标签:发送 user 授权 get url 通信 访问 权限 lte
本篇主要记录调用微信各种api和功能实现
无论调用微信的什么api,都需要一个查询参数,就是我们每隔1小时或者2小时获取的access_token,笔记1中已经保证了本地存储的access_token与微信服务器端一致,此时,我们就可以使用我们本地的atoken成功调用api了。
我的思路是,写一个函数getAccessToken,该函数接收一个函数参数,也就是回调函数。我们在getAccessToken中获取到我们本地的atoken后执行我们的回调函数逻辑,以参数形式,把atoken传递给回调函数,供回调函数使用。很简单的逻辑,就是一个回调函数的使用。
getAccessToken如下:
function getAccessToken(callback) { Weixin.findOne(filter, function(err, data) { // 查询到accessToken后,执行回调函数 callback(data.accessToken) }) }
简单写一下逻辑,不会贴源代码的。getAccessToken函数就如上所示,很简单的道理。
调用api时如下:
自定义菜单为例
getAccessToken(function(accessToken) { // 菜单的json配置项,下面会介绍 var menusData = config.weixinMenu request({ method: ‘POST‘, url: "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=" + accessToken, json: true, body: menusData }, function(err, res, body) { // 请求完成, body中保存着请求结果,可进一步操作 }) })
就如上所示,我们在创建菜单时,先获取accessToken,利用回调的特性,拿到accessToken来进行微信api调用。
我在开发时老是遇到accessToken失效导致了api调用失败,笔记1中提到过,我也没搞清楚失效的原因,不明觉厉啊,如果你也遇到了这个问题,就看一下我的解决办法,如下:getAccessToken获取后,首先不会执行回调,而是利用accessToken发起一个微信api请求,查看返回的body结果,如果errcode是0,也就是accessToken是最新的,就执行回调。如果不是,本地的accessToken过期了,那么重新从微信服务器获取accessToken再执行回调。
代码如下:
function getAccessToken(callback) { Weixin.findOne(filter, function(err, data) { // 查询到accessToken后,发起一个验证请求 request({ url: "https://api.weixin.qq.com/cgi-bin/getcallbackip?access_token=" + data.accessToken, method: ‘GET‘ }, function(err, res, body) { // 如果errcode是 0 ,则accessToken有效,执行回调,如果不是,就获取新的atoken后执行回调 if (!body.errcode) { callback(data.accessToken) } else { getNewAccessToken(callback) } }) }) }
感觉回调的优点深,代码有点差。就这么个逻辑了。获取新的accessToken函数就和从前一样。 上面这个api是获取微信服务器ip地址的,用来测试accessToken好了。
看文档,这是规定

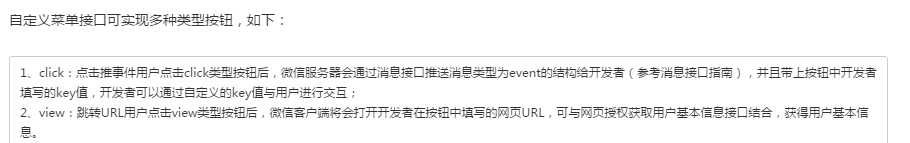
菜单的类型,最常用的就是click和view:

博主在这里煞费苦心,看半天也不懂。主要是,在做自定义菜单时,还没搞懂笔记1中的微信接口接入和服务器间的交互。现在懂了,菜单是这样生成的。
一般用来访问我们的h5页面。用户点击菜单进入我们的h5页面,一般我们需要静默授权或者用户授权来获取用户的一些信息。从而与用户交互。
授权也很简单,在这里先不说,文档说的也很详细了。
很多菜单时点击推送一篇图文或者其他视频或者其他消息,这个怎么做呢,就用到了click类型的菜单配置。
click类型类似于给此菜单按钮加了点击事件,用户点击这个菜单,微信服务器会发送信息给我们服务器,告诉我们用户点击了菜单,click事件的key值(我们自己配的),也就是说我们配置的所有click类型菜单,都会配置一个key值,用户点击对应菜单,会推送消息给我们服务器,根据这个key值来进行主观的操作,返回一篇图文给用户啊,或者返回一个连接给用户啊,或者怎么着。
一个菜单配置项的示例
var menusConfig = { "button": [{ name: "某某论坛", type: "view", url: homeUrl }, { name: "本站介绍", type: ‘click‘, key: "intro" }, { name: "图文列表", "sub_button": [{ name: "图文1", type: "click", key: "new1" }, { name: "图文2", type: "click", key: "new2" }, { name: "图文3", type: "click", key: "new3" }] }] }
自定义菜单生成的格式,文档上有,如上配置,会生成三个主菜单,第三个菜单下有3个图文子菜单。第一个菜单是一个连接,url地址是我们自己的h5页面地址。
可以看到我们设置了好多click类型菜单,都是一个唯一的key值。那么我们怎么根据不同的click菜单的key值进行响应呢。
回想笔记1中,我们写好了微信服务器通信的post接口,接收微信服务器推送的消息。我们在那里判断了事件类型,如果事件类型是click,那么我们以click的key值为准来进行处理,如果是view或者其他的事件,就用原事件类型处理。
代码如下:
// 如果是click事件,用事件key值来触发响应函数 var eventName = body.Event[0] === ‘CLICK‘ ? body.EventKey[0]: body.Event[0]; // 一个对象,包含了所有的事件响应处理函数 weixinAutoMessage[eventName](body, res)
weixinAutoMessage配置如下:
module.exports = { view: function () { // 可以进行处理或者无视 }, intro: function (body, res) { // 返回一个本站介绍的图文 }, new1: function (body, res) { // 返回new1图文 } // ..雷同 }
这就是自定义菜单和用户点击菜单的交互过程了。
微信发送给我们的body格式中,有来源openId(用户),对象openId(公众号),代表着这个微信事件是用户发给公众号的,然后我们给微信send 对应xml格式的消息让微信服务器知道该干什么。例如:
intro: function (body, res) { var xml = { xml: { ToUserName: body.FromUserName, FromUserName: body.ToUserName, CreateTime: + new Date(), MsgType: ‘text‘, Content: ‘这是一个文本消息‘ } }; xml = builder.buildObject(xml); res.send(xml); } }
用户点击intro时,我们回复了一个文本消息,内容是 这是一个文本消息。 这里用了xml2js模块,可以百度一下看看。
xml格式在微信文档很清晰很详细,可以在消息管理- 被动回复消息一页看得到。
其他类型的菜单博主也没用过,也没法记录了。
微信页面授权的意思就是,如果你需要将用户的openId与某些数据关联起来,你就需要获取一些权限,从而获取到用户的openId并保存,当用户在我们h5页面注册或者做一些需要记录信息的事件时,我们就可以将它的openId到它的数据中。
比如你的页面需要注册,注册时,也要把用户的openId保存到表中,因为后期如果用户在你的网站买了商品或者其他动态,你需要动态的给用户发送购买成功、支付成功等消息,这就需要这个用户的openId才能完成。
微信页面授权的流程在微信文档很清楚,看文档就行了。
标签:发送 user 授权 get url 通信 访问 权限 lte
原文地址:http://www.cnblogs.com/xujiazheng/p/6820526.html