标签:angular 位置 gif 页面 技术 ica containe 分享 name
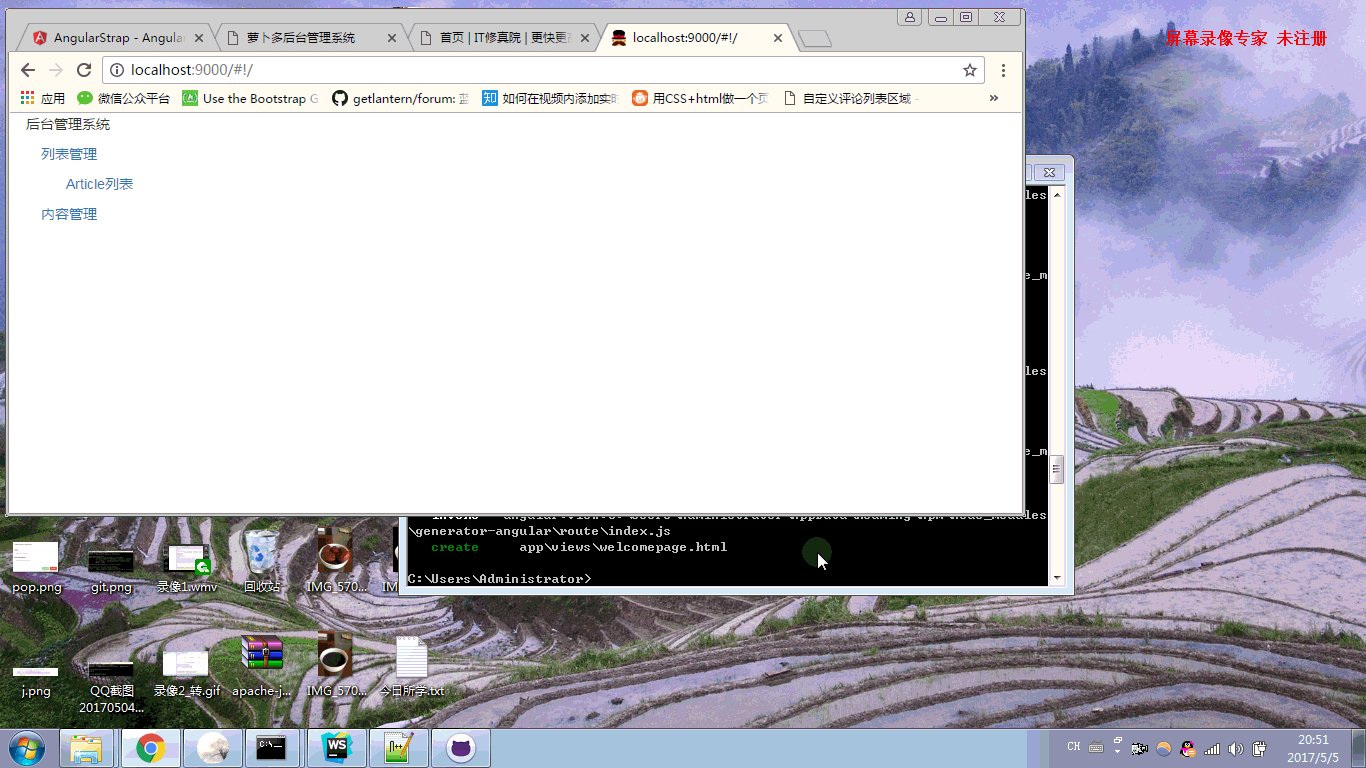
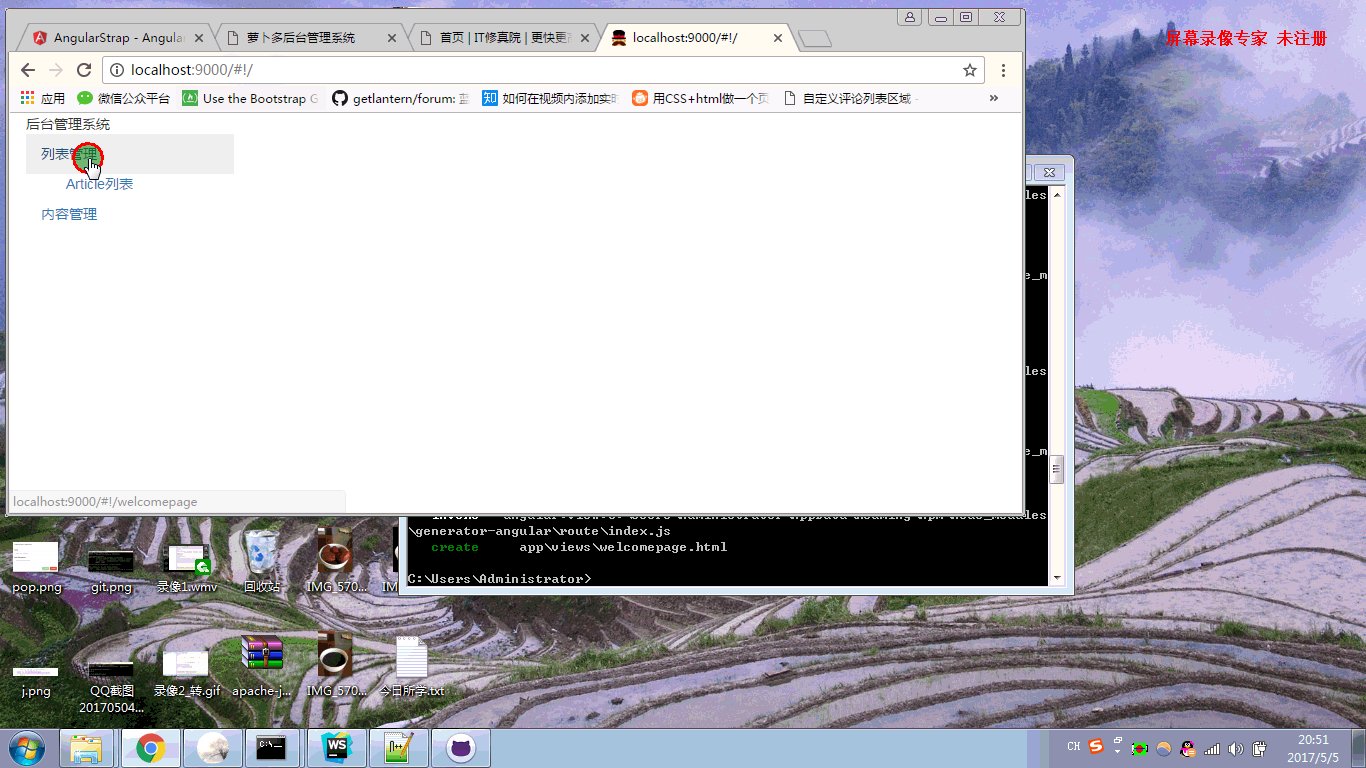
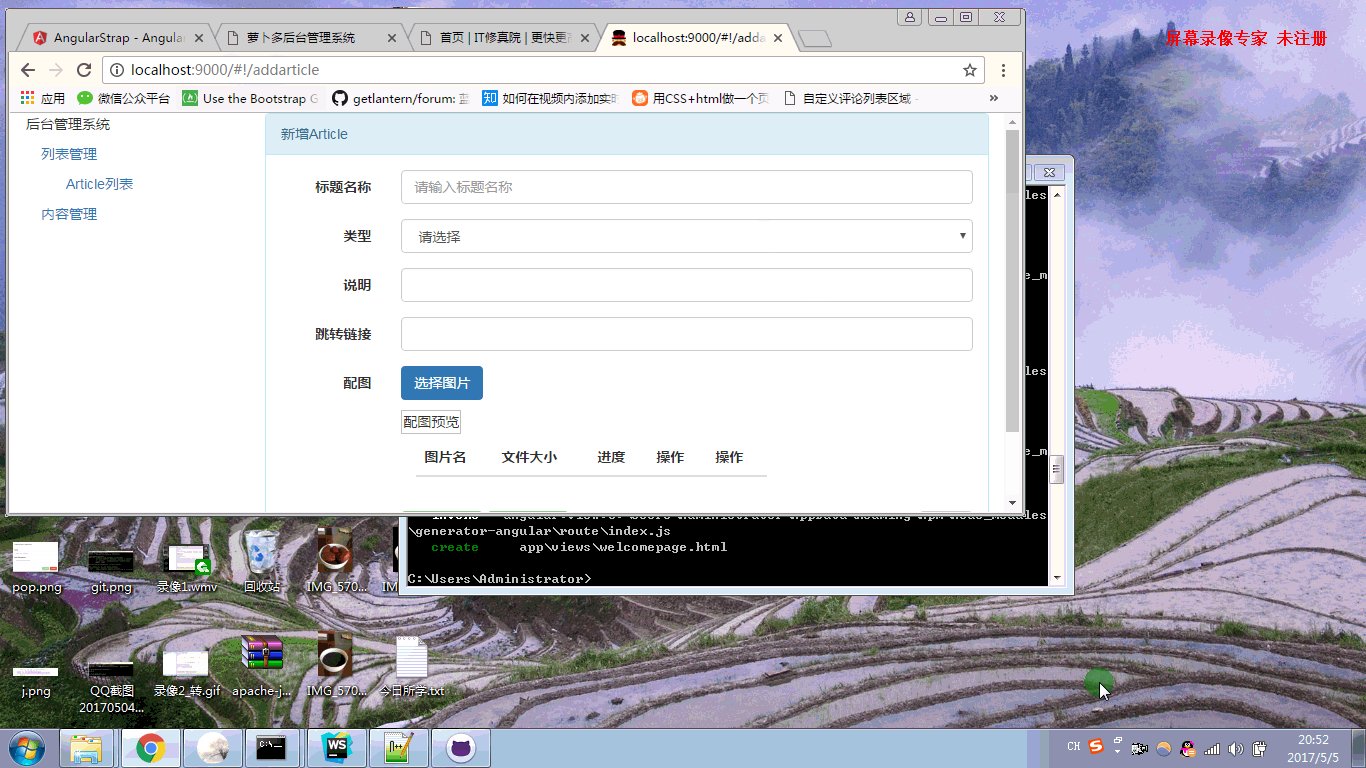
利用route实现单页面跳转功能

利用angularJS开发流程
1)配置好angularJS开发环境
2)利用 yo angular projectname创建项目目录
3)删除掉系统自动生成的一些自己工程不需要的页面和脚本
4)修改index.html,在
<!-- Add your site or application content here -->
以上注释下面写自己的样式内容,关键是
<div class="container-fluid" id="main" style="float:left;width: calc(100% - 240px);">
<div ng-view=""></div>
</div>
标签:angular 位置 gif 页面 技术 ica containe 分享 name
原文地址:http://www.cnblogs.com/carriej/p/6814922.html