标签:img 价格 模型 size 需要 设计模式 淘宝 不同 strong
MVC设计模式在网站中的应用
以淘宝的购物车为例
一、结合六个基本质量属性
可修改性
采用MVC设计模式的时候,可以将视图、模型、控制器分析,将用户动作、数据表示、应用数据分离开来,如果用户需要以不同的视图来展示,只需要修改视图中的代码即可,对于模型和控制器的代码,则不需要做改动,即可满足要求,使得对代码的修改非常方便。
易用性
用户可以直接在商品展示界面中将商品添加进购物车,直接点开购物车就可以看到已经添加的商品;删除某一件商品时,也可以直接在商品的后面点击删除,确认之后,即可删除。
安全性
实行对不同角色的不同权限的管理,比如买家账号和卖家账号,登录之后,对应的不同权限的操作。
可用性
淘宝实现7*24的可用性,如果某一个环节出了问题,使用MVC设计模式也可以快速的进行修复。
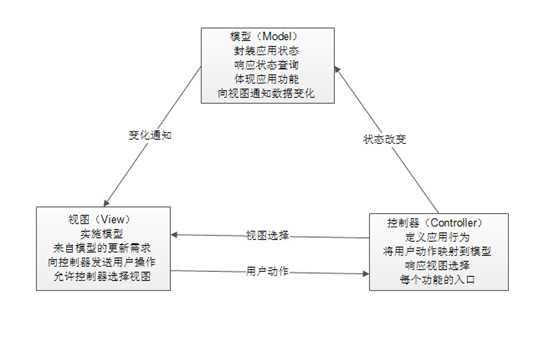
二、MVC设计模式具体在淘宝购物车当中的应用。
每个层大概的负责的职责,以及之间的关系。


假如以超市为例,进行购物流程,大概流程是:取得空购物篮—向购物篮中增减商品—结账,我们对这个流程进行分析可以发现,用户需要随时了解的信息是放入购物篮里的商品的品名、数量以及价格,在挑选商品阶段关注的是商品的品名、单价和数量,在结帐时关注的是商品的总计价格,这些信息与购物篮中的物品有直接相关。伴随着这个流程的是空购物篮的取得、购物篮内商品的增减、购物篮在结帐后被清空这样几个状态。可以发现,购物篮是整个购物交易过程中用户关注信息和购物流程状态变化的重要组成部分。我们可以用模型来表示购物篮,这个类设计中应包含商品信息、价格和数量属性,同时还要定义附加在属性上的商品加入、删除、价格计算等方法。用户的购物动作导向触发不同的方法以确定购物篮模型的不同的状态,而购物篮模型的状态变化应该能及时反映到用户界面,透过用户界面,可以了解到购物篮的信息,同时发出用户的动作指令。我们可以采用多个不同的类,以视图的方式来定义用户界面,以控制器的方式定义用户购物流程控制。
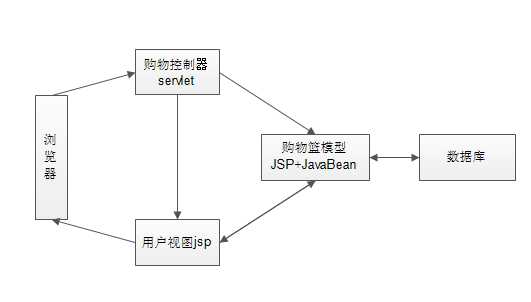
利用MVC设计模式,可以方便地设计出用于购物过程的相应的类和对象,并以比较合理的方式将它们组织起来。在电子商务系统的研究中,实现系统代码时,我们采用JSP实现用户视图,JSP和JavaBean作为模型,Servlet实现控制器,可以进行实现。
在浏览器的jsp页面中显示商品的信息,用户在界面中进行添加商品操作之后,到达servlet控制器,然后选择相应的购物篮模型,可能会与数据库进行交互,完成之后,再在购物车页面中进行显示出来。
标签:img 价格 模型 size 需要 设计模式 淘宝 不同 strong
原文地址:http://www.cnblogs.com/diyunfei/p/6815003.html