标签:视频教程 value submit css 感悟 ret cli type 检查
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function CheckText()
{
if(document.form1.content.value=="")
{
window.alert("内容不能为空");
return false;
}
else
{
window.alert("内容符合要求");
return true;
}
}
</script>
</head>
<body>
<!--submit按钮结合onclick事件 实现表单的提交与验证-->
<form name="form1" method="post" action="login.php">
内容:<input type="text" name="content" />
<input type="submit" value="检查并提交" onclick="return CheckText()"/>
<!--在submit按钮处添加 Onclick事件 进行表单的简单验证也是可以的-->
</form>
</body>
</html>
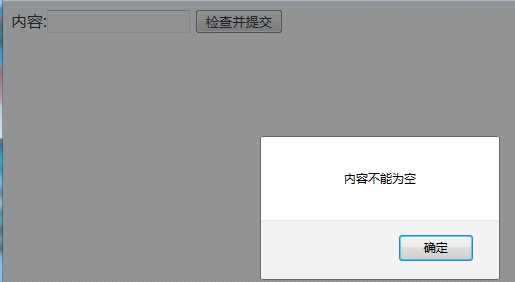
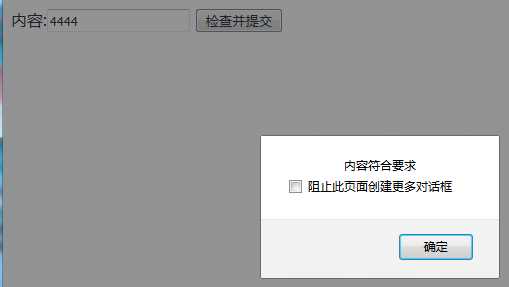
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 submit按钮结合onclick事件 实现表单的提交与验证
标签:视频教程 value submit css 感悟 ret cli type 检查
原文地址:http://www.cnblogs.com/shemingli/p/6817208.html