标签:20px doc erb over span htm doctype point foo
css 样式小窍门

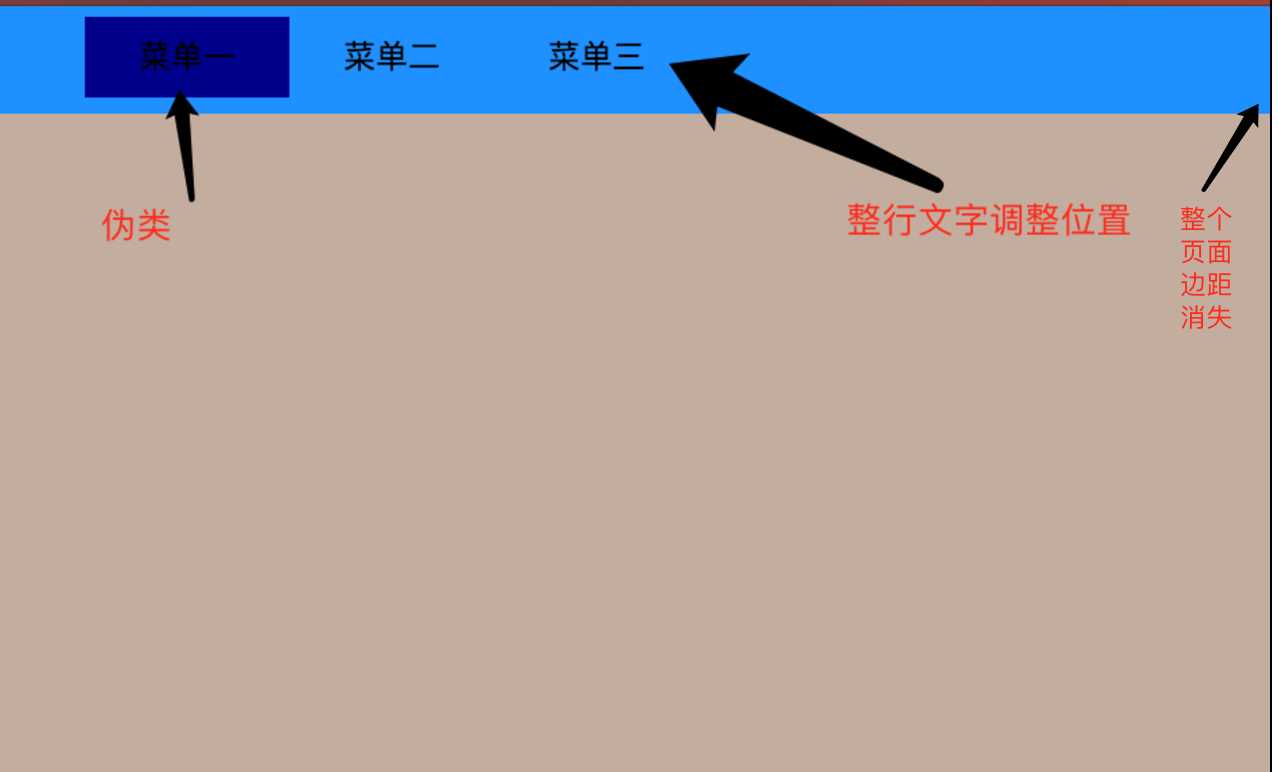
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面分布</title> <style> body { margin: 0; /*让整个页面的边距消失*/ } .pg-head { height: 40px; background-color: dodgerblue; line-height: 30px; /*调整这个标签里面中的文字水平的位置*/ } .w{ width: 760px; margin: 0 auto; /*居中*/ } ul{ margin: 0; list-style-type: none; } ul li { float: left; padding:0 20px 0 20px; cursor: pointer; margin-top: 4px; font-size: 5px; } ul li:hover{ /*伪类,当鼠标移动当该标签上时自动应用此效果*/ background-color: darkblue; } </style> </head> <body> <div class="pg-head"> <div class="w"> <ul> <li>菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> </div> </div> <div class="pg-body"></div> <div class="pg-footer"></div> </body> </html>
标签:20px doc erb over span htm doctype point foo
原文地址:http://www.cnblogs.com/python-way/p/6819094.html