标签:set cli oct vs2015 点击 alt tle pre images
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
td{
border:1px solid red;
}
</style>
<script type="text/javascript">
function ShowTrId()
{
var tableObj = document.getElementById("aTable");
//获取表格中的所有行
var trObjArr = tableObj.rows;
var result = "";//这里必须要写个空字符串
//第一次 我写的是 var result;出错了
for (var i = 0; i < trObjArr.length; i++)
{
result += trObjArr[i].id + "\n";
}
alert(result);
}
</script>
</head>
<body>
<table id="aTable">
<tr id="row0"><td>00</td><td>01</td></tr>
<tr id="row1"><td>10</td><td>11</td></tr>
<tr id="row2"><td>20</td><td>21</td></tr>
</table>
<input type="button" onclick="ShowTrId()" value="得到第一个tr的ID" />
</body>
</html>
result:
初始状态,

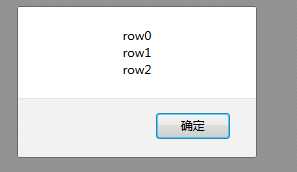
点击按钮后,

按钮的value不对,但是不影响的。
——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 使用for循环 获得一个表格中所有行的id值
标签:set cli oct vs2015 点击 alt tle pre images
原文地址:http://www.cnblogs.com/shemingli/p/6817130.html