标签:讲解 html style 问题: 引用 插件 基本 nbsp 模块
这一篇来讲解一下webpack的htmlWebpackHtml插件的使用。
先来思考一个实际问题:我们现在在index.html引用的js文件是写死的。但是我们每次打包后的文件都是动态的,那么我们怎么让他们结合起来呢?
这就要借助htmlWebpackPlugin插件了。
1.先安装html-webpack-plugin插件。
执行:npm install html-webpack-plugin --save-dev。

2.在webpack.config.js文件中require这个插件模块

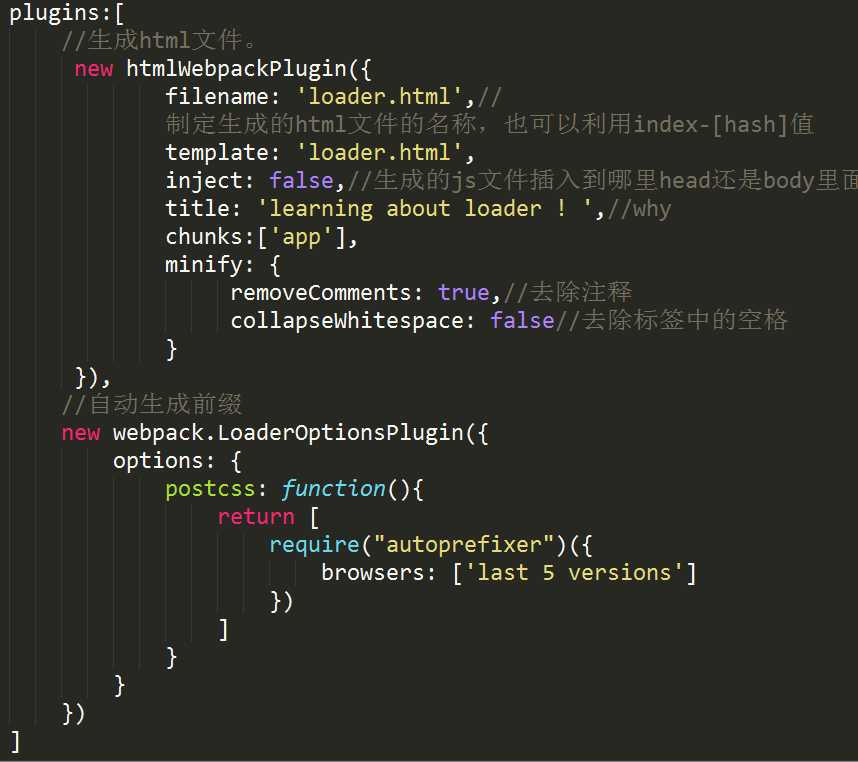
3.在webpack.config.js文件中添加一个plugins配置项:

标签:讲解 html style 问题: 引用 插件 基本 nbsp 模块
原文地址:http://www.cnblogs.com/xinggood/p/6815494.html