标签:style back sort 数组元素 img 整理 pop 定时 length
1.js中真与假的定义:
真:true,非零数字,非空字符串,非空对象
假:false,数字零,空字符串,空对象(null),undefined
2.使用for循环对json进行循环操作
for(var item in jsonObj){
alert(jsonObj[item]);
}
3.获取非行间样式(不能获取复合样式,如background,需要明确单一样式,如backgroundColor)
IE浏览器:obj.currentStyle[attr]
Chorme,firefox等浏览器:getComputedStyle(obj,false)[attr]
4.数组array操作
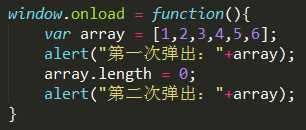
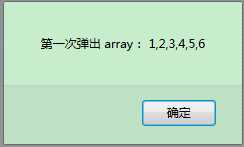
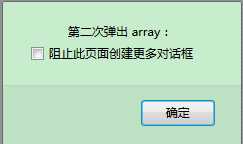
4.1 length属性,既可以获取,也可以设置,可用于数组清空,示例如下



4.2 添加:
从头部添加: unshift(x) 从尾部添加: push(x)
4.3 删除:
从头部删除: shift() 从尾部删除:pop()
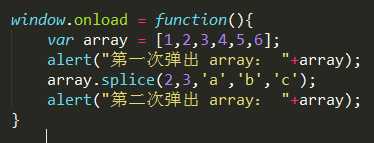
4.4 splice方法(也可以称之为数组的万能操作)
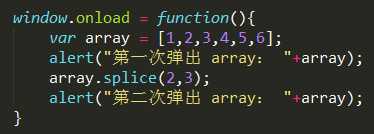
删除:splice(index,length),从起始位置,删除指定长度的元素,示例如下



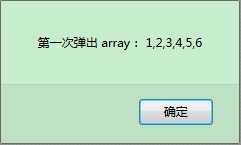
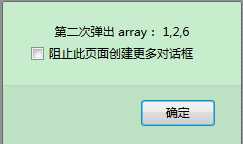
添加:splice(index,length,x,y ...),从指定位置,删除制定长度的元素,然后从指定位置,添加元素,示例如下



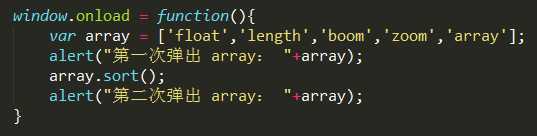
4.5 sort排序
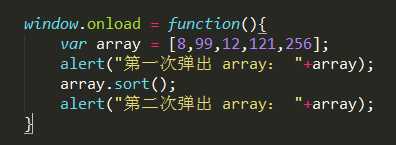
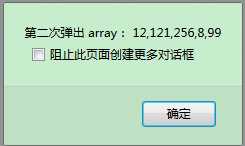
sort()默认只能对字符串进行排序,如果对数字数组直接排序,也会被视作为字符串,示例如下
字符串数组:



数字数组:



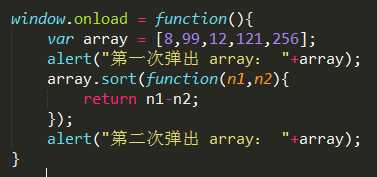
实现对数字数组的排序:



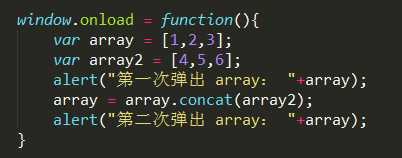
4.6 concat(arr2)连接数组,示例如下



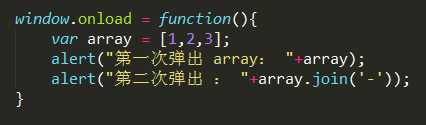
4.7 join(连接符),将数组元素拼接成字符串,示例如下



标签:style back sort 数组元素 img 整理 pop 定时 length
原文地址:http://www.cnblogs.com/don9/p/6820334.html