标签:utf-8 .net ati 计算 images val 相对路径 网页 elf
HTML即超文本标记语言(Hyper Text Mark Language),是用于创建网页的标准标记语言,分静态页面(html)和动态页面(.php .asxp .jsp,分别由PHP,.NET,JAVA创建)。目前已经有HTML5,而比较常用的是HTML4。
常用的IDE(代码编辑器)有Visual Studio(全面),HBuilder(主要用于前端开发),Dreamweaver(比较古老,适合新手),Webstorm(号称最好用的写前端)。
一、HTML的基础语法:
(1)标签:html最小单位,就是标签,分双标签和单标签。双标签一般用来标记某些内容,格式为<标签名 属性1="属性值1" 属性2="属性值2">内容</属性名>。单标签一般起控制作用,格式为<标签名 属性1="属性值1" 属性2="属性值2" />
(2)结构:<!DOCTYPE html> 文本类型:html
<html>开始结束标记
<head>
<mate charset="utf-8">编码格式,常用的有三种utf-8(世界通用),GB2312(国家标准),GBK(GB2312扩容)。
<title>标题</title>
</head>标签页标题
<body>主体内容</body>
</html>
(3)调试。网页可以直接在浏览器中显示的内容上右键点检查(谷歌浏览器)定位代码并修改。
二、通用标签:
(1)body的属性:
<body bgcolor="背景颜色" text="文本颜色" margin="页边距">
<img src="图片路径" width="宽度" height="高度">图片标签 路径分相对路径(以当前文件为基点算起),绝对路径(以当前计算机根目录为基点算起,不要用)。相对路径表示方法:../文件名:上一级目录; ./(也可以不写)文件名: 当前目录; 文件夹名/文件名:下级目录;/文件夹/文件名:根目录
<a href="网址/本地目录的网页" target="_blank">超链接</a> target常用属性值有两个,_blank是在新的空白标签页中打开,_self是在当前标签页中打开。超链接也可以做成锚点和下载地址。
</body>通常很少直接在body里加属性。
(2)格式控制类标签
<font size="大小" face="字体" color="颜色">文本</font> font在html4中已经不被赞成使用,在编写过程在通常采用样式代替。
<b>加粗</b><strong>加粗</strong> 效果一致
<i></i>倾斜<em>倾斜</em>效果一致
<u>下划线</u> 加粗倾斜下划线标签使用较少,用样式表代替。
<h1>一级标题</h1> 每一级标题
<h2>二级标题</h2> 相对上一级 标题单独占一行
<h3>三级标题</h3> 字体会变小
<p>段落</p> 单独占一行 段落之间会空一行
<span>层标签</span> 单独使用无效果,可以用来单独标记某些文字,让文字呈现不同的效果。
<div>层标签</div>配合样式表使用,代替table布局。单独占一行
扩展内容:
<del>这不是重点,删掉</del> <sup>右上角标</sup> <sub>右下角标</sub> <mark>这才是重点,标记一下</mark>
(3)表格标签
<table border="表格边框线粗细" width="表格宽度" height="表格高度" gbcolor="表格背景色">背景色通常用颜色代码表示 例如#0000FF是蓝色
<tr height="行高">行一 不同行的高度可以不同
<td width="列宽" rowspn="跨行,跨一行后会覆盖行二的列一">列一</td> 同一列的宽度一样 不允许错位
<td colsapn="跨列,跨一列后会覆盖列三">列二</td>
<td bgcolor="表格单元格颜色,优先级高于表格颜色">列三</td> 优先级问题会经常遇到,作为文本语言,按阅读顺序靠后的优先级高
</tr>
<tr>行二
<td align="水平方向">列一</td> 水平方向分 left,center,right三种
<td valign="垂直方向">列二</td> 垂直方向分top,middle,bottom三种
<td>列三</td>
</tr>
<thead> 表头,增加代码可读性,相当于页眉。
<td>表头</td>
<th>标题</th> 相当于样式中的居中和加粗,更加简便。只占一个单元格
</thead>
<tfoot> 表脚,增加代码可读性,相当于页脚。
<td>表脚</td>
</tfoot>
</table> 表格无法错位,需要错位时在表格里套表格,不常用。
三、练习内容。今天课上的练习内容。
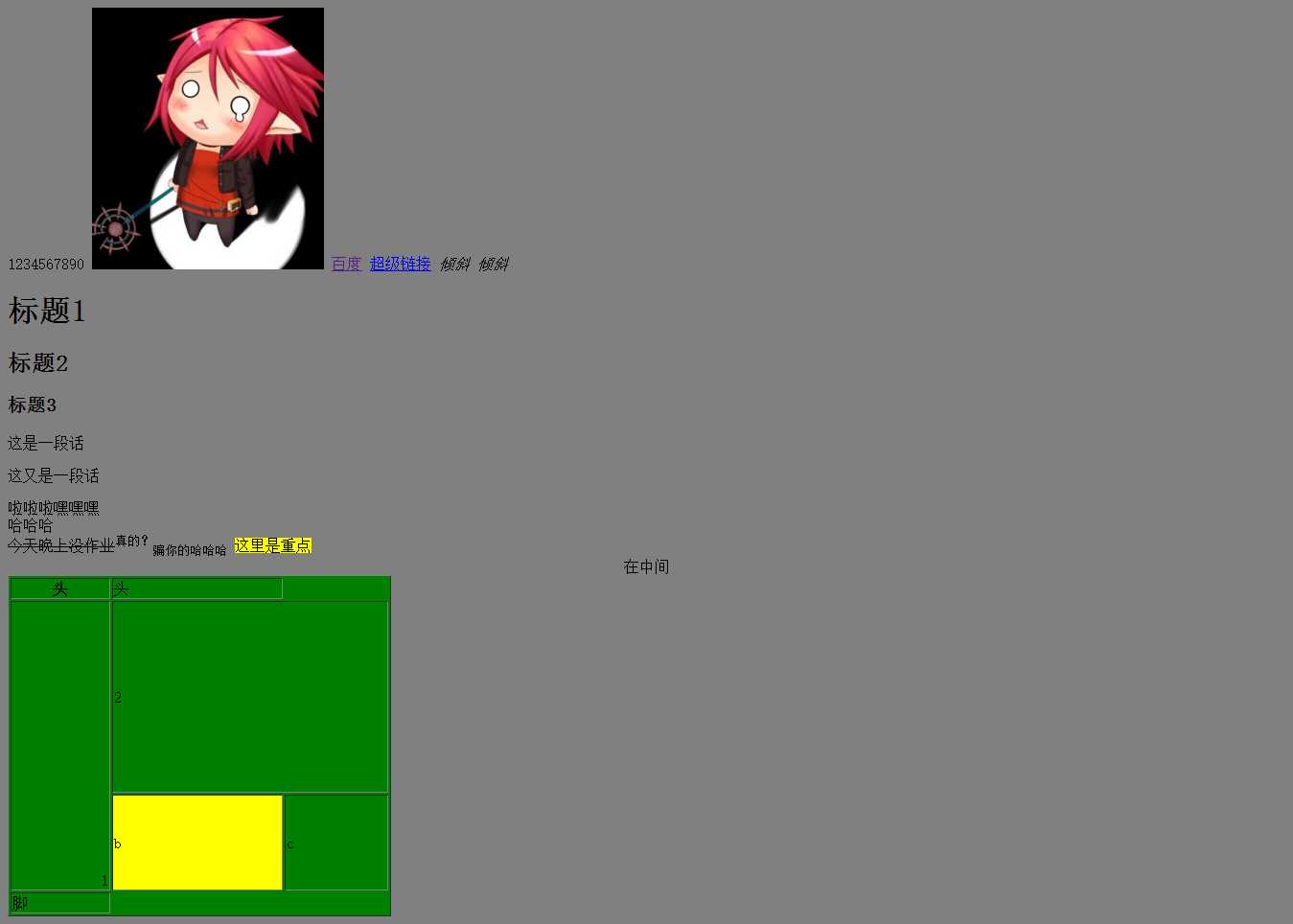
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>我是标题</title> </head> <body bgcolor="grey" text="black" > 1234567890 <img src="img/tu1.jpg" width="242" height="273" /> <a href="http://www.baidu.com">百度</a> <a href="./testpage.html" target="_blank">超级链接</a> <i>倾斜</i> <em>倾斜</em> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <p>这是一段话</p> <p>这又是一段话</p> <span>啦啦啦</span><span>嘿嘿嘿</span> <div>哈哈哈</div> <del>今天晚上没作业</del><sup>真的?</sup><sub>骗你的哈哈哈</sub> <mark>这里是重点</mark> <br /> <center>在中间</center> <table border="1" width="400" height="300"bgcolor="green"> <tr height="200"> <td width="100" rowspan="2" align="right" valign="bottom" >1</td> <td width="300" colspan="2">2</td> </tr> <tr height="100"> <td bgcolor="yellow">b</td> <td>c</td> </tr> <thead> <th>头</th> <td>头</td> </thead> <tfoot> <td>脚</td> </tfoot> </table> </body> </html>
效果图:

后记:
写完看了一眼时间,没想到已经晚上十一点多了,完全没感觉到时间的流逝啊,挺充实的,感觉真好。
标签:utf-8 .net ati 计算 images val 相对路径 网页 elf
原文地址:http://www.cnblogs.com/shenyuyaqing/p/6813899.html