标签:部分 undefined 定时 数字 避免 变量 nts 保留字 inner
本文主要是列出一些javascript 相关的,不限于javascript的,容易记错或者遗忘的小知识,小技巧。
在 JavaScript,常见的 false 值:
0, ‘0‘, +0, -0, false, ‘‘,null,undefined,NaN
要注意空数组([])和空对象({}):
console.log([] == false) //true console.log({} == false) //false console.log(Boolean([])) //true console.log(Boolean({})) //true

所以在 if 中,[] 和 {} 都表现为 true。
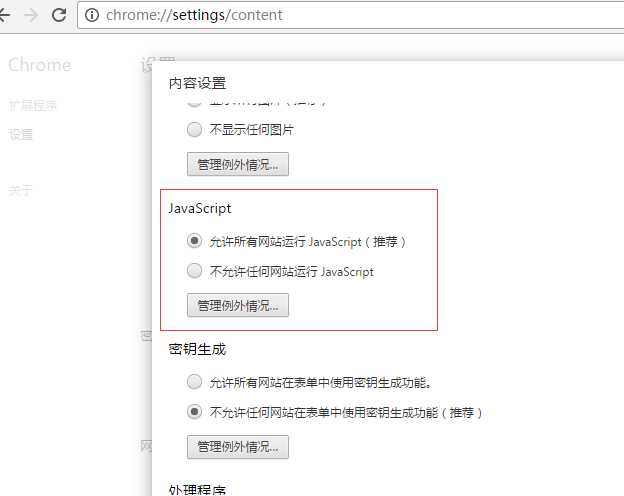
【设置】->【显示高级设置...】->点击【隐私设置】->【内容设置】->找到 【javascript】部分

内置了Emmet
emmet给css提升
ul>li*5
a[href="www.baidu.com"]
emmet给js提升
var box=dg按下tab
ifelse用法:ife
for循环:fori
预览快捷键:ctrl+r
字符串拼接时,选中一个变量,按‘就会在变量两边加上单引号。
ECMAScript+DOM+BOM
class是js中的保留字, 所以不允许用.class,用的都是className,比如getElementsByClassName。
innerHTML里面有html标签时,会被解析成Html标签。
不用拿href和src和color取到的值做判断
pic.src这样
可以用getAttribute取。
var a="11"; var b=11; console.log(a); console.log(b);

box.innerHtml=box.innerHtml+‘<p>‘+val+‘</p>‘;
var newText=‘<p>‘+val+‘</p>‘;
box.innerHtml+=newText;
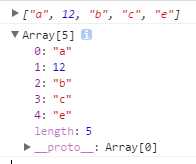
var arr=[‘a‘,12,‘b‘,‘c‘,‘e‘]; console.log(arr); console.dir(arr);

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6815775.html有问题欢迎与我讨论,共同进步。
标签:部分 undefined 定时 数字 避免 变量 nts 保留字 inner
原文地址:http://www.cnblogs.com/starof/p/6815775.html