标签:blog echo box content har html str inpu img
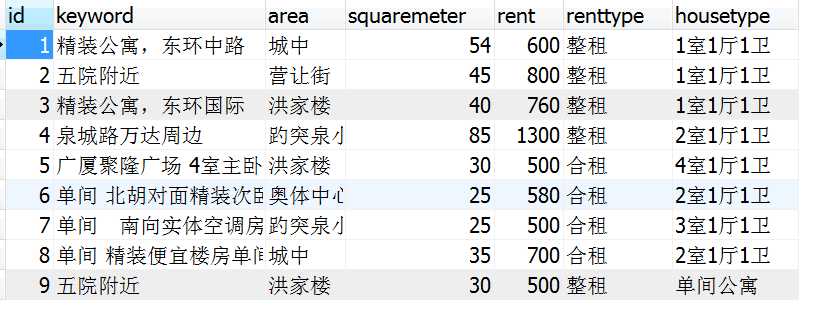
需要查询的表格

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
require "Wang.class.php"; //调用类
$db= new Wang();
$keyword="";
$tj1 = " 1=1 ";
$tj2 = " 1=1 ";
$tj3 = " 1=1 ";
$tj4 = " 1=1 ";
if(!empty($_POST["area"]))
{
$area=$_POST["area"];
$str1 = implode("‘,‘",$area);
$tj1 = " area in (‘{$str1}‘) ";
}
if(!empty($_POST["renttype"]))
{
$renttype =$_POST["renttype"];
$str2 = implode("‘,‘",$renttype);
$tj2 = " renttype in (‘{$str2}‘) ";
}
if(!empty($_POST["housetype"]))
{
$housetype =$_POST["housetype"];
$str3 = implode("‘,‘",$housetype);
$tj3 = " housetype in (‘{$str3}‘) ";
}
if(!empty($_POST["keyword"]))
{
$keyword=$_POST["keyword"];
$tj4 = " keyword like ‘%{$keyword}%‘ ";
}
?>
<form action="Fchaxun.php" method="post">
<div>
区 域:<input type="checkbox" onclick="quanxuan(this,‘qy‘)"/>全选
</div>
<div>
<?php
$sql = "select distinct area from house";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<td><input type=‘checkbox‘ name=‘area[]‘ value=‘{$v[0]}‘ class=‘qy‘/>{$v[0]} </td>";
}
?>
</div>
<br />
<div>
租赁类型: <input type="checkbox" onclick="quanxuan(this,‘zp‘)"/>全选
</div>
<div>
<?php
$sqlr = "select distinct renttype from house";
$arr1 = $db->query($sqlr);
foreach($arr1 as $r)
{
echo "<td><input type=‘checkbox‘ name=‘renttype[]‘ value=‘{$r[0]}‘ class=‘zp‘/>{$r[0]}</td>";
}
?>
</div>
<br />
<div>
房屋类型:<input type="checkbox" onclick="quanxuan(this,‘fw‘)"/>全选
</div>
<div>
<?php
$sqlh = "select distinct housetype from house";
$arr2 = $db->query($sqlh);
foreach($arr2 as $h)
{
echo "<td><input type=‘checkbox‘ name=‘housetype[]‘ value=‘{$h[0]}‘ class=‘fw‘/>{$h[0]}</td>";
}
?>
</div>
<br />
<div>
关 键 字:
<input type="text" name="keyword" value="<?php echo $keyword ?>"/>
</div>
<div><input type="submit" value="搜索"/></div>
</form>
</br>
<table border="1">
<tr>
<!--<td>标识</td>-->
<td>关键字</td>
<td>区域</td>
<td>面积</td>
<td>租金(每月)</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
$tj =" {$tj1} and {$tj2} and {$tj3} and {$tj4} ";
$sqly = "select * from house where ".$tj;
$arry = $db->query($sqly,1);
foreach($arry as $y)
{
$str = str_replace($keyword,"<span style=‘color:red‘>{$keyword}</span>",$y[1]);
echo "<tr>
<td>{$str}</td>
<td>{$y[2]}</td>
<td>{$y[3]}</td>
<td>{$y[4]}</td>
<td>{$y[5]}</td>
<td>{$y[6]}</td>
</tr>";
}
?>
</table>
</body>
</html>
<script type="text/javascript">
function quanxuan(a,qy)
{
var ck = document.getElementsByClassName(qy);
if(a.checked)
{
for(var i=0;i<ck.length;i++)
{
ck[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck.length;i++)
{
ck[i].removeAttribute("checked");
}
}
}
</script>
标签:blog echo box content har html str inpu img
原文地址:http://www.cnblogs.com/yi11/p/6806692.html