标签:config 打包 size 来讲 分享 font .config package .com
这一篇来讲解一下如何设置webpack的配置文件webpack.config.js
我们新建一个webpack-demo的项目文件夹,然后安装webpack

执行如下命令

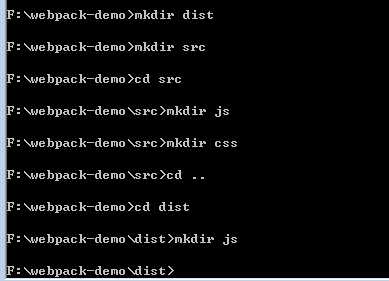
在项目文件夹下,建一个dist文件夹来放打包后的文件,以及一个src文件夹来放我们的代码文件
再建立一个index.html文件,以及一个webpack.config文件。
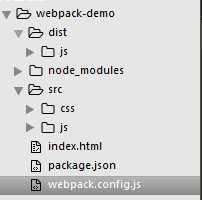
文件目录结构如下:

在src/js目录下新建一个main.js文件。

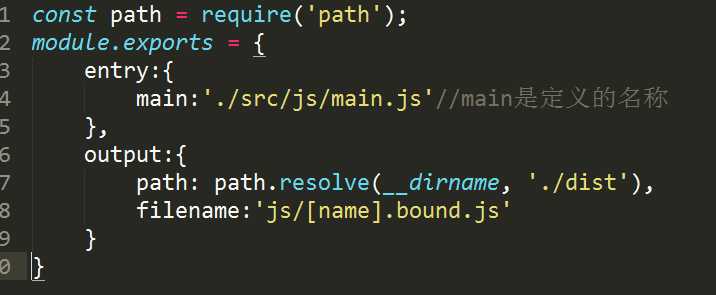
然后设置webpack.config.js

基本配置:entry表示打包的入口文件。
output表示打包之后文件的输出设置。
设置好之后,我们执行webpack命令。
发现dist文件夹下生成了一个main.bound.js文件。
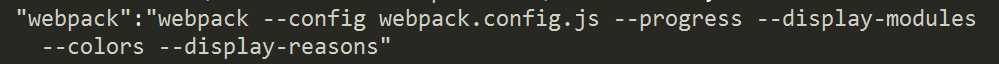
我们还可以在package.json文件里面添加一些webpak打包的参数:然后执行npm run webpack。可以看到打包的详细信息。

标签:config 打包 size 来讲 分享 font .config package .com
原文地址:http://www.cnblogs.com/xinggood/p/6815340.html