标签:des style blog http color java 使用 io for
使用环境:Chrome 36.0...+
技术:HTML5
目的:习练HTML5
功能概述:记录管理每天工作内容,便签清单
HTML5+CSS3呈现UI,JavaScript操作数据库,SQLite存储数据
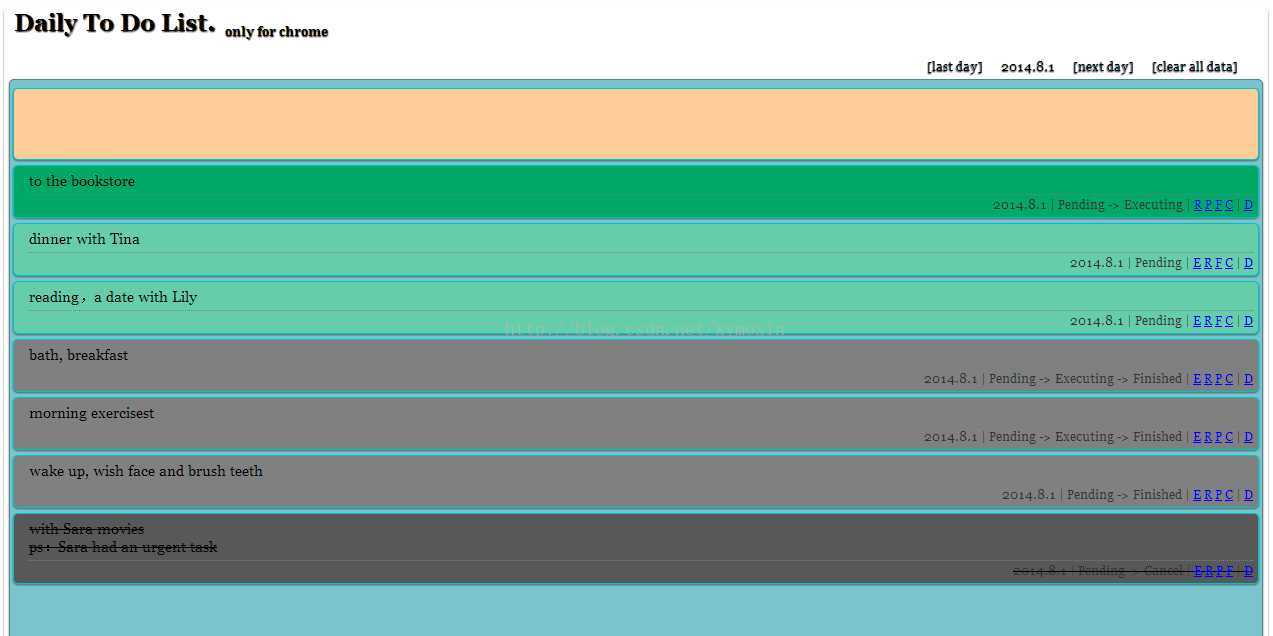
预览:

关键代码:
1 // save data 2 function dataStorage(o) { 3 4 for (var i = 0; i < o.childNodes.length; i++) { 5 if (o.childNodes[i].nodeName == "P") { 6 o.removeChild(o.childNodes[i]); 7 } 8 } 9 10 if (o.innerText.replace(/\s+/g, "").length == 0) { 11 return; 12 } 13 14 var task = new Object(); 15 task.task = o.innerText; 16 task.progressid = 2; 17 task.progress = ProgressEnum[task.progressid]; 18 if (o.id == "newEditNode") { 19 o.removeAttribute("id"); 20 task.year = nowDate.getFullYear(); 21 task.month = nowDate.getMonth() + 1; 22 task.day = nowDate.getDate(); 23 24 // open a database transaction 25 DB.transaction(function(tx) { 26 // insert into table(task,progress,year,month,day) 27 tx.executeSql(‘INSERT INTO ‘ + TableName + ‘ VALUES(?,?,?,?,?,?,0)‘, [task.task, task.progress, task.progressid, task.year, task.month, task.day], 28 // success:show success log in console 29 function(tx, rs) { 30 queryData(o.parentElement.id); 31 console.log("save data successfully!"); 32 }, 33 // fail:show error log in console 34 function(tx, error) { 35 console.log(error.source + "::" + error.message); 36 }); 37 }); 38 } else { 39 DB.transaction(function(tx) { 40 // update 41 tx.executeSql(‘UPDATE ‘ + TableName + ‘ SET task=? WHERE rowid=?‘, [task.task, o.id], 42 // success:show success log in console 43 function(tx, rs) { 44 queryData(o.parentElement.id); 45 console.log("update data successfully!"); 46 }, 47 // fail:show error log in console 48 function(tx, error) { 49 console.log(error.source + "::" + error.message); 50 }); 51 }); 52 } 53 } 54 55 // query data 56 function queryData(parentId) { 57 document.getElementById(parentId).innerHTML = ""; 58 DB.transaction(function(tx) { 59 tx.executeSql(‘SELECT rowid,* FROM ‘ + TableName + ‘ WHERE enabled=0 ORDER BY progressid ASC, rowid DESC‘, [], function(tx, rs) { 60 for (var i = 0; i < rs.rows.length; i++) { 61 createNode(rs.rows.item(i), parentId); //create node to show data 62 } 63 }); 64 }); 65 createEditNode(parentId); // create new edit node 66 } 67 68 //change current date 69 function changeDate(cid, m) { 70 nowDate = new Date(document.getElementById(cid).innerText); 71 if (m == "+") { 72 nowDate.setDate(nowDate.getDate() + 1); 73 } else { 74 nowDate.setDate(nowDate.getDate() - 1); 75 } 76 document.getElementById("currentDate").innerText = nowDate.getFullYear() + "." + (nowDate.getMonth() + 1) + "." + nowDate.getDate(); 77 TableName = "doList" + nowDate.getFullYear() + (nowDate.getMonth() + 1) + nowDate.getDate(); 78 DB.transaction(function(tx) { 79 //create data table 80 tx.executeSql(‘CREATE TABLE IF NOT EXISTS ‘ + TableName + ‘(task TEXT,progress varchar(300),progressid INTEGER,year INTEGER,month INTEGER,day INTEGER,enabled INTEGER)‘, []); 81 }); 82 queryData("divcontent"); 83 } 84 85 86 function load() { 87 if (navigator.appCodeName != "Mozilla") { 88 89 } else { 90 /* ---- start program --- */ 91 // create database 92 nowDate = new Date(); 93 ProgressEnum = ["Executing", "Reform", "Pending", "Finished", "Cancel"]; 94 TableName = "doList" + nowDate.getFullYear() + (nowDate.getMonth() + 1) + nowDate.getDate(); 95 document.getElementById("currentDate").innerText = nowDate.getFullYear() + "." + (nowDate.getMonth() + 1) + "." + nowDate.getDate(); 96 DB = openDatabase("toDoList", ‘‘, ‘To Do list DataBase‘, 102400); 97 DB.transaction(function(tx) { 98 //create data table 99 tx.executeSql(‘CREATE TABLE IF NOT EXISTS ‘ + TableName + ‘(task TEXT,progress varchar(300),progressid INTEGER,year INTEGER,month INTEGER,day INTEGER,enabled INTEGER)‘, []); 100 }); 101 queryData("divcontent"); 102 } 103 }
HTML5学习笔记:HTML5基于本地存储SQLite的每日工作任务清单程序.[只支持chrome]
标签:des style blog http color java 使用 io for
原文地址:http://www.cnblogs.com/ievil/p/3936494.html