标签:obj 方法 bug 资源 技术分享 doc utf-8 .com src
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
.testClass{
width:300px;
height:300px;
}
.bgcRed{
background-color:red;
}
.bgcGreen{
background-color:green;
}
</style>
<script type="text/javascript">
function ChangeDivShow(imgObj)
{
var divObj = document.getElementById("testId");
//这里的判断的很巧妙,以div的display为因 去改变 显示的图片
//还可以有另外一种方法就是 以img的src为因 去改变 div的display。
//显然第一种更加优秀!
//程序 逻辑 思维 选择 不实践 不出真章!
//判断divObj的display的值
if(divObj.style.display=="block")
{
divObj.style.display = "none";
imgObj.src = "images/none.jpg";
}
else
{
divObj.style.display = "block";
imgObj.src = "images/block.jpg";
}
}
</script>
</head>
<body>
<img src="images/block.jpg" onclick="ChangeDivShow(this)" />
<div class="testClass bgcRed" id="testId" style="display:block;"><!--刚开始我在CSS中写的display,结果出现小的bug。现在在这里添加style属性,就OK来了。-->
</div>
<div class="testClass bgcGreen">
</div>
</body>
</html>
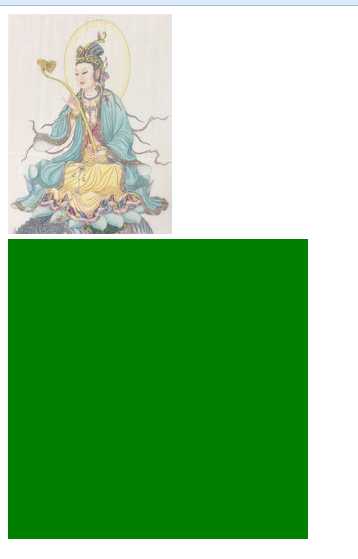
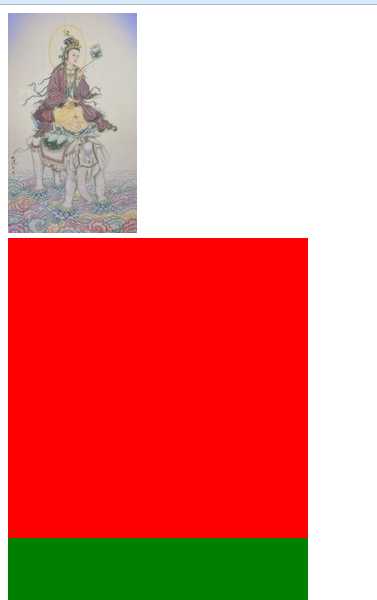
result:
show1:

show2:

一个图片的出现 对应着 红块存在,另一个图片的出现 对应着 红块的隐藏。
鼠标一点,图片更换,红块 有 不显示->显示。这个效果就像,一些购物网站的 显示/隐藏似的。
——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 显示/隐藏效果 点击图片,DIV显示,图片更换,点击更换后的图片,DIV隐藏
标签:obj 方法 bug 资源 技术分享 doc utf-8 .com src
原文地址:http://www.cnblogs.com/shemingli/p/6816873.html