标签:images idt meta set 地方 lock 努力学习 bcg table
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.testDiv{
height:150px;
width:150px;
}
td{
height:30px;
width:60px;
}
.bcgRed{
background-color:red;
}
.bcgGreen{
background-color:green;
}
.bcgBlue{
background-color:blue;
}
.current{
background-color:burlywood;
}
.notCurrent{
background-color:cornflowerblue;
}
</style>
<script type="text/javascript">
//className与id的命名 关联性
//在函数的中 数组与循环的使用,
//需要去做项目,小模块也好。提升自己的实践经验。
function ShowDiv(num)
{
var tdArray = ["redTd", "greenTd", "blueTd"];
for (var i = 0; i < tdArray.length; i++)
{
document.getElementById(tdArray[i]).className = "notCurrent";
document.getElementById(tdArray[i] + "_Div").style.display = "none";
}
document.getElementById(tdArray[num]).className = "current";
document.getElementById(tdArray[num] + "_Div").style.display = "block";
}
</script>
</head>
<body>
<table>
<tr>
<td id="redTd" class="current" onmouseover="ShowDiv(0)">0</td>
<td id="greenTd" class="notCurrent" onmouseover="ShowDiv(1)">1</td>
<td id="blueTd" class="notCurrent" onmouseover="ShowDiv(2)">2</td>
</tr>
</table>
<div class="testDiv"><!--这个是防止整个网页框架大动 就是这个div的大小不变化,变化的是其中的内容-->
<div id="redTd_Div" class="testDiv bcgRed" style="display:block">
<!--这id的命名可谓是很巧妙呀,这都是实践才会有的经验-->
</div>
<div id="greenTd_Div" class="testDiv bcgGreen" style="display:none">
</div>
<div id="blueTd_Div" class="testDiv bcgBlue" style="display:none">
</div>
</div>
</body>
</html>
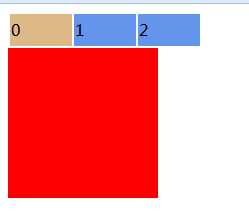
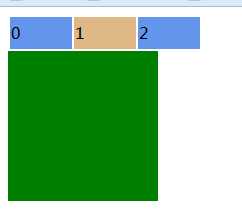
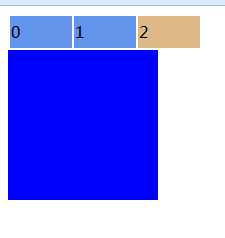
result:



——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
标签:images idt meta set 地方 lock 努力学习 bcg table
原文地址:http://www.cnblogs.com/shemingli/p/6816903.html