标签:play box hid logs back one 位置 好的 高度


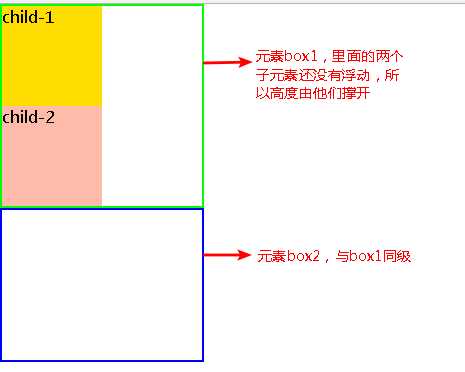
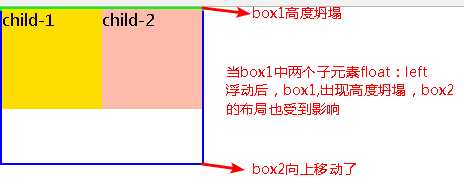
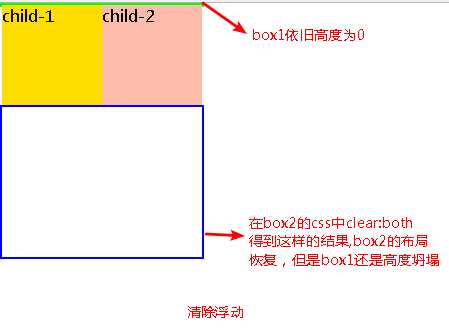
<style type="text/css"> .box1{ width: 200px; border: 2px solid #0f0; /*overflow: hidden;*/ } .box1 .child-1{ float: left; height: 100px; width: 100px; background: #fd0; } .box1 .child-2{ float: left; height: 100px; width: 100px; background: #fba; } .box2{ width: 200px; height: 150px; border: 2px solid #00f; /* clear: both; */ } </style> <body> <div class="box1"> <div class="child-1">child-1</div> <div class="child-2">child-2</div> </div> <div class="box2"></div> </body>




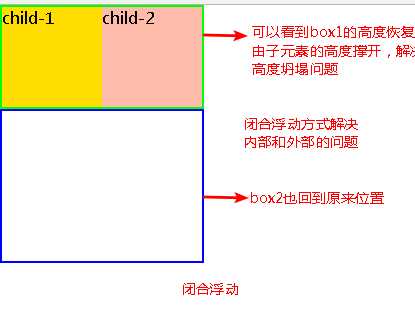
<div class="box1"> <div class="child-1">child-1</div> <div class="child-2">child-2</div> <div style="clear: both;"></div> </div> <div class="box2"></div>
/*适配ie6*/ .clearfloat{ zoom:1; } .clearfloat:after{ display:block; height:0; content:""; clear:both; visibility:hidden; }
以上写出个人对浮动的理解,如有不同错误,欢迎指出
标签:play box hid logs back one 位置 好的 高度
原文地址:http://www.cnblogs.com/Ry-yuan/p/6816290.html