标签:开始 圆形 com 简单 fill 位置 效果 .com -128
1.最近做的项目用到了canvas画图,但是项目中用到的有点复杂,所以就从头开始学了canvas画图,
2.下面用canvas话了一个时钟。
主要用到了canvas画圆形和在图形中文字的定位,以及画图函数中参数的意思。
3.首先需要一个画图

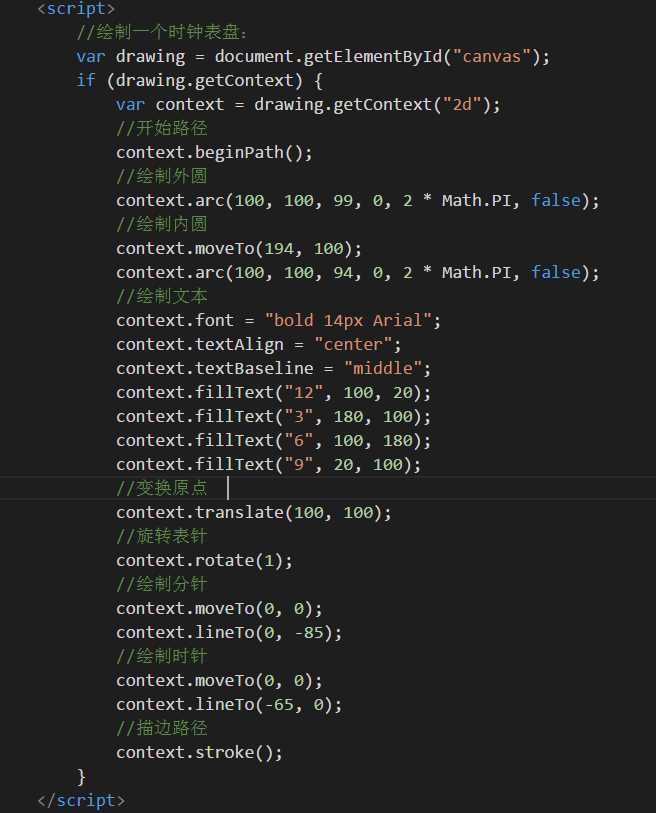
4.js函数


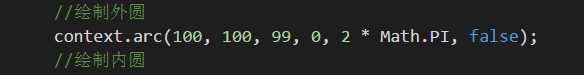
这是绘制圆形的函数,里面的参数意思是:

其中context.fillText("12",100,20);
这三个参数分别是:画的文字,后面两个是坐标位置。
这样就可以定位文字的位置。
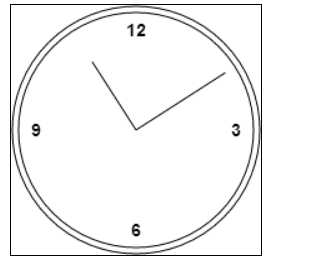
效果图:
标签:开始 圆形 com 简单 fill 位置 效果 .com -128
原文地址:http://www.cnblogs.com/zhengao/p/6814089.html