标签:推荐 jin eid 思考 char option type firefox png
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
window.onload=function ()
{
alert(document.getElementById("books").options[2].text+"\n"+
document.getElementById("books").options[2].value
);
}
</script>
</head>
<body>
<select id="books">
<option value="daodejing">道德经</option>
<option value="nanhuajing">南华经</option>
<option value="beidoujing">北斗经</option>
</select>
</body>
</html>
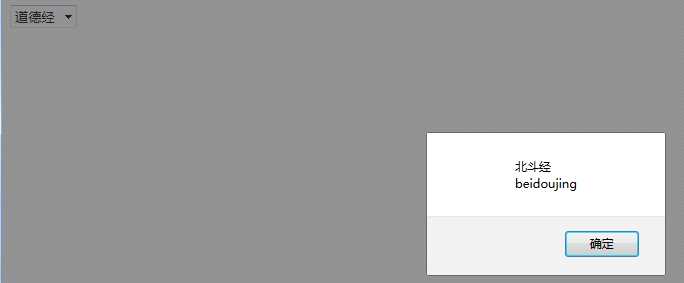
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 获得下拉列表中某一选项的值与id options[2].text options[2].value
标签:推荐 jin eid 思考 char option type firefox png
原文地址:http://www.cnblogs.com/shemingli/p/6817365.html