标签:eve input 隐藏 get check one image isp 文本框
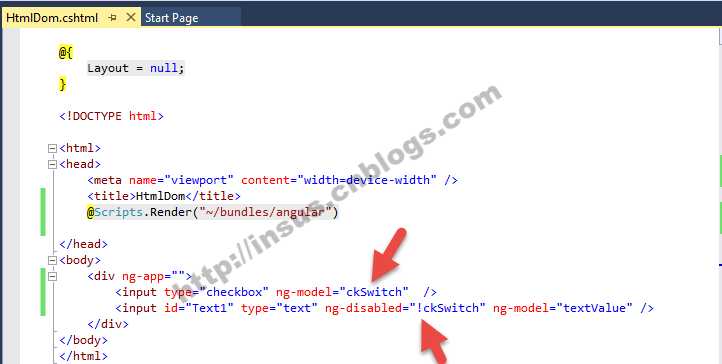
一,页面上有一个checkbox和一个文本框。切换checkbox能对文本框输入文本与否:

<input type="checkbox" ng-model="ckSwitch" /> <input id="Text1" type="text" ng-disabled="!ckSwitch" ng-model="textValue" />
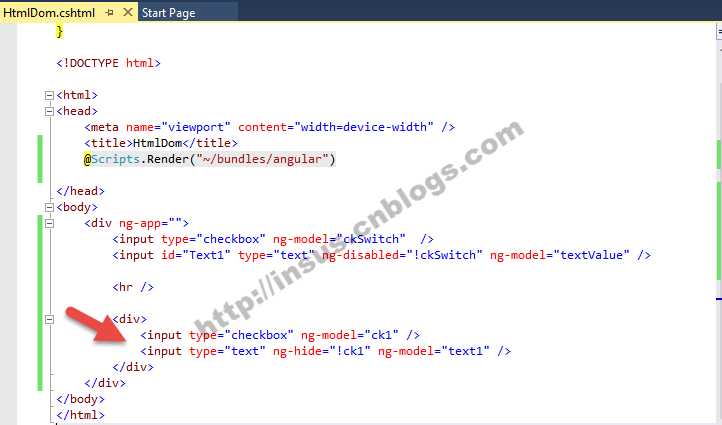
二,现想把文本框一开是隐藏时,当点击checkbox为真时,文本框才显示:

<input type="checkbox" ng-model="ck1" /> <input type="text" ng-hide="!ck1" ng-model="text1" />
学习angularjs的ng-hide和ng-disabled
标签:eve input 隐藏 get check one image isp 文本框
原文地址:http://www.cnblogs.com/insus/p/6815844.html