标签:getx pre 博客 -- tle 窗口 class 努力 utf-8
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.test{
height:300px;
width:300px;
background-color:palevioletred;
}
</style>
<script type="text/javascript">
//只能是IE用
//IE下,event是window对象的一个属性
//什么时候 浏览器可以统一呀。
function GetXY()
{
alert(window.event.clientX + "," + window.event.clientY + "\n" + //距离窗口的距离
window.event.x + "," + window.event.y + "\n" + //距离网页的距离,IE与火狐 不同
window.event.screenX + "," + window.event.screenY //距离屏幕的距离
);
}
</script>
</head>
<body>
<div class="test" onclick="GetXY()">
<!--在这个div内 点击鼠标才会出现 弹窗,显示点击的坐标值-->
</div>
</body>
</html>
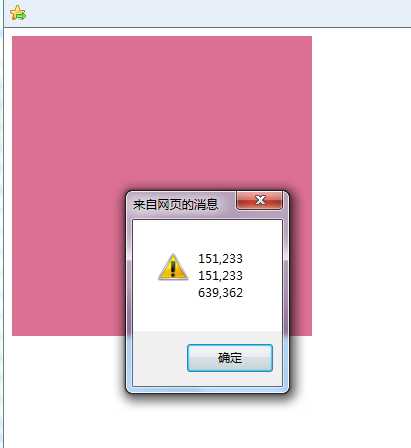
result:

这个在火狐浏览器中实验就没有效果。换成IE后,出现如下结果:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: IE。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 event(For IE) 显示鼠标点击处的坐标值 距离窗口的距离 距离网页的距离 距离屏幕的距离
标签:getx pre 博客 -- tle 窗口 class 努力 utf-8
原文地址:http://www.cnblogs.com/shemingli/p/6816835.html