求方法 | 服务端处理方法 |
|---|---|
| this.$http.get(...) | Getxxx |
| this.$http.post(...) | Postxxx |
| this.$http.put(...) | Putxxx |
| this.$http.delete(...) | Deletexxx |
发送请求时的options选项对象包含以下属性:
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string |
请求的URL |
| method | string |
请求的HTTP方法,例如:‘GET‘, ‘POST‘或其他HTTP方法 |
| body | Object,FormDatastring |
request body |
| params | Object |
请求的URL参数对象 |
| headers | Object |
request header |
| timeout | number |
单位为毫秒的请求超时时间 (0 表示无超时时间) |
| before | function(request) |
请求发送前的处理函数,类似于jQuery的beforeSend函数 |
| progress | function(event) |
ProgressEvent回调处理函数 |
| credientials | boolean |
表示跨域请求时是否需要使用凭证 |
| emulateHTTP | boolean |
发送PUT, PATCH, DELETE请求时以HTTP POST的方式发送,并设置请求头的X-HTTP-Method-Override |
| emulateJSON | boolean |
将request body以application/x-www-form-urlencoded content type发送 |
如果Web服务器无法处理PUT, PATCH和DELETE这种REST风格的请求,你可以启用enulateHTTP现象。启用该选项后,请求会以普通的POST方法发出,并且HTTP头信息的X-HTTP-Method-Override属性会设置为实际的HTTP方法。
Vue.http.options.emulateHTTP = true;
如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
Vue.http.options.emulateJSON = true;
response对象包含以下属性:
| 方法 | 类型 | 描述 |
|---|---|---|
| text() | string |
以string形式返回response body |
| json() | Object |
以JSON对象形式返回response body |
| blob() | Blob |
以二进制形式返回response body |
| 属性 | 类型 | 描述 |
| ok | boolean |
响应的HTTP状态码在200~299之间时,该属性为true |
| status | number |
响应的HTTP状态码 |
| statusText | string |
响应的状态文本 |
| headers | Object |
响应头 |
注意:本文的vue-resource版本为v0.9.3,如果你使用的是v0.9.0以前的版本,response对象是没有json(), blob(), text()这些方法的。
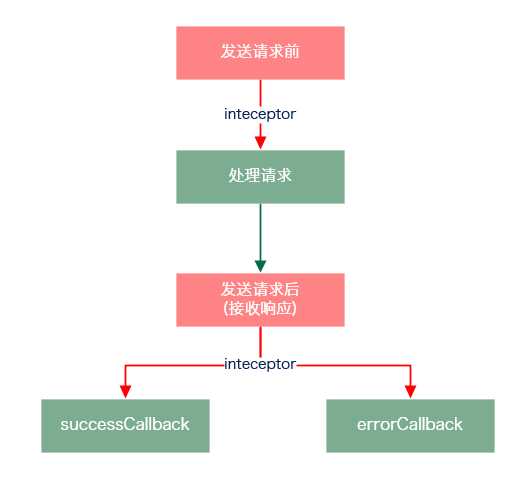
拦截器可以在请求发送前和发送请求后做一些处理。

Vue.http.interceptors.push((request, next) => { // ... // 请求发送前的处理逻辑 // ... next((response) => { // ... // 请求发送后的处理逻辑 // ... // 根据请求的状态,response参数会返回给successCallback或errorCallback return response }) })
Vue.http.interceptors.push(function(request, next) { // ... // 请求发送前的处理逻辑 // ... next(function(response) { // ... // 请求发送后的处理逻辑 // ... // 根据请求的状态,response参数会返回给successCallback或errorCallback return response }) })
在response返回给successCallback或errorCallback之前,你可以修改response中的内容,或做一些处理。
例如,响应的状态码如果是404,你可以显示友好的404界面。
vue-resource是一个非常轻量的用于处理HTTP请求的插件,它提供了两种方式来处理HTTP请求:
这两种方式本质上没有什么区别,阅读vue-resource的源码,你可以发现第2种方式是基于第1种方式实现的。
inteceptor可以在请求前和请求后附加一些行为,这意味着除了请求处理的过程,请求的其他环节都可以由我们来控制。
标签:ams 基本语法 call 风格 web服务 含义 zip sse val
原文地址:http://www.cnblogs.com/yxqd/p/6811183.html