标签:情况 order round relative body 浮动 9.png 第一个 内容
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型.

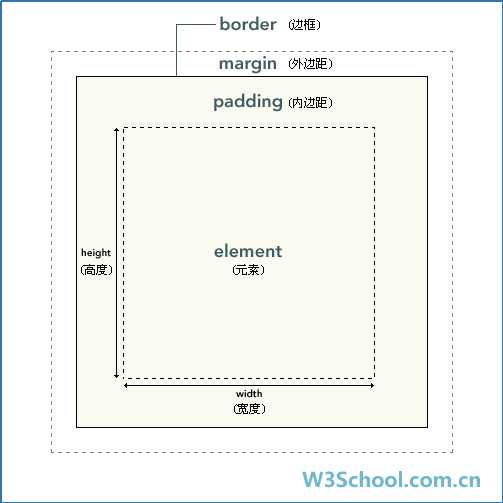
1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距组成。
2.如果在元素上添加背景,则背景是边框, 内边距和内容组成的区域.
3.在css中width和height指的是内容区域的宽度和高度。增加内边距,边框和外边距不会影响内容区域的尺寸,但会增加元素框的总尺寸。即width=element
注意:ie的盒模型中,width指的是内容,内边距,和边框的宽度总和(没有外边距)。即:width=element+padding+border
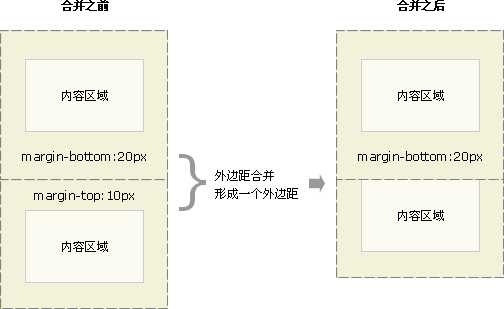
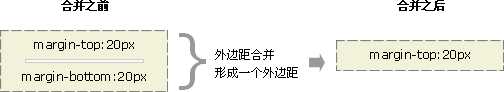
外边距叠加:当两个或更多的垂直外边距相遇时,它们将形成一个新外边距。这个新外边距的高度等于两个发生叠加的外边距的高度中的较大者。
注意:只有普通文档流中的块框的垂直外边距才会发生外边距叠加。行内框,浮动框或绝对定位框之间的外边距不会叠加.
会有以下四种情况:




html中的元素分为块级元素和行内元素,对应的生成的框即为块框和行内框.
块框从上到下一个接着一个排列,块框之间的距离由垂直外边距决定.
行内框在一行中水平排列.
注意:可通过设置display属性改变框的类型.
css由3中基本的定位机制:普通流,浮动和绝对定位.
若非通过css样式指定,所有的框都在普桶流中,普通流中的元素框位置由元素在html中的位置决定.
相对定位(视为普通流定位):因为是相对定位元素的位置是”相对于”元素在普通流中的初始位置而定,所以视为普通流定位的一种.相对定位的元素任占据原来的空间,并且可以覆盖其他框.
将属性position设置为relative.通过设置top和left使框相对于原来元素的起点移动
绝对定位:绝对定位的元素的位置是相对于距离它最近的那个已定位的祖先元素确定的.绝对定位的元素位置与文档流无关,因此不占据空间.
注意:
相对定位元素的位置是”相对于”元素在普通流中的初始位置而定.
绝对定位是”相对于”距离它最近的已定位祖先元素,如不存在,则相对于初始包含块.
注意:绝对定位因为与文档流无关,因此也会覆盖页面上的其他元素.p47
当绝对定位的元素由重合时刻通过z-index设置叠放次序.
将屏幕看成湖面,z-index设置的值越高,离湖面越近,则显示的优先级就越高.z-index值高的元素显示优先级高于z-index值低的元素.
固定定位:视为绝对定位的一种. 固定元素的包含块为浏览器窗口.
浮动:浮动会让元素脱离文档流.浮动框可以左右移动知道它的外边距碰到包含框或者另一个浮动框的边缘.
若浮动的元素后面有一个文档流中的元素,那么浮动元素旁边的行框将被缩短.文档流中的元素会紧跟浮动框之后(例如文本围绕图像).
解决方法:对行框应用clear属性,属性值为left,right,both,none.而在具体实现时,浏览器会在元素顶上添加足够的外边距,是元素的顶边缘垂直下降到浮动框下面.
与css定位有关的属性(第一个属性值为默认属性):
|
position |
规定元素的定位类型 |
static, absolute, fixed, relative |
|
top |
设置定位元素的上外边距边界与其包含块上边界之间的偏移 |
auto, 百分数, 数值 |
|
right |
设置定位元素右外边距边界与其包含块右边界之间的偏移 |
auto, 百分数, 数值 |
|
bottom |
设置定位元素下外边距边界与其包含块下边界之间的偏移 |
auto, 百分数, 数值 |
|
left |
设置定位元素左外边距边界与其包含块左边界之间的偏移 |
auto, 百分数, 数值 |
|
float |
规定框的浮动 |
none, left, right |
|
clear |
规定元素的哪一侧不允许其他浮动元素 |
none, left, right, both |
|
display |
规定元素应生成框的类型 |
inline, none, block, inline-block |
|
clip |
剪裁绝对定位元素 |
auto, 形状rect (top, right, bottom, left) |
|
overflow |
规定当内容溢出元素框时发生的事情 |
visible, hidden, scroll, auto |
|
vertical-align |
设置元素的垂直对齐方式 |
baseline, sub, super, top, bottom, 数值,百分数 |
|
visibility |
规定元素是否可见 |
visible, hidden, collapse |
|
Z-index |
设置元素的堆叠顺序 |
auto, 数值 |
|
cursor |
规定要显示的光标的类型 |
Auto, text, help,pointer, move |
【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
标签:情况 order round relative body 浮动 9.png 第一个 内容
原文地址:http://www.cnblogs.com/libra-yong/p/6816393.html